
現在CSS3愈來愈強大,也提供許多的新屬性,減少以前做圖的時間,甚至還可製作動畫,與透過偽元素來繪圖,但說真的在繪製上,並不像使用繪圖軟體來的那麼好上手, 需具備一些基本的數理邏輯結構,才能繪製出來,而除了透過偽元素可繪圖外,還有另一個CSS3的新屬性也可繪圖,同時搭配線上的圖形化界面,就能輕易的繪製出自己所要的圖形來,而該屬性目前只支援Chrome、Safari、Oprea….等瀏覽器,有了這屬性讓CSS繪圖變得更容易啦!
CSS clip-path maker:
網站名稱:CSS clip-path maker
網站連結:http://bennettfeely.com/clippy/
網站連結:http://bennettfeely.com/clippy/
Step1
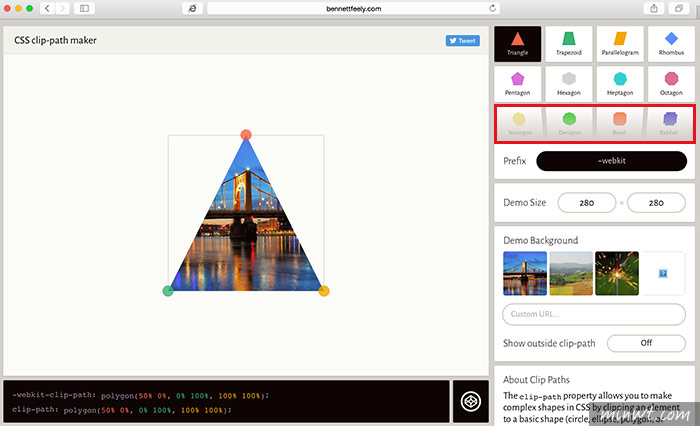
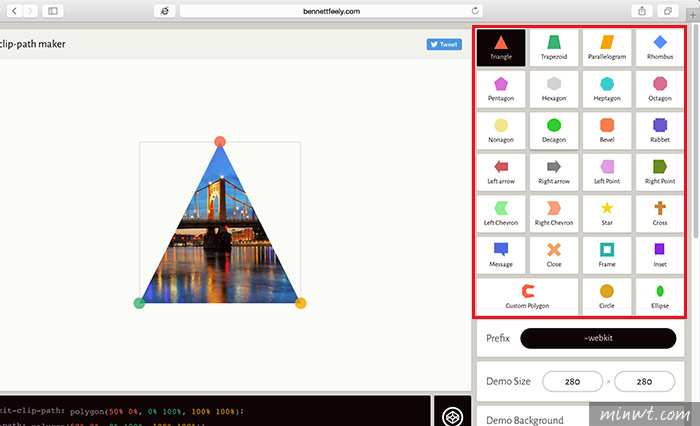
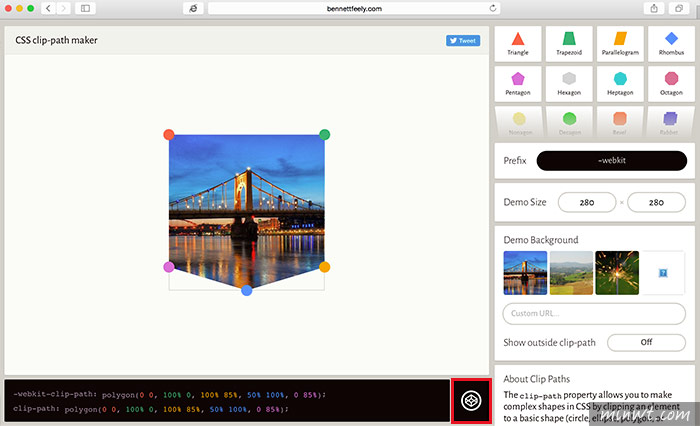
進入網站後,將滑鼠移到右上角的灰色區塊,就可將所有已內建的幾合圖形展開來。

