
在CSS3的屬性中,除了Grid Layout能靈活調整版型外,Flexbox也是一個網頁排版中,相當實用的屬性,但對於許多朋友而言,可能會感到Flexbox好複雜,其實現在有個更簡單的學習方法,透過Flexbox Froggy這個線上平台,透過遊戲的方式,循序漸進的了解Flexbox的屬性,以及運用的技巧,完全不用再像以前死記的方式學習,全部24個關卡,讓你輕鬆學會CSS Flexbox的技巧。
Flexbox Froggy
網站名稱: Flexbox Froggy
網站連結:http://flexboxfroggy.com/#zh-tw
網站連結:http://flexboxfroggy.com/#zh-tw
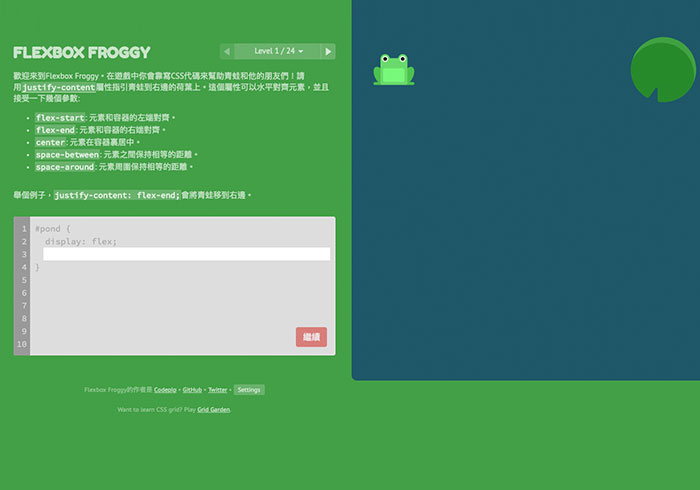
Step1
當進入Flexbox Froggy這平台時,上方有針對屬性詳盡的說明。

Step2
接著再依上方的屬性,填寫到下方的輸入框中,當輸入完畢時,右邊的青蛙也會即時顯示語法所呈現的效果,當正確無誤時,再按繼續。

Step3
到了下一關卡,難度會慢慢的增加。

Step4
而這時是要將二隻青蛙,分別放到荷葉上方,當輸入錯誤時,下方的語法框會左右晃動,表示語法不對。

Step5
而總共有24個關卡,當上方顯示綠色,表示目前已過關的關卡,而這個平台不但設計的相當有趣,且透過遊戲的方式,讓你更能了解Flexbox的語法與排版的技巧,因此身為網設的你,也趕快抽空來學習一下囉!


