
當點網頁中的選項時,點一下會開啟選單,再點一下則將選單關閉,而這一開一合,有經驗的網頁設計師一定都知道,此效果需透過jQuery的Toggle事件來完成,但現在不用這麼麻煩啦!直接透過CSS3的偽類選擇器:checked,就可實現如同jQuery的Toggle事件,完全不用寫任何的程式喔!
而這個:checked的功能,是CSS3所新增的偽類選擇器,最主要的功能,就是用來判斷當前的核許框,是呈現勾選還是取消,再分別設定它的樣式效果,如此一來就可實現像Toggle般的開合效果啦!至於怎麼做,現在也一塊來看看吧!
Step1
首先,輸入下方的html碼,且在lable標籤中的for裡面的名稱要與input標籤中的id名稱一致。
[html]
<label for="toggle">選單</label>
<input type="checkbox" id="toggle" checked>
<div class="toggle-box">
顯示的內容區塊
</div>
[/html]
Step2
接著就會看到,在頁面中分別有一個核許框,與要顯示的內容區塊。

Step3
接著再輸入css的style樣式設定。
[css]
label {
display:block;
}
/滑鼠滑到label文字時,滑鼠游標變成手型圖示/
label:hover{
cursor: pointer;
}
/當核許框為勾選時,隱藏.toogle-box區塊/
input[type=checkbox]:checked + div {
opacity:0;
max-height:0;
}
.toggle-box {
display: inline-block;
padding: 10px;
opacity:1;
overflow:hidden;
transition:opacity 1.0s linear;
}
[/css]
Step4
這時當點label的選單文字時,就可看到核許框的狀態,並顯示或隱藏toggle-box的區塊內容。

Step5
接著再css中,再加入下方的style樣式,將input的核許框給隱藏起來。
[css]
input{
display: none;
}
[/css]
Step5
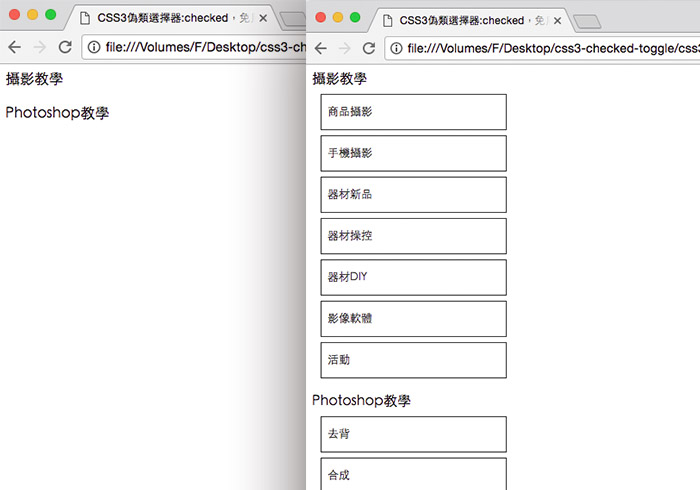
核許框就不見了,這時當點選lable的選單文字時,就會展開與關閉啦!因此透過此方法,就可作出開合的下拉選單。

[範例預覽]

