
首先在 html 裡面放入 video 標籤,並將影片來源放到 source src 中,注意檔案格式在 type 的地方也要相對應,並注意在 <video> 標籤內不要放入controls,不然會跑出瀏覽器本身內建的播放介面喔!
<video id="demo" autoplay loop>
<source src="http://mi-o.me/html_demo/video/big_buck_bunny.mp4" type="video/mp4" />
<source src="http://mi-o.me/html_demo/video/big_buck_bunny.webm" type="video/webm" />
<source src="http://mi-o.me/html_demo/video/big_buck_bunny.ogv" type="video/ogg" />
</video>
接著再將下面這些控制按鈕的標籤放到 html 中,button 的 ID 表示按鈕的功能,音量調整的部份使用 volume+=0.5 跟 volume-=0.5,也可以自己調整按一次要增加或降低音量的幅度,接下來就可以設定按鈕樣式囉!
<div id="buttonbar">
<button id="play" onclick="document.getElementById('demo').play()"></button>
<button id="pause" onclick="document.getElementById('demo').pause()"></button>
<button id="volumeUp" onclick="document.getElementById('demo').volume+=0.5"></button>
<button id="volumeDown" onclick="document.getElementById('demo').volume-=0.5"></button>
<button id="volumeOff" onclick="document.getElementById('demo').volume=0"></button>
</div>
使用 icon 符號來做為播放按鈕會更漂亮,不要忘記把 awesome 字型下載下來放到你的 css 資料夾中,並且在 html 的 <head> 中引用 css
<link href="font-awesome/css/font-awesome.min.css" rel="stylesheet">
接下來定義style樣式
#video-wrap {
width: 500px;
position: relative;
}
video {
width: 100%;
height: auto;
}
#buttonbar {
position: absolute;
bottom: 20px;
right: 20px;
}
button {
margin: 5px 0 0;
border: 0;
color: #fff;
background: #f5246d;
font: .8em FontAwesome;
cursor: pointer;
width: 26px;
text-align: center;
line-height: 22px;
border-radius: 100%;
}
#play::before {
content: "\f04b";
font-size: .8em;
}
#pause::before {
content: "\f04c";
font-size: .8em;
}
#volumeUp::before {
content: "\f028";
}
#volumeDown::before {
content: "\f027";
}
#volumeOff::before {
content: "\f026";
}
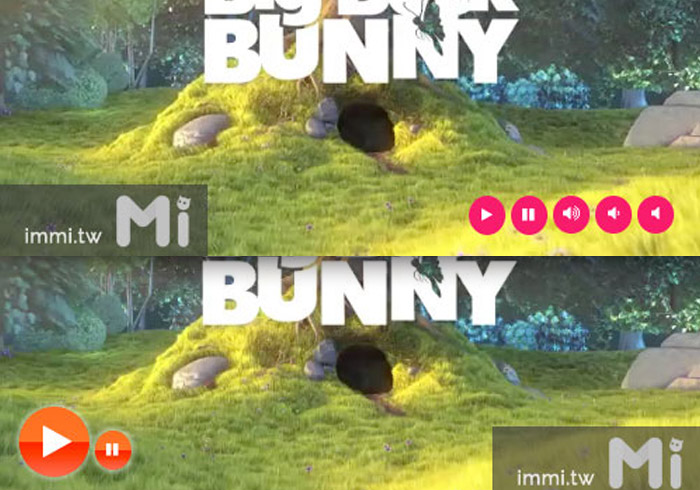
就完成囉!

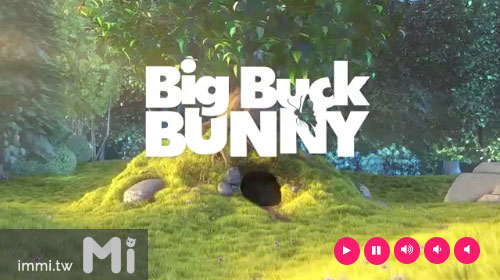
Demo1:

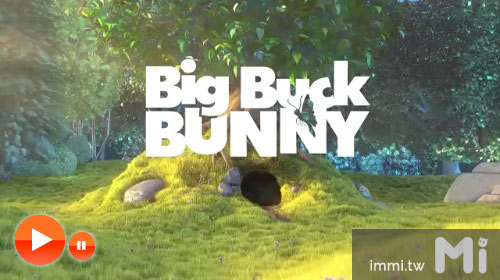
Demo2:

Demo1 |
Demo2 |
Download
資料參考:
http://www.w3.org/standards/webdesign/audiovideo
video版權:
video版權屬於Big Buck Bunny.創用cc
http://www.w3.org/standards/webdesign/audiovideo
video版權:
video版權屬於Big Buck Bunny.創用cc

![[開箱] IFOOTAGE RB-A400 圓形底座腳架|不佔空間、穩固不倒、耐重更安心](http://photo.minwt.com/img/Content/DC/rba400/00xs.jpg)