Step2
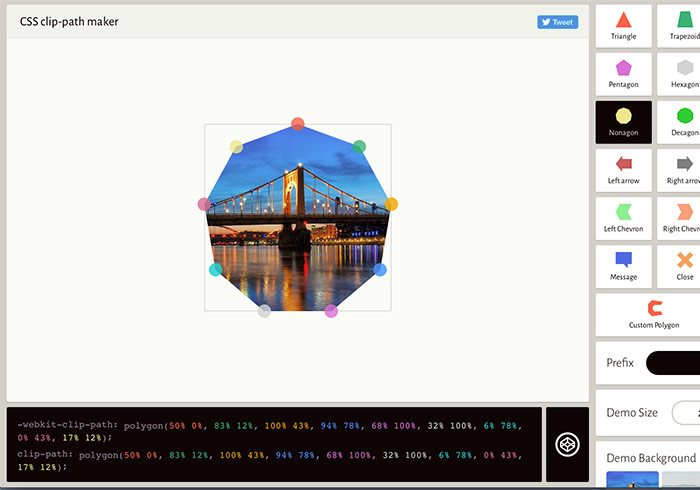
展開後,就會看到各式各樣的圖形,只需點一下立即就套用。

Step3
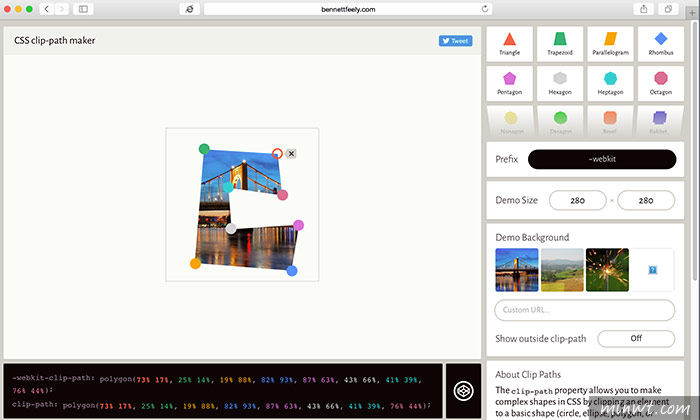
當套用完畢後,可從右邊的控制鈕,再自行的調整,且在調整的過程中,下方的原來碼也會立即更新,當都調整完畢後,再按下方右邊的圖示。

Step4
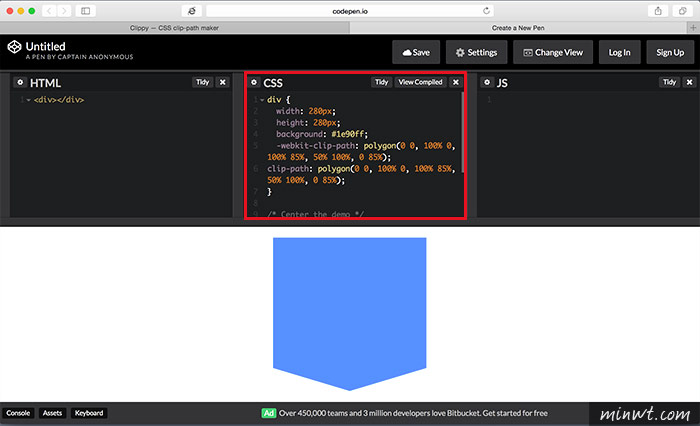
接著再把CSS全選並複製起來。

Step5
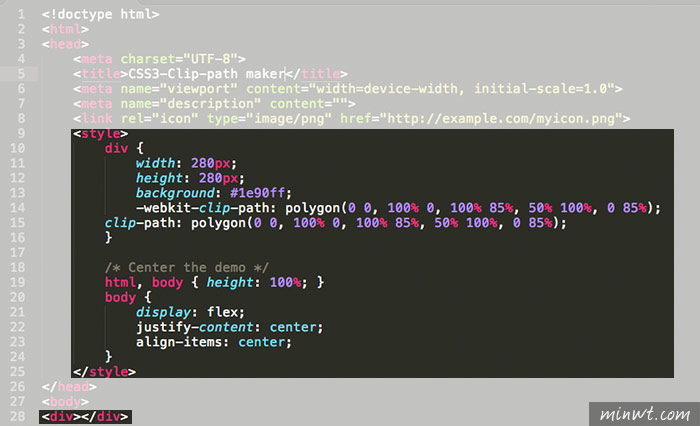
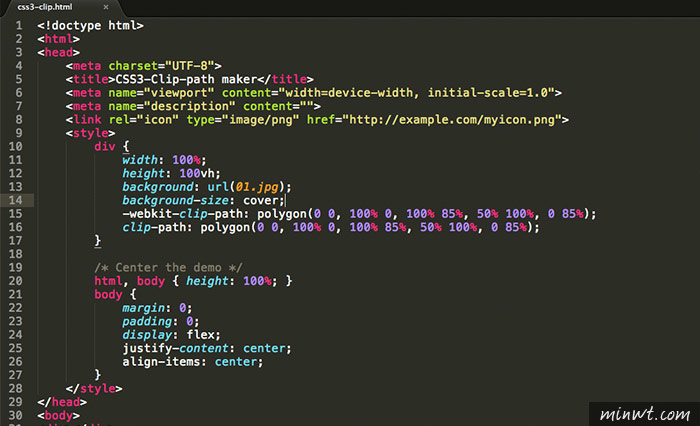
再將剛所複製的原殆碼貼到style的樣式中,以及在body中加入一個div。

Step6
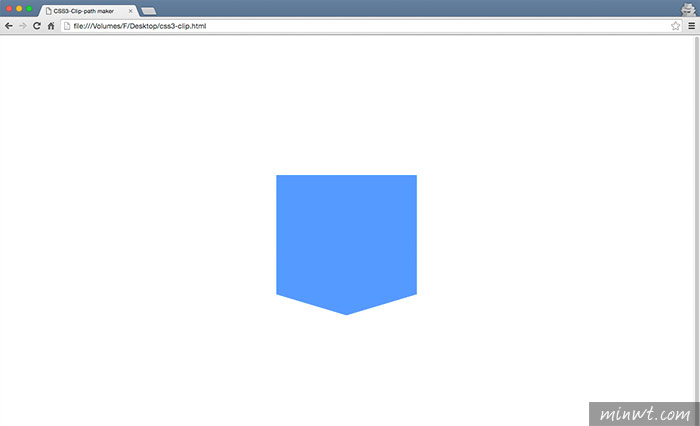
儲存預覽時,就會看到剛所繪製的圖形。

Step7
接者就可自行的運用啦!

