
先前在設計Wordpress版型時,為了讓網頁的版型看起來更整齊,梅干則透過php的方式來計算出字數,當超過多少字數後,就自動出現….,但礙於文字有全形、半形與中英文,因此在計算字數時,時常會出現不是過長就是過短,所以除了可透過程式的方式來處理外,還有一個更簡單的方法,那就是使用CSS的文字屬性就可實現,當文字超過多少寬度時,就自動出現….,如此一來使用者就知道,後面還有文字啦!至於怎麼設定,其實方法很簡單,現在就一塊來看看吧!!
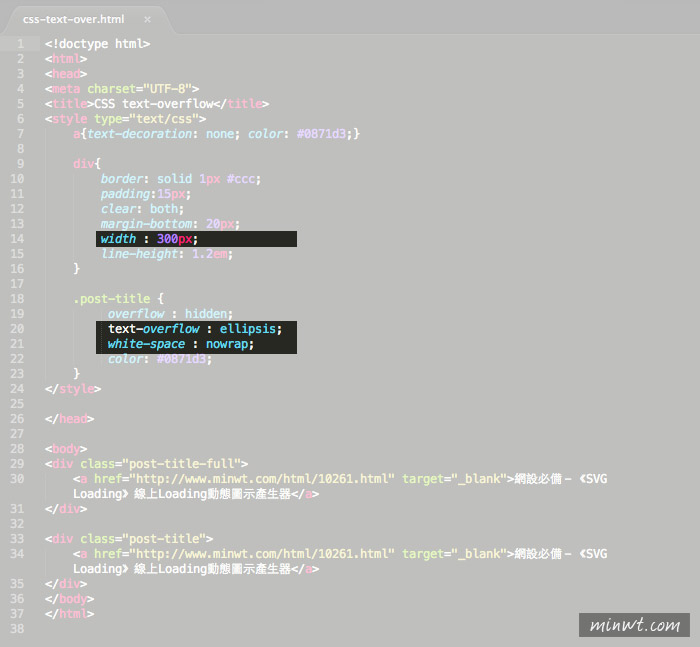
首先,先設定區塊的寬度大小,接著在文字的區塊的樣式中,輸入text-overflow : ellipsis; 屬性,之後只要文字超過300像素時,就會自動出現…..。

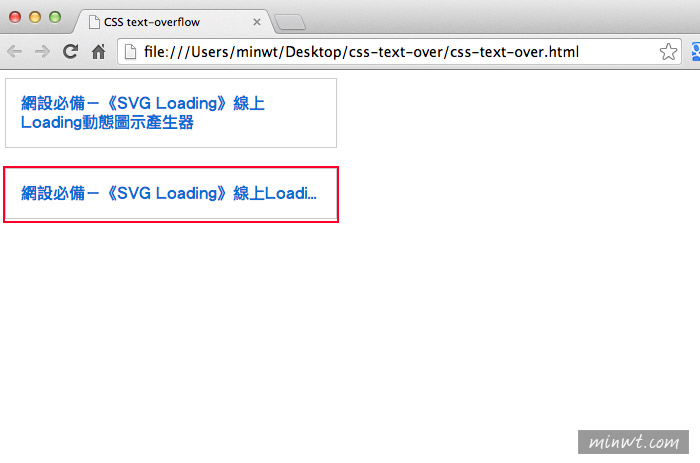
一旦只要文字超過300像素,文字就會自動被截斷,並出現….了,是不是超ez的呀!

[範例預覽]

![[開箱] IFOOTAGE RB-A400 圓形底座腳架|不佔空間、穩固不倒、耐重更安心](http://photo.minwt.com/img/Content/DC/rba400/00xs.jpg)