
由於CSS3的混合模式的觀念與影像軟體中的圖層混合模式是一樣的,因此就可利用這個特性來實現出,鏤空的穿透文字效果,以前這得透過影像軟體,來製作,但現在只需要透過CSS3的ix-blend-mode的混色模式,立即就可實現,至於怎麼製作,現在就一塊來看看囉!
Step1
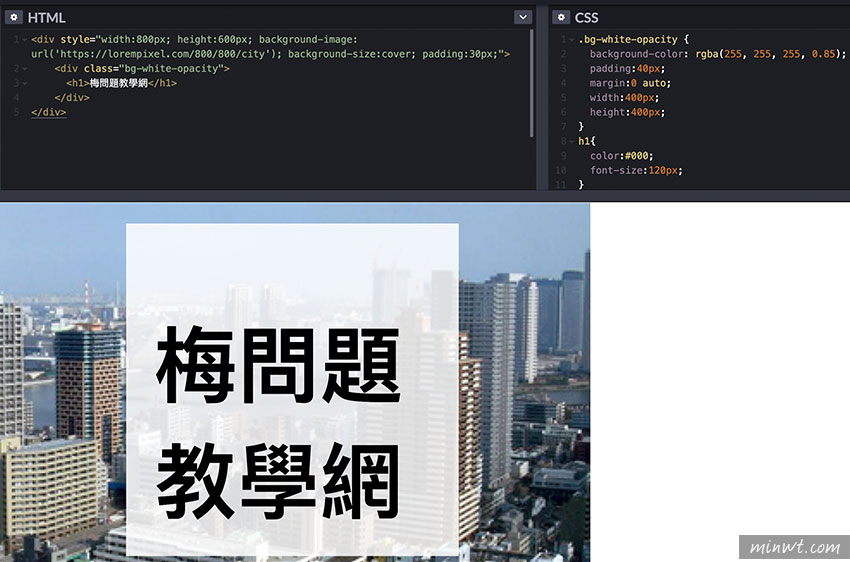
首先,先用一個DIV放進一張背景圖片,接著在下層設定一個半透明的區塊,以及加入一個文字,並將此文字設為黑色。

Step2
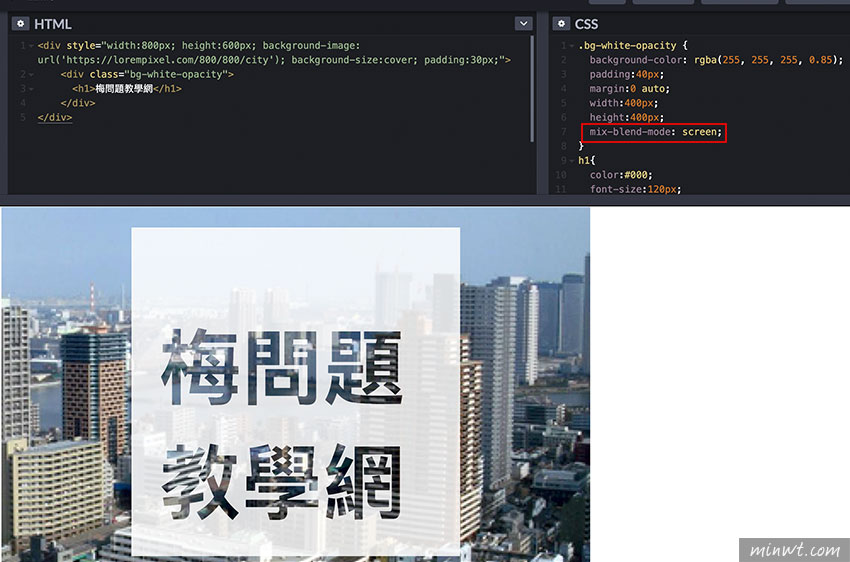
接著這邊只要善用影像軟體的概念,要把黑色變透明,是不是就是使用濾色的屬性,這時再把半透明的區塊,加入mix-blend-mode: screen; 這時黑色就會被過濾掉,變成透明啦!

Step3
這樣就可實現”鏤空穿透”文字,完全免作圖,且還可隨時更換文字,因此只需多加利用CSS3的混合屬性,就可實作各種不同的特效啦!

#範例預覽

