
所以那天就在想,能否將手機的開關鈕效果,搬到網頁中,本以為需要使用到javascript,結果竟然用CSS3就可實現手機中的開關鈕效果,因此梅干也整理一下手中的範例,各位只需自行的調整開關鈕的大小,以及開關鈕的文字,立即就可使用囉!因此有需要的朋友,現在也一塊來看看囉!
Step1
首先,先建立好HTML元素。
<div class="switch">
<input class="switch-checkbox" id="switchID1" type="checkbox" name="switch-checkbox">
<label class="switch-label" for="switchID1">
<span class="switch-txt" turnOn="開" turnOff="關"></span>
<span class="switch-Round-btn"></span>
</label>
</div>
#語法解說:
id="switchID1"與for="switchID1",這二個名稱要一致。
turnOn="開" turnOff="關",設定按鈕開關閉的文字。
turnOn="開" turnOff="關",設定按鈕開關閉的文字。
Step2
接著再加入CSS樣式進行控制,而梅干也幫各位作了註解,因此只需自行的微調參數,就可調整成自己所需的開關鍵大小與樣式。
.switch { /*==設定開關鈕的長寬==*/
position: relative;
width: 65px;
height: 30px;
line-height: 30px;
}
.switch-checkbox {
position: absolute;
display: none;
}
.switch-label {
display: block;
overflow: hidden;
cursor: pointer;
border-radius: 20px;
}
.switch-txt {
display: block;
width: 200%;
margin-left: -100%;
transition: margin 0.3s ease-in 0s;
}
.switch-txt::before,
.switch-txt::after {
display: block;
float: right;
width: 50%;
font-size: 13px;
color: #fff;
font-weight: bold;
box-sizing: border-box;
}
/*==開關鈕底色(開啟時)==*/
.switch-txt::after {
content: attr(turnOn);
padding-left: 10px;
background: #1ba0ef;
color: #fff;
}
/*開關鈕底色(關閉時)*/
.switch-txt::before {
content: attr(turnOff);
padding-right: 10px;
background: #eee;
color: #ccc;
text-align: right;
}
/*==開關鈕的顏色與大小==*/
.switch-Round-btn {
position: absolute;
display: block;
width: 26px;
height: 26px;
margin: 2px;
background: #fff;
top: 0;
bottom: 0;
right: 35px;
border-radius: 13px;
transition: all 0.3s ease-in 0s;
}
.switch-checkbox:checked + .switch-label .switch-txt {
margin-left: 0;
}
.switch-checkbox:checked + .switch-label .switch-Round-btn{
right: 0;
}
Step3
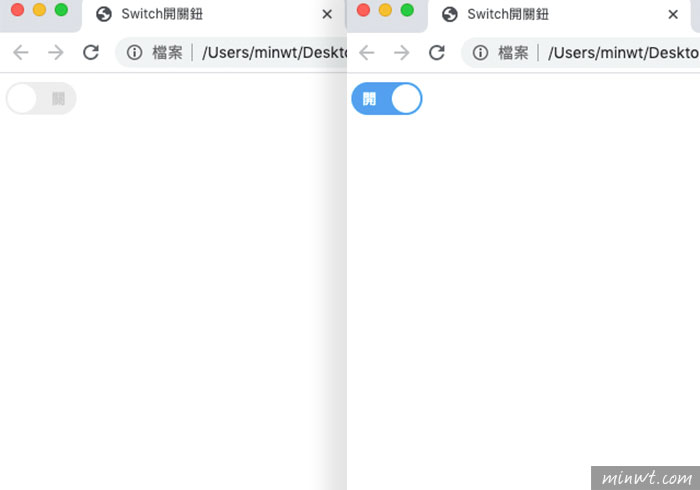
當一切都設定好後,開啟網頁,預設為關閉時,就會呈現灰色狀,當點一下就會開啟。

Step4
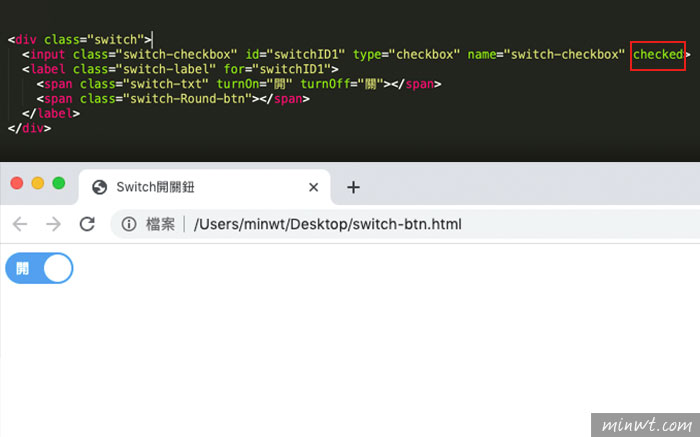
若要將預設,設為開啟時,只需在input的後方加入checked,這樣預設就會變成是開啟的狀態啦!是不是超簡單的呀!

#範例預覽

