
CSS3新增了許多的新屬性,讓網頁更有變化性,尤其是圖像的支援,像大家所熟悉的圓角、陰影、SVG、半透明,不但大幅的減少圖像的製作,同時又能加快網頁的載入速度,除了圖像外,CSS3還有另個重頭戲,那就是動畫,透過CSS3的動畫屬性,讓網頁立即動起來,再加上瀏覽器本身就支援CSS3的動畫屬性,因此有別於早期的Flash,需安裝外掛才看的到動畫,同時CSS3的動畫還可跨裝置,因此無論是桌機還是手機都能正常的運作。
雖然說CSS3的動畫屬性不難,但真的純手工打造時,相當的耗時,且需不斷的進行測試,因此今天要來分享一個線上的CSS3動畫產生器,讓你也能輕鬆的設計出自己專屬的動畫,且這個CSS3的動畫產生器,操作相當的簡單,甚至還可即時的預覽,因此想作CSS3動畫的朋友,現在也一塊來看看吧!
CSS Animate
網站名稱:CSS Animate
網站連結:http://cssanimate.com/
網站連結:http://cssanimate.com/
Step1
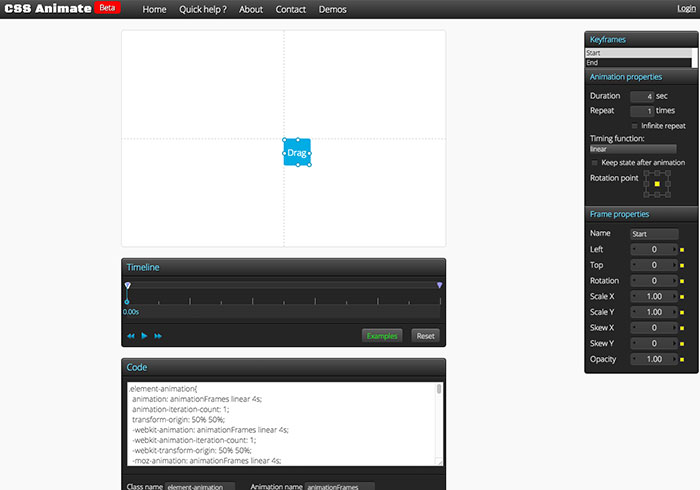
進入這個CSS3動畫平台後,右邊為CSS3動畫設定的屬性與節點。

Step2
當建立好節點後,再從右下設定面板中,設定物件的位置、旋轉、透明度,這邊就與以前在用Flash一樣。

Step3
一切都設定好後,點下方的播放鈕,立即就可預覽剛所設定動畫結果。

Step4
確定後,再將下方的碼全部複製起來。

Step5
再貼到網頁的css的樣式中,並儲存。

Step6
接著開啟瀏覽器,立即就會看到剛所設計的動畫。

Step7
由於剛只設定播放一次,當要重覆一直播放時,回到剛的平台,將「Infinite repeat」勾起來,這樣動畫就會一直不間斷的播放。

Step8
除了讓動畫自動播放外,也可加入一些事件,比方當滑鼠滑入時,才啟動動畫效果。

Step9
當加入後,只有滑鼠滑到區塊上時,動畫才會開始播放,因此有這平台後,以後在製作CSS3的動畫變得更容易與方便。

[範例預覽]

