
上周清明連假四天,梅干正好趁著這個放假期間,把樂兔米大改版,除了把頁面改成了自適應外,也加入了一些CSS3的動態效果,讓畫面有些變化,看起來比較活潑些,而有寫過CSS3動畫的朋友都知道,要寫一堆的碼,同時還要設定動畫的時間,光是CSS碼都比javascript還來的多,其實各位看到的這些動畫特效,完全不用寫到任何的CSS的碼,只要把特效類別加入html標籤後,立即就會產生出各種的動態的效果,而這些CSS3的動態效果,其實只是一個套件,且網路上也有不少的相關的資源,而今天要來分享一個,梅干覺得還不錯的CSS3動態效果的特效「CSS3 Animation Cheat Sheet」。
CSS3 Animation Cheat Sheet:
網站名稱:CSS3 Animation Cheat Sheet
網站網址:http://www.justinaguilar.com/animations/
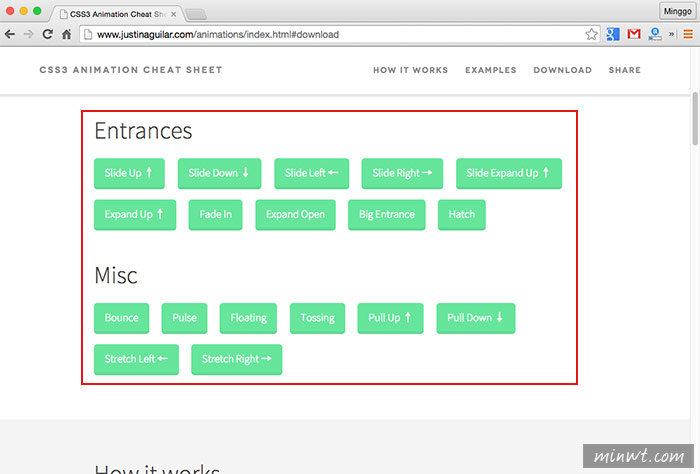
特效清單:
/* ENTRANCES /
slideUp
slideDown
slideLeft
slideRight
slideExpandUp
expandUp
fadeIn
expandOpen
bigEntrance
hatch
bounce
pulse
floating
tossing
pullUp
pullDown
stretchLeft
stretchRight
網站網址:http://www.justinaguilar.com/animations/
特效清單:
/* ENTRANCES /
slideUp
slideDown
slideLeft
slideRight
slideExpandUp
expandUp
fadeIn
expandOpen
bigEntrance
hatch
/
MISC */bounce
pulse
floating
tossing
pullUp
pullDown
stretchLeft
stretchRight
Step1
這是CSS3 Animation Cheat Sheet所有的動畫的效果的標籤,因此只要記住這些標籤,就可讓你的網站動起來啦!

Step2
首先,先按右上角的DWONLOAD鈕,將套件下載回來,再把animations.css引用到網頁中。
加到<head>~</head>間:
<link rel="stylesheet" href="animations.css">
Step3
當要套用特效時,只要在class後加入特效名稱就可以了。

Step4
這時再開啟網頁後,就會有動態效果啦!是不是超EZ的呀!

[範例預覽] [範例下載]

