現在CSS3功能愈來愈強大,像是大家所熟悉的圓角框、影陰,完全不用繪製任何的圖像,立即就能套用此特效,除此之外先前小米也分享過CSS3的混合模式,其特效就像在Photoshop一樣,可將二張圖片進行融合,完全不用再透過影像軟體,甚至CSS3內建也支援一些濾鏡特效模組,像是飽和度、色相、對比、亮度、模糊…..等特效,完全不用透過Photoshop立即就能將照片套用各種不同的風格特效。
而網路上也有相關的套件的模組,只要將特效名稱加入指定的區塊中,立即就能將照片套用此風格特效,就像是PS作出來的一樣,因此有了這個CSS Filter濾鏡特效後,免PS!立即就能將照片套用各種不同的風格特效,同時套用也相當的簡單,因此身為網頁設計的你,也趕快來看看囉!
CSS Filter:
網站名稱:filter.css
連結網址:http://simurai.com/filter.css/
連結網址:http://simurai.com/filter.css/
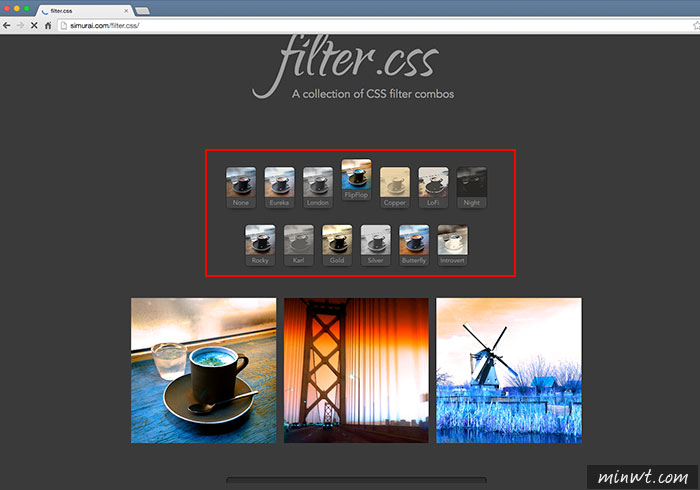
Step1
進入css濾鏡特效網站後,上方大約有13種的風格特效可使用,當點上方的特效縮圓,下方的範例照片立即就可預覽套用後的結果。

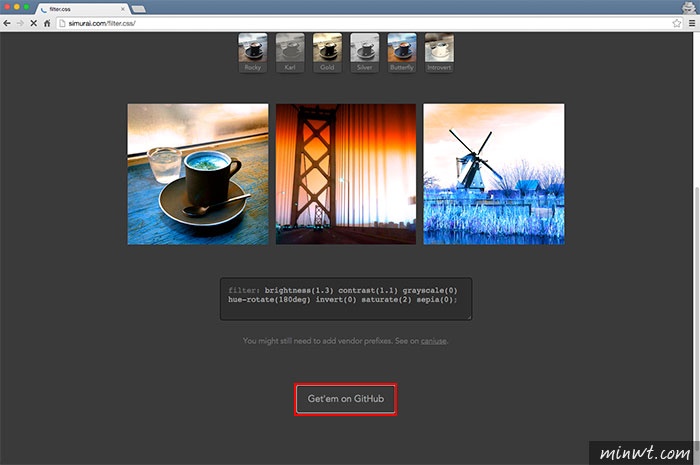
Step2
當套用後,下方就會顯示css3相關濾鏡屬性所套用的數值,而這些特效都已整理成套件,所以只要點下方的按鈕,立即可下載此css特效濾鏡。

Step3
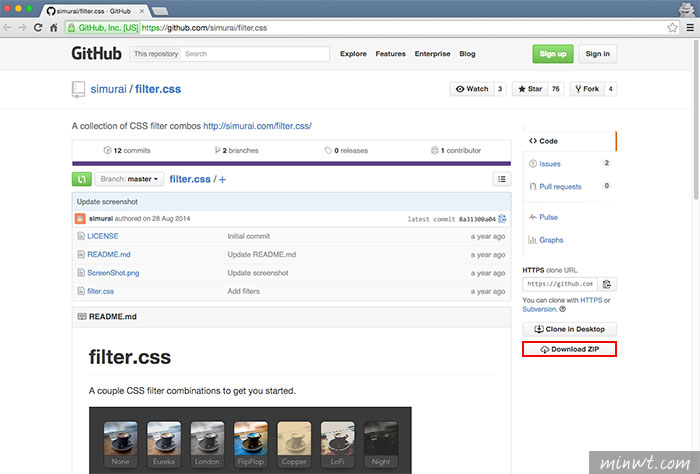
進入GitHub 網站後,點右下的Donwload ZIP鈕,立即可下載此濾鏡模組。

