
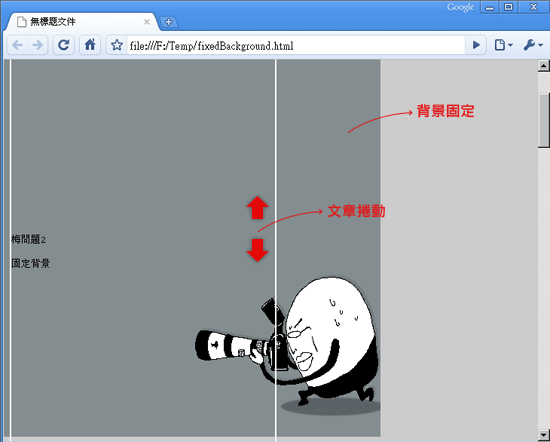
N年前相當流行文章捲動背景則固定不動,N年後的今天卻有好友再問到,如何利用CSS作出此效果,其當時就已經是用CSS定義了,只不過是直接寫在html的標籤中,所以寫法與N年前是一樣滴!只不過現在是把它獨立出來在CSS中而已,而這個固定背景,除了可使用在body中,還可使用在任何的Div區塊中,同時還可設定背景靠齊位置,雖然過時,但用得恰當就非常合適。

放在<head>….</head>中:
#css
body{
background-attachment: fixed;
background-repeat: no-repeat;
background-position:left top;
background-image: url(minwt.jpg);
background-color: #ccc;
}
#dbody{width:350px; border:solid 2px #fff;}
語法說明:
背景固定:
都不填寫,預設為捲動。
background-attachment: fixed;
可用參數:fixed:固定背景 scroll:捲動背景
都不填寫,預設為捲動。
background-attachment: fixed;
可用參數:fixed:固定背景 scroll:捲動背景
背景重覆:
都不填寫,預設為重覆。
background-repeat: no-repeat;
可用參數:no-repeat:不重覆 repeat-x:水平重覆 repeat-y:垂直重覆
背景位置:
都不填寫,預設為左上。
background-position:left top;
可用參數:這邊可用文字也可用百分作設定(盡量不要用混用二擇一),直接看下圖比較快:

放在<body>….</body>中:
#html
<div id=“dbody”> <pre> 梅問題1 固定背景梅問題2
固定背景
梅問題3 固定背景
梅問題4 固定背景
梅問題5 固定背景
梅問題6 固定背景
梅問題7 固定背景
</pre> </div>
[範例預覽]

![[開箱] IFOOTAGE RB-A400 圓形底座腳架|不佔空間、穩固不倒、耐重更安心](http://photo.minwt.com/img/Content/DC/rba400/00xs.jpg)