Step8
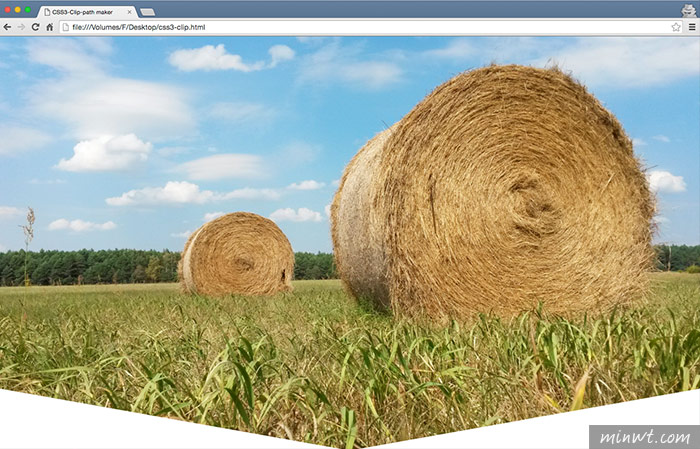
就可讓它滿版或把背景變形圖片,這樣就有很多的變化。

Step9
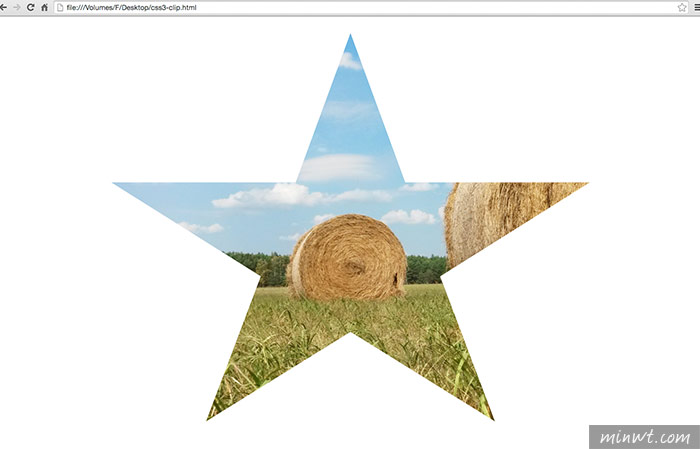
甚至也可以變成星星,完全不用透過繪圖軟體來製作,是不是超方便的呀!也期待日後所有的瀏覽器全面支援。

Step10
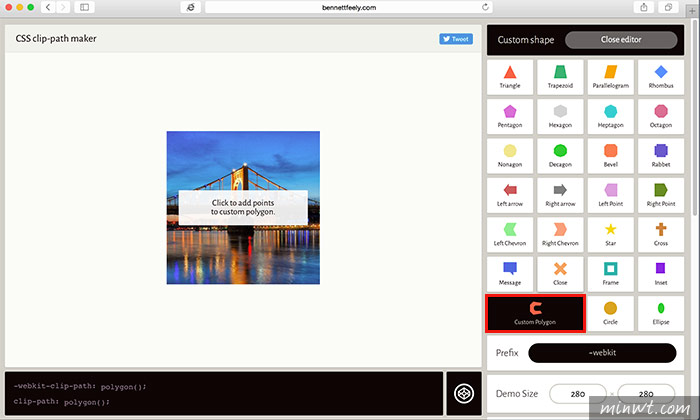
除了使用內建的圖形外,也可自行設定,點一下左下的自定圖示。

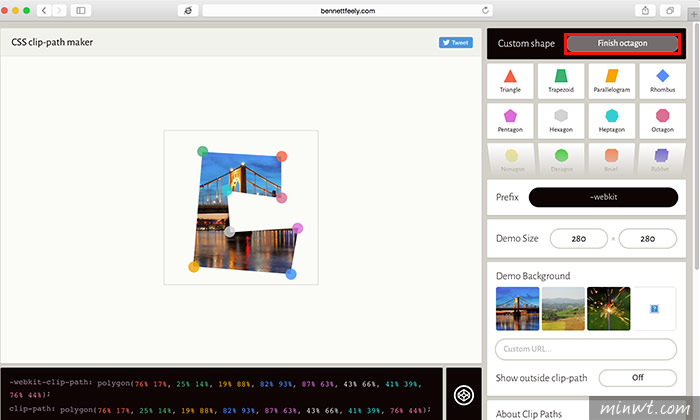
Step11
接著就可在圖片中自行的新增控制鈕,當設定完畢後,再按右上的Finish鈕。

Step12
結束節點的建立後,就可針對剛所建立的節點,再進行調整,是不是很方便呀!