
自從CSS3支援字型載入後,讓網頁從此不再只有新細體,同時就目前免費的雲端字型,只有Google與Adobe這二間公司,但Adobe則是有流量的限制,雖然說Google不但完全不限制,甚至也不用綁定網域與註冊為會員,大家都能盡情的享用Google所提供的雲端字型,看起來相當的不錯,但有使用過的朋友,應該會發現到,當載入Google的端字型時,一開始畫面會全白,當字型載入完成後,才會一次出現。
會造成這樣的原因,最主要在於Google是以自家的頻寬優勢,讓使用者直接一次載入完整的字型檔,因此當在載入的過程中,畫面會呈現全白的狀態,直到將字型載入完成,這對於使用者來說,會誤以網站是不是掛了而跳出,因此今日要分享一個CSS非同步載入的方式,來解決雲端字型載入的問題,讓一開始是以預設的字型,像是新細明或微軟中黑,當字型載入完畢後,再一併的套入到網頁中,如此一來就不會像造成先前的問題。
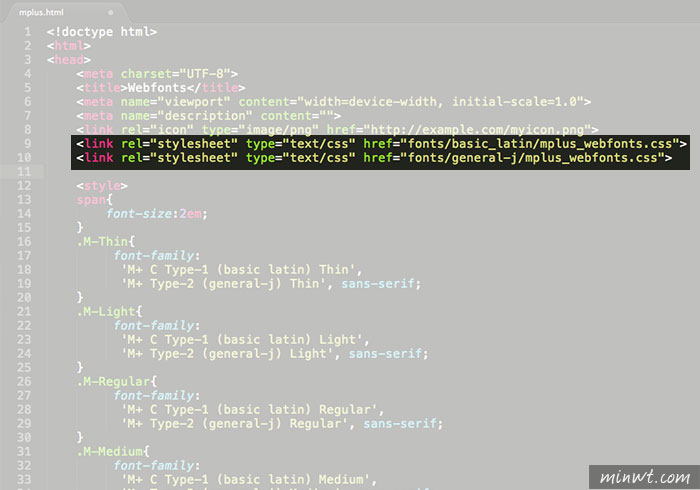
以往當網頁要套用CSS時,都會將css以link的方式,寫在網頁的head間。

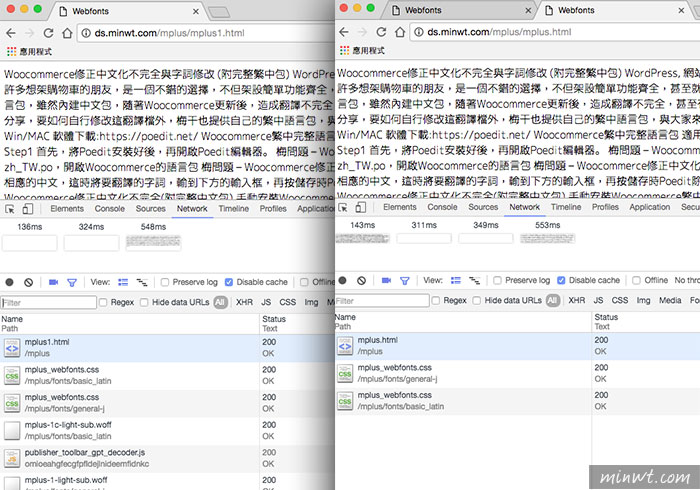
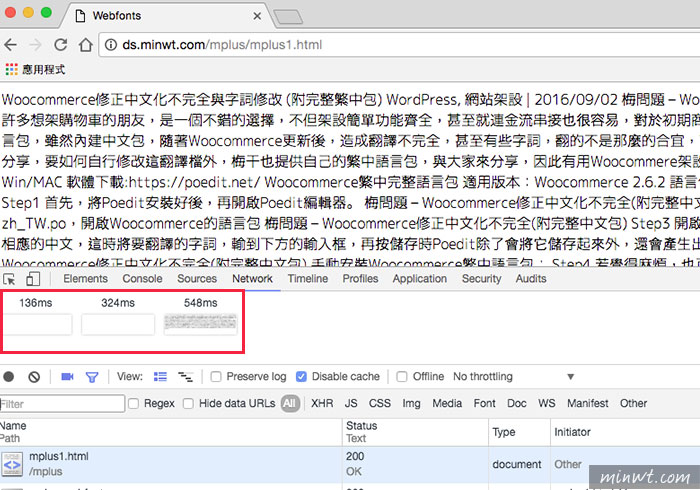
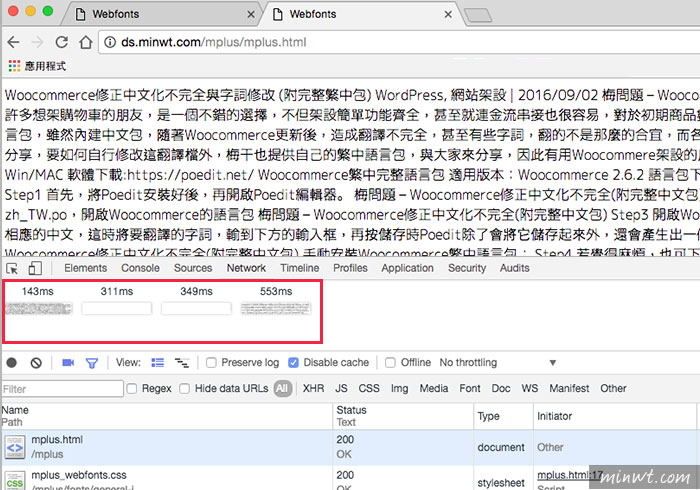
這時會看到,一開始畫面是全白,直到雲端字型全部載入完畢後,畫面才會一次顯示出來。

