
但這對於應用在作品集的頁面中,就顯得有些綁手綁腳的,因此梅干除了研究幾個jQuery相關的套件外,最後梅干腦海突然想到,在CSS中的column的屬性,或許有機會可以實現,因此梅干就使用了CSS中的column屬性,也成功的實現出瀑布流的效狹,同時還會自動計算出目前頁面中的照片高度,並自動的排序照片,讓版面運用上更加的靈活,至於要怎麼作,現在就一塊來看看囉!
Step1
首先,先在HTML中,分別在外層建立一個secion,然後section的底下再建立多個div,這時在不作任何設定的情況下,可看到畫面中的123456會以垂直呈現。

Step2
接著再到CSS將區塊設為column再它設為3就表示要把頁面分割成三等份,再時再gap設定間距,以及這個區塊的大小。

Step3
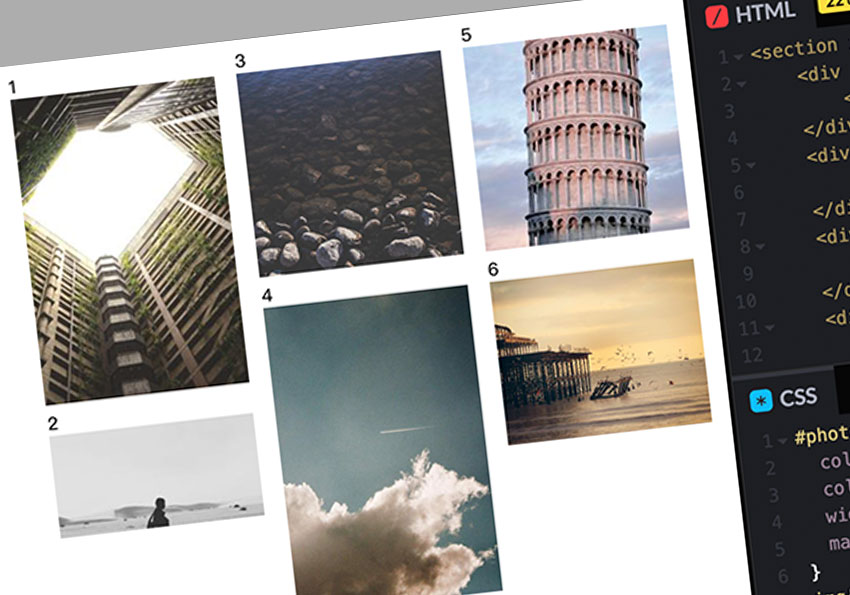
都設定好後,再把剛剛的數字替換成照片,同時再到css的地方,加入img的寬、高層性,再重新整理一下頁面,這時磺會看到畫面中的照片,就會自動偵測照片的長、寬,並以垂直作排序,且效果相當的不錯,因此有需要的朋友,下回不妨可試試囉

#範例預覽

