
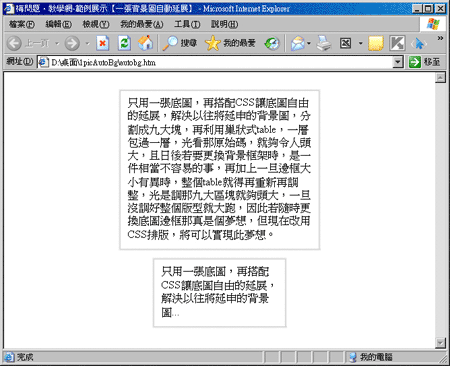
只要想到延展底圖時,大部分都將一張大底圖,分割成多個小區塊再組合,今天要各位介紹只用一張大底圖,再搭配CSS就可讓底圖自由的延展,不用再像先前的作法,把圖分割成九大塊,再利用巢狀式table,一層包過一層,光看那原始碼,就夠令人頭大,且日後若要更換背景框架時,是一件相當不容易的事,再加上一旦邊框大小有異時,整個table就得再重新再調整,光是調那九大區塊就夠頭大,一旦沒調好整個版型就大跑,因此若隨時更換底圖邊框那真是個夢想,但現在改用CSS排版,將可以實現此夢想。
準備素材:
這邊可看到,下方就是一張底圖,但需特別注意到,底圖的大小將會影響縮放的最大範圍,假設底圖大小為1000×1000像素時,就表示最大的延展範圍為1000像素,一旦超過了就會出現露白的現象。


放到<head>….</head>之間:
#css
ul.ulbox{
margin:0;
padding:0;
width: 300px;
list-style-type: none;
margin: 10px auto;
}
ul.ulbox li{display:block; clear:both;margin:0;padding:0;}
ul.ulbox li.liTop{/* 上左 /
background: url(“bg.gif”) top left no-repeat white;
}
ul.ulbox li.liTop div{/ 上右 */
display:block;
background: url(“bg.gif”) top right no-repeat white;
margin-left:3px;
padding:10px; /無邊界,pading:3px 3px 0 0 ;/
}
ul.ulbox li.liBottm{/* 下左 */
height:3px;
font-size:0px;
line-height:0;
background: url(“bg.gif”) bottom left no-repeat white;
}
ul.ulbox li.liBottm b{/* 下右 */
display:block;
background: url(“bg.gif”) bottom right no-repeat white;
margin-left:3px;
}
放到<body>….</body>之間:
<ul class=“ulbox”>
<li class=“liTop”>
<div>內容區塊。</div>
</li>
<li class=“liBottm”><b></b></li>
</ul>
[範例預覽]

