
此次的iPhone新機,台灣也排在第一波的名單中,雖然目前實機還沒拿到,在網路上就引起熱烈的討論,由其是它上方的畸零空間,在瀏覽網頁時,還真是一大災難,而Apple早己知道會有這狀況發生,所以在預設的情況下,網頁會上下齊頭,就像平常使用有邊框的iPhone一樣,除非是遇到滿版的網頁,才會發生網頁中的畫面,被上方的畸零空間給蓋掉,為了解決這問題,Apple也率先的運用到@viewport的新值viewport-fit。
而這個新屬性,早在兩年前時,就已被定義出來,而當初在定義這新屬性時,主要是為了圓形智慧型手錶的螢幕上呈現網頁所需的,但沒想到現在卻是運用在iPhone的新機X上,當把網頁設為滿版時,另一個問題就是邊界的部分,由於iPhone X上方的畸零空間會蓋住下方的畫面,為了解決這個問題,Apple也提供了一組新的CSS屬性,來自動抓取螢幕的邊界,雖然目前還沒拿到實機,但可透過早上梅干所分享的Xcode中的iPhone X模擬器來進行測試,因此在還沒拿到iPhone X時,可先提前來了解一下,未來iPhone X的手機網頁要如何來設定。
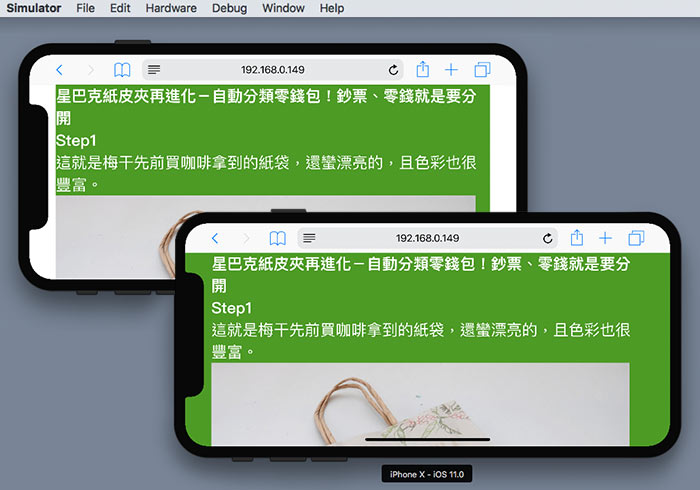
由於新版iPhone X是無邊框,因此上方會顯示會顯示訊號以及一些硬體裝置,而下方則是解鎖的Home鍵,因此為了考量安全範圍,在沒作任何設定時,網頁載入時,會自動上下留白,就像以往iPhone在瀏覽網頁一樣。

@viewport新值viewport-fit
所以這時可透過@viewport的新屬性「viewport-fit」,當把這屬性加入後,就會看到,底部的色塊變成滿版了,雖然滿版,但會發現網頁會被新版iPhone X的畸零空間給擋住。
<meta name="viewport" content="viewport-fit=cover">

safe-area-inset-*安全邊界
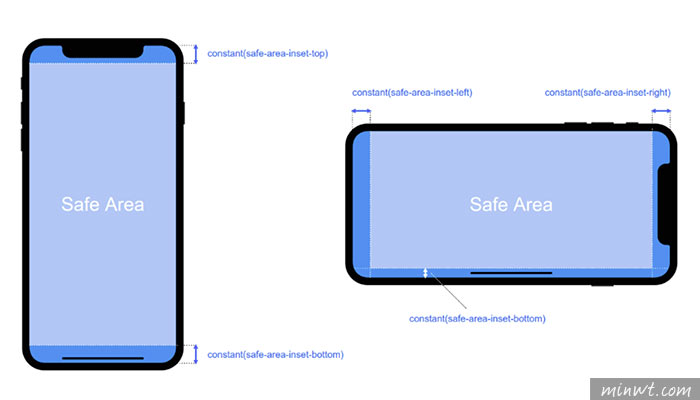
接著這邊有四個屬性,可以用來解決手可視的安全邊界,分別是safe-area-inset-top、safe-area-inset-right、safe-area-inset-left、safe-area-inset-bottom。

所以就在區塊中加入安全邊界的屬性,就可解決被蓋版的問題啦!
padding: constant(safe-area-inset-top) constant(safe-area-inset-right) constant(safe-area-inset-bottom) constant(safe-area-inset-left);


