
自從CSS3新增了許多新屬性後,讓CSS不再只是單純控制區塊的大小、顏色、靠齊…..等,透過CSS3可製作出各種不同的效果,像是圓角框、陰影、漸層….等,甚至還可透過CSS3製作出動畫與3D特效,大幅的減少圖檔的繪製,除此之外像是滑鼠滑入區塊,不再只是單純的換色、換背景,透過CSS3後,還可增加動態與3D特效,而梅干最近也收集了一些CSS3 Hover特效,讓網頁更有變化,不但有原始檔可下載外,還有詳細的說明文件,且完全無需自己寫,下載後立即就可套用於自己的專案中,因此身為網設的朋友,也趕快來下載囉!
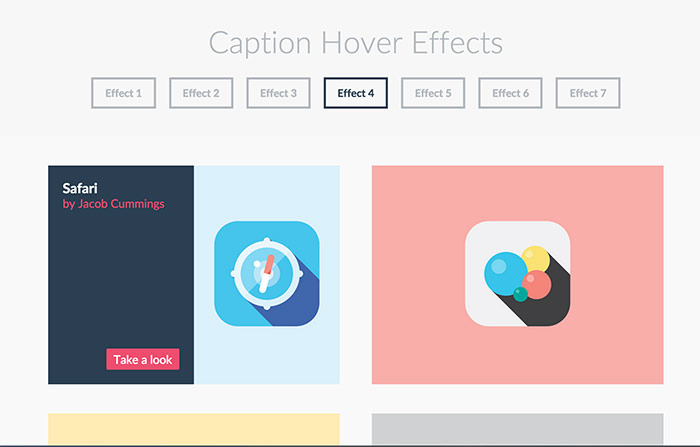
#1 Caption Hover Effects

[教學文件] [範例預覽] [範例下載]
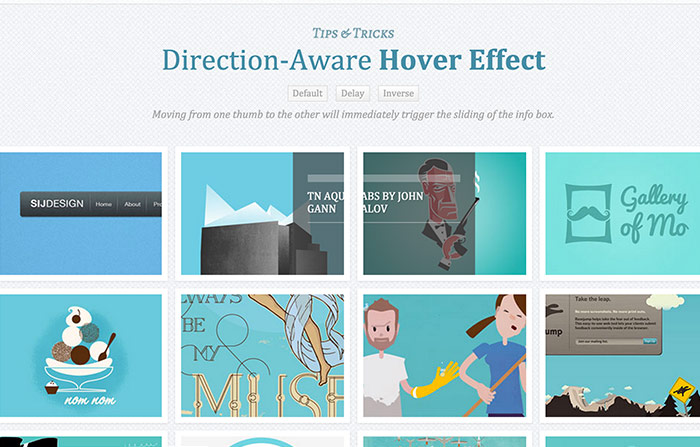
#2 Direction-Aware Hover Effect
這一個還蠻有趣的,當滑鼠滑入區塊時,半透明的色塊會在區塊中串來串去。

[教學文件] [範例預覽] [範例下載]
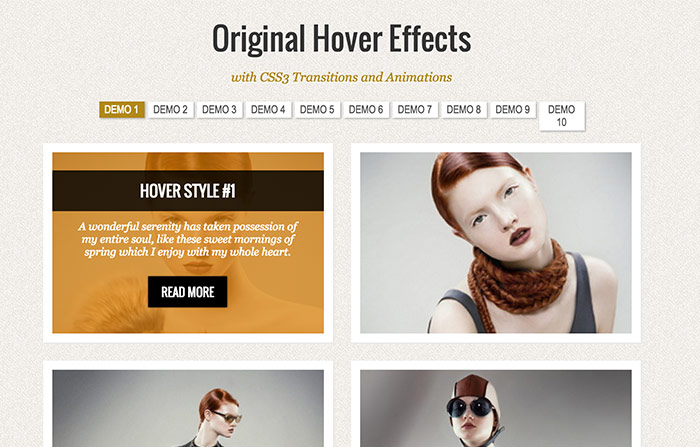
#3 Original CSS3 Hover Effects

[教學文件] [範例預覽] [範例下載]
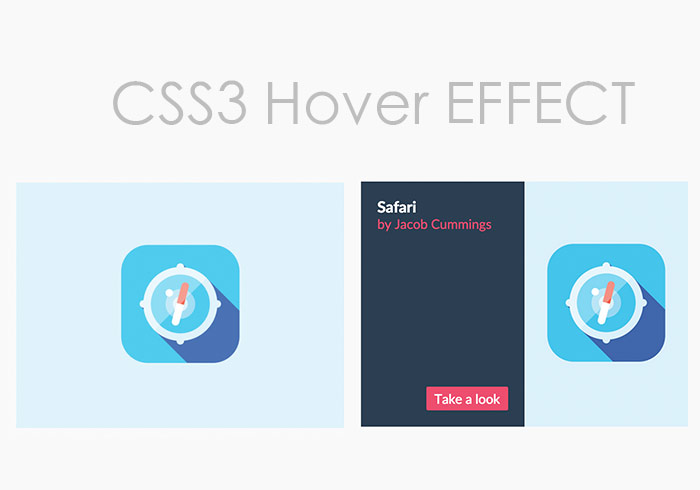
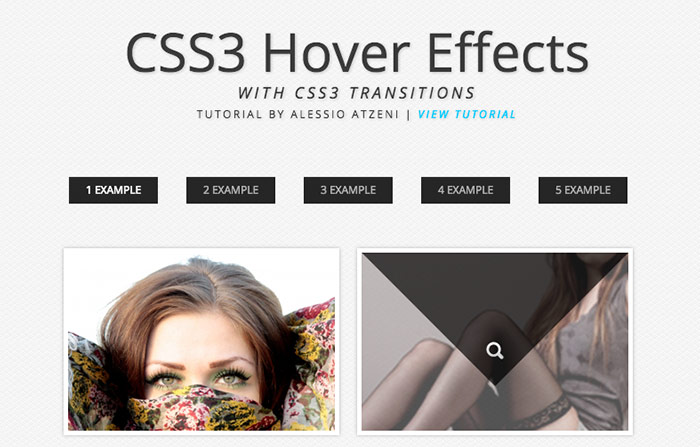
#4 CSS3 Hover Effects

[教學文件] [範例預覽] [範例下載]
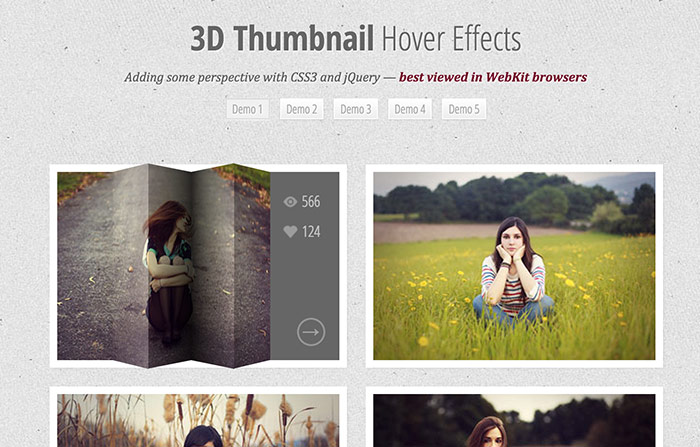
#5 3D Thumbnail Hover Effects
這個還蠻特別的,看起來很像折頁的感覺,但只用到CSS3的3D屬性,就可產生此效果。

[教學文件] [範例預覽] [範例下載]

