
Step1
而梅干就用申時七茶來跟大家分享一下,當按下列印時,梅干才發現,版面不但亂七八糟,且還有的圖片還無法顯示。

Step2
首先,先針對區塊選取,再按下加號。

Step3
將顯示設為隱藏後,再點右上的inspector-stylesesheet。

Step4
由於我們希望的在列印時,上面的區塊才隱藏,因此在進入編輯模式後,將剛剛隱藏的元素,透過@media print{….}包起來,而這就跟平常在寫RWD的media screen一樣,只不過這是針對列印時,才作動作當包好後,再執行一次列印,這時上方的輪播就不見了。

Step5
當出現連結位置時,可透過a[href]:after {content: none ;}將它隱藏起來。

Step6
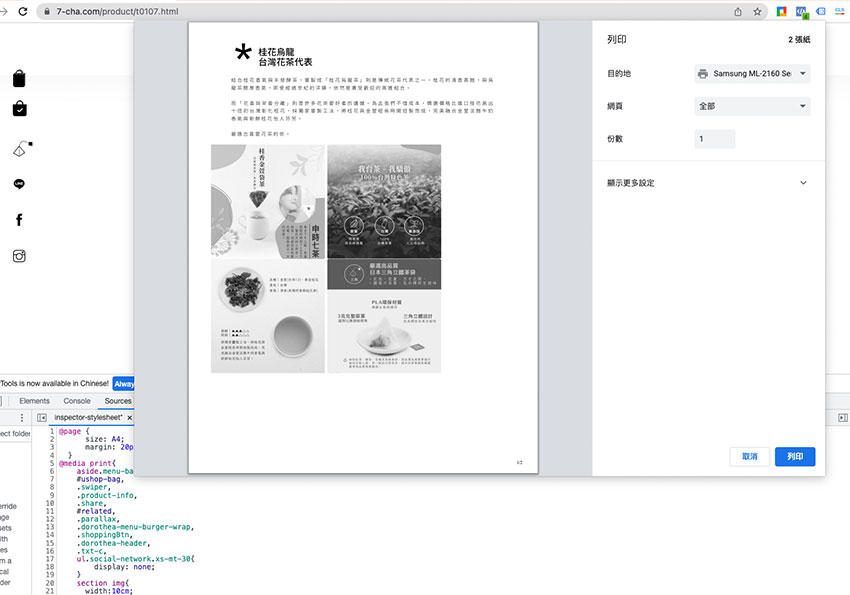
最後一切都設定好後,可透過@page {size: A4; margin: 10px;},設定頁面的列印的尺寸與邊界大小,因此這對於一般電商網站來說,還挺實用的,因此也趕快檢查一下,你的網頁在列印時,版面是否正常吧!