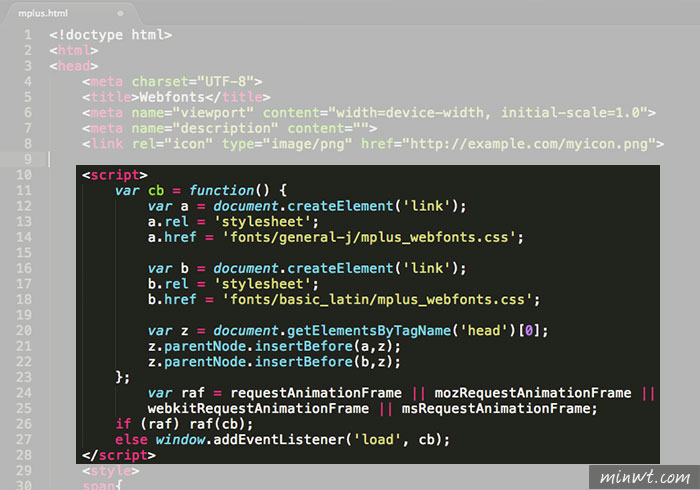
因此這時將下方的語法加入後,當要載入CSS時,將css放到a.href,當有多組多,就自行建立多個,最後再z.parentNode.insertBefore依序的加入即可。
<script>
var cb = function() {
var a = document.createElement(‘link’);
a.rel = ‘stylesheet’;
a.href = ‘fonts/general-j/mplus_webfonts.css’;
<span class="style2"> <font color="#0066FF"><b>var b = document.createElement('link');
b.rel = 'stylesheet';
b.href = 'fonts/basic_latin/mplus_webfonts.css';</b></font></span>
var z = document.getElementsByTagName('head')[0];
<span class="style3"><b><font color="#FF0066"> z.parentNode.insertBefore(a,z);</font></b></span>
<span class="style2"><font color="#0066FF"><b>z.parentNode.insertBefore(b,z);</b></font></span>
};
var raf = requestAnimationFrame || mozRequestAnimationFrame ||
webkitRequestAnimationFrame || msRequestAnimationFrame;
if (raf) raf(cb);
else window.addEventListener('load', cb);
</script>

完成後,立馬來看一下,一開始會先顯示預設的字型,當字型檔全部下載完成後,再套入並顯示。

[範例預覽-同步載入] [範例預覽-非同步載入]