Step4
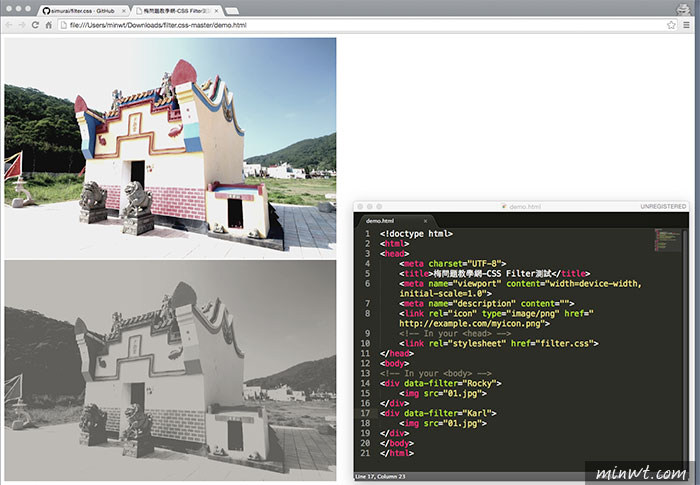
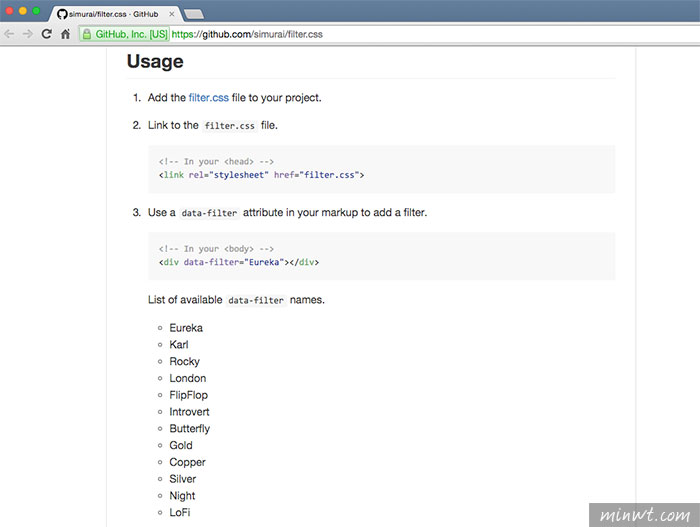
接著將網頁向下拉,就會看到套用的方式,而方法也相當的簡單,先將CSS載入到網頁中,再將要套用的特效的div中加入濾鏡名稱,立即就可套用,而所有的濾鏡特效名稱就在下方。

Step5
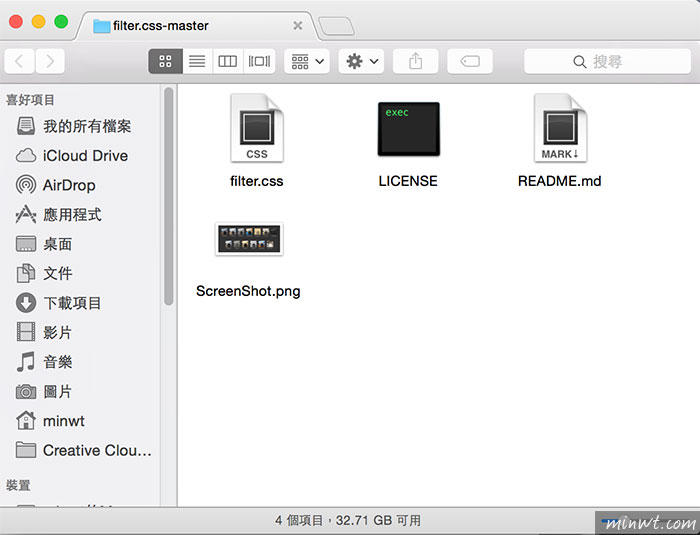
下載解壓縮後,就會看到以下的檔案,這時只要將filter.css複製到自己的專案中就可以了。

Step6
接著就可照片套用各種不同的風格特效啦!效果還蠻不錯的,如此一來就不用再開PS啦!