
網頁文字大部分不是齊左、齊右、齊中,而在CSS中還有一個是左右貼齊,這個屬性使用的機會比較少些,原因則在於該屬性只支援IE瀏覽器,甚至用了之後文字的間距就會強制被拉開來,有時在閱讀上不是那麼的方便,所以梅干對於該屬性也沒多加的涉略,而那天早上好友突然問到,怎麼讓文字左右貼齊,並且可支援各家瀏覽器,才讓梅干對這屬性有了更進步的了解,但卻也才知道,原來都是Chrome,在Windows與MAC下,一樣的Chrome版本的瀏覽器,在支援度卻大不同,讓梅干花了點時間,終於搞定了所有的瀏覽器,因此有需要的朋友,直接貼上就可使用啦!至於怎麼作現在就一塊來看看吧!!
放在<head>…..</head>之間:
當要使此屬性時,一定要是一個區塊才可以。
<style type="text/css">
div.justify {
text-align: justify;
text-justify: inter-ideograph;
-ms-text-justify: inter-ideograph; /IE9/
-moz-text-align-last:justify; /Firefox/
-webkit-text-align-last:justify; /Chrome/
}
div.justify:after {
content: ”;
display: inline-block;
width: 100%;
}
</style>
div.justify {
text-align: justify;
text-justify: inter-ideograph;
-ms-text-justify: inter-ideograph; /IE9/
-moz-text-align-last:justify; /Firefox/
-webkit-text-align-last:justify; /Chrome/
}
div.justify:after {
content: ”;
display: inline-block;
width: 100%;
}
</style>
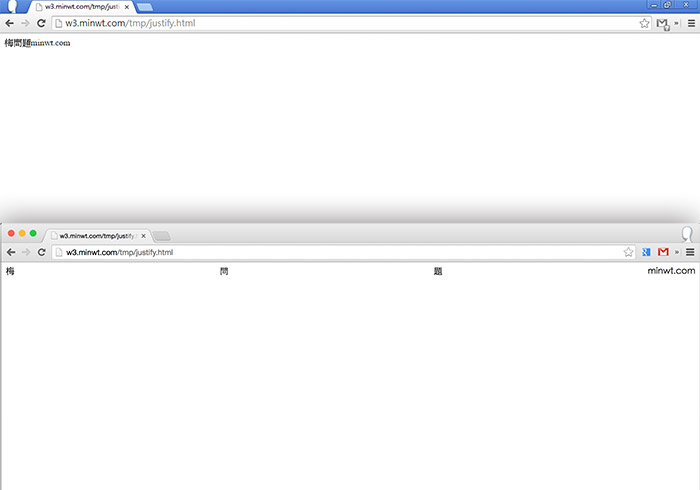
接下來重要的地方來了,當使用中文字時,每個字與字間,要用半形的空白隔開,這樣才能將文字展開,當沒空白時,在Windows下的Chrome瀏覽器會沒有反應。

這是在MAC平台下的Chrome、Firefox、Safari都能正常的顯示。

這是在Windows平台下的Chrome、Firefox、IE也能正常的顯示。

[範例預覽]

