
所以不只會計需要一台計算機,連網頁設計師也相當需要,但現在透過CSS3的新屬性border-box後,無論是在區塊加入邊框或是內距,都不會改變區塊元素的長寬,而是直接向內扣除,就跟Photoshop在畫邊框時,可以設定內部、外部,而border-box就是向內,預設為向外,因此透過CSS3的新屬性,就不用擔心邊框與內距將區塊撐大的問題囉!
Step1
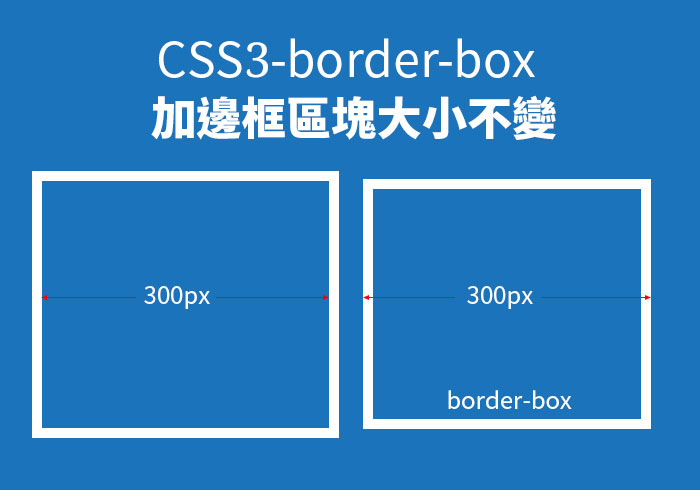
以前把區塊設為300px時,當加入邊框或內距時,邊框則是沿著區塊外圍增加,也就是300px是內容顯示區塊,所以當加入5px的邊框時,這時的區塊無論寬高都會加入10px,也就是310px。

Step2
當要解決加邊框超出的問題,可透過CSS3新屬性box-sizing: border-box;,這時加入的邊框或內距,就會向內扣除,所以區塊的內容範圍,就會變成290px啦!而CSS3這個border-box還真的蠻方便的,尤其是加入1px的邊框,就不會因為區塊變大而跑版。

Step3
從下方的範例中可看到,梅干將區塊寬度設為50%,再加入5像素的邊框,當使用border-box時,二個區塊就會左右貼在一起,若未加時,就會發現區塊跑下去了,最主要就是,目前的區塊大小變成50%+10px了,因此border-box真是一個好東西,請多加利用囉!

