
當在設計網頁版型時,時常會使用到浮動靠齊這屬性,就可讓DIV的區塊任意的齊左、齊右,是一個相當方便且實用的CSS屬性,而有用過的朋友都知道,當div內的區塊,使用了浮動靠齊的屬性後,父層的div區塊高度,則不依照子層內的元素,將div高度給自動撐高,因此這時梅干最常用的方法就是將父層的div加入overflow:hidden,就能將div的父層區塊給自動撐高,而除了使用溢位這屬性外,還有其它二種方式,也能達到將父層的div區塊撐開的方法。
而其它二種方式的好處在於,當要將區塊內的元素向外對齊時是可以,但若使用overflow:hidden則會被隱藏起來,而這各有優缺,由於overflow:hidden,會將超出的自動隱藏,因此也可減少版面跑位的問題,而現在就為大家來分享,三招讓浮動區塊的父容器div自動撐高。
Step1
在一個div中,分別包了二個div,一個浮動齊左,一個則是齊右。
#css
[css]
.container{
width: 1010px;
margin: 0 auto;
border: solid 4px #333;
}
.content{
width: 700px;
float: left;
}
.sidebar{
width: 300px;
float: right;
}
[/css]
#html
[html]
<div class="container">
<div class="content">內容<br>這是向左浮動貼齊的區塊<br>float:left</div>
<div class="sidebar">側邊欄<br>這是向右浮動貼齊的區塊<br>float:right</div>
</div>
[/html]
Step2
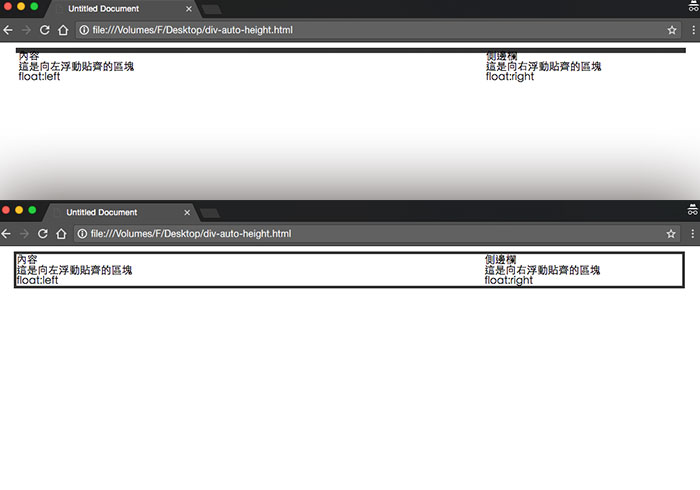
設定完畢後,會發現到,外層的div不會因為,子容器中的內容而將父容器的div給撐開來。

解決辦法1.overflow:hidden
最簡單的方式,就是在.container中加入overflow:hidden;,立即就可將父容器的div給撐開來,但缺點就是子元素的區塊就無法超出這範圍了。
#css
[css]
.container{
width: 1010px;
margin: 0 auto;
border: solid 4px #333;
overflow:hidden;
}
[/css]

解決辦法2.clear:both
第二種方式,則在區塊內加一個div,並清除浮動,也可將父容易的區塊撐開來,但此方法缺點則是需在div的區塊中,加入一個空的div。
#css
[css]
.clear{
clear: both;
}
[/css]
#html
[html]
<div class="container">
<div class="content">內容<br>這是向左浮動貼齊的區塊<br>float:left</div>
<div class="sidebar">側邊欄<br>這是向右浮動貼齊的區塊<br>float:right</div>
<div class="clear"></div>
</div>
[/html]

解決辦法3.::after偽類選擇器
第三種方式,則是使用偽類選擇器中的after,無需在html加入空元素,同時又可讓區塊內的元素,超出父容器的範圍,而這方法也是梅干比較喜愛的,可讓區塊的元素有更多的變化性。
#css
[css]
.container:after{
content: ”;
display: block;
clear: both;
}
[/css]


