
這是一個蠻有趣的小範例,很早之前曾用過Flash將文字嵌到一個文字變數框, 再利用參數的方式,將文字寫到文字框中, 其實CSS也可以喔! 一樣可將文字嵌入到網中,這樣即便使用者沒有此字型也可顯示,但唯一需要注意的是,IE的部分需要字型轉成eot才可正常顯示,現在就來看一下,要如何讓字型嵌入CSS中。
CSS語法:
/* 嵌入字型設定 */
@font-face {
font-family: “王漢宗超明”;
src: url(wt005.ttf);
}
@font-face {
font-family: “王漢宗注音”;
src: url(wp010-05.ttf);
}
/* 引用嵌入字型 */
.embFont01 {
font-family: “王漢宗超明”;
font-size: 21px;
}
.embFont02 {
font-family: “王漢宗注音”;
font-size: 21px;
}
.NormalFont{font-size:21px;}
Html語法:
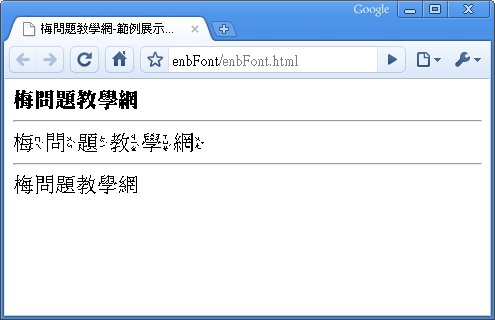
<span class=“embFont01”>梅問題教學網</span><hr> <span class=“embFont02”>梅問題教學網</span><hr> <span class=“NormalFont”>梅問題教學網</span>
雖然說可將字型嵌到CSS中,但有幾點需要考量,其一則是使用者需花很多時間將字型取讀下來,其二則是由於字型會寫在原始碼中,有可能會造成字型被盜取,其三則是IE需將字型轉成eot才可顯示,雖然說現在網路頻寬都提升了, 但整個網頁的載入時間是否OK~這部分得自行評估。
[範例預覽] ※該範例IE底下無效

![[開箱] IFOOTAGE RB-A400 圓形底座腳架|不佔空間、穩固不倒、耐重更安心](http://photo.minwt.com/img/Content/DC/rba400/00xs.jpg)