
而除了圓角以外,陰影也是以前常會用到的一個效果,現在一樣可透過CSS3.0的區塊影陰屬性,就能快速的製造出各式的陰影效果,甚至內陰影也沒問題,雖然說很方便但還是得熟悉區塊陰影的相關設定,但今天梅干要來分享個好東西,那就是由CSS Scan平台,提供了各種網頁中的區塊陰影效果,看你喜歡那一個,只要點一下立即就可把它帶走並貼入自己的網頁中,因此想製作網頁區塊陰影的朋友,現在也一塊來看看。
CSS Scan
Step1
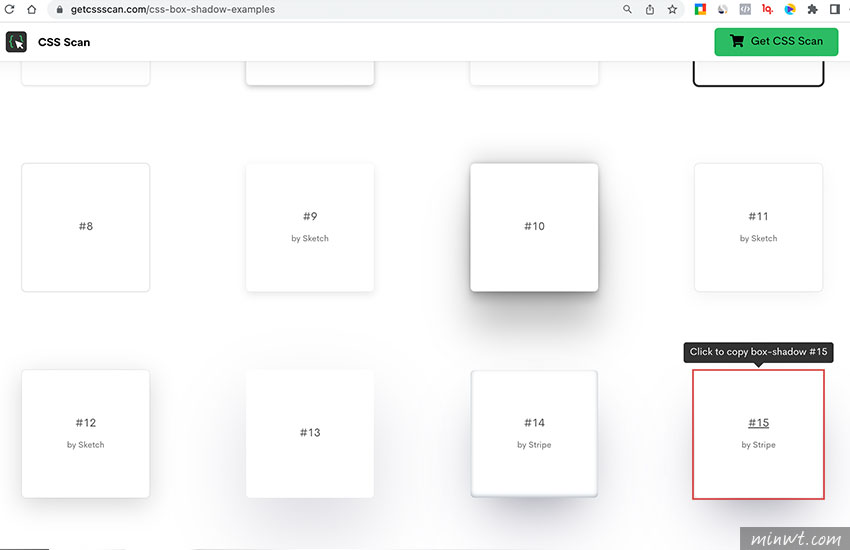
首先在進入這個網站後,就會看到各式各樣的區塊陰影效果,當看到自己喜歡的效果後,只需要對著區塊點一下。

Step2
當點選完畢後,上方就會出現Copied!表示已複製完成。

Step3
接著再到網頁中的樣式區塊中,將剛剛的複製的陰影效果貼上,鏘!鏘!立即就產生,完全不用再背任何的語法啦!


