
CSS3目前已發展的愈來愈成熟了,而各家的瀏覽器支援度也愈來愈高的,就連IE也逐漸的跟進了,雖然說CSS3可產生出各種特效,像是光暈、陰影、漸層、圓角….等,相當的方便,完全不用任何一張圖檔,如此一來更可加快網頁的載入速度,但有用過的朋友都知道,CSS3雖然很方便,但語法一個比一個長,且還要針對各個瀏覽器,前面加入前綴詞,所以一個特效,就要寫五、六次,相當的麻煩,若是自己Key還真累人,所以梅干最近找到一個相當好用的CSS3特效產生器,裡面將CSS3的所有特效整合在一起,就不會一個特效用一個網站,相當的方便好用,且操控也相當的直覺,因此從事網頁設計的朋友,絕不容錯過啦!
Simplest CSS3 Generator:
連入網站後,左右二側是特效的類型,左邊是基本版,右邊是進階版。

點一下圖示,中間就會出現編輯模式,直接拖拉控制列的按鈕,就可立即設定所要的樣式,同時中間的區塊也可立即預覽結果,而區塊中就會產生CSS3的語法。

文字陰影也很直覺,拖拉右邊的控制鈕,就可調整影子上下位置,下方就是左右,最右邊就可 控制影子的顏色與模糊。

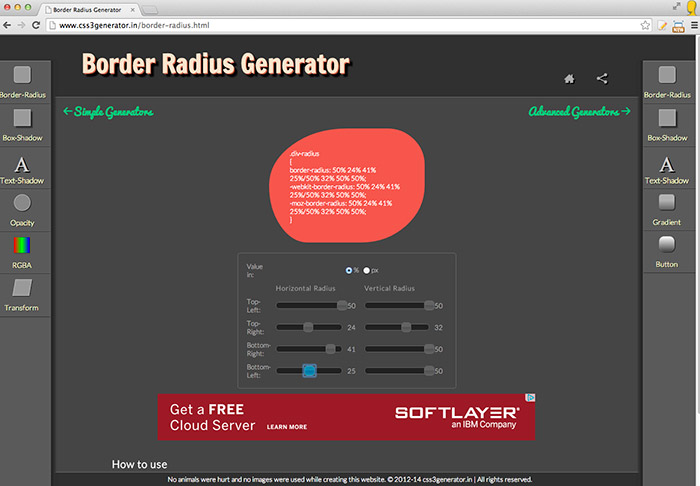
接下來,右邊就是進階模式,一樣是圓角框,但在右邊的進階模式下,可讓框變得更特別。

漸層可設定的也變更多,這個網站真的很不錯用,打開瀏覽器,立即就可使用啦!


