而先前也介紹過在VS Code直接使用minfy外掛,讓在VS Code中就可壓縮CSS,但現在不用這麼麻煩啦!其實是可以在tailwindCSS的專案中,直接將CSS進行壓縮,至於要怎麼做,現在就一塊來看看吧!!
Step1
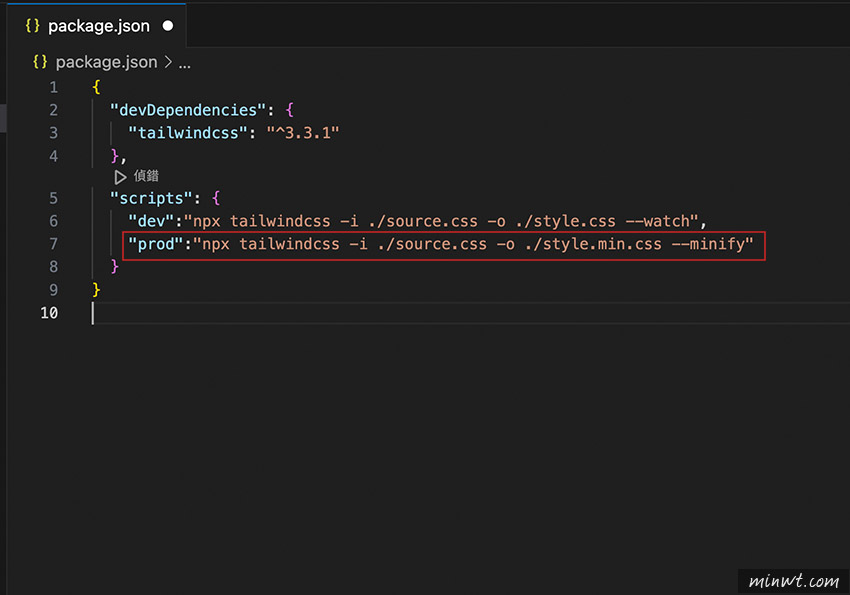
首先開啟package.json,並在dev後方加一個逗號後,再加入prod與–minfy,並設定壓縮後的檔名,這裡梅干是多了一個min,方便自己進行辨示。

Step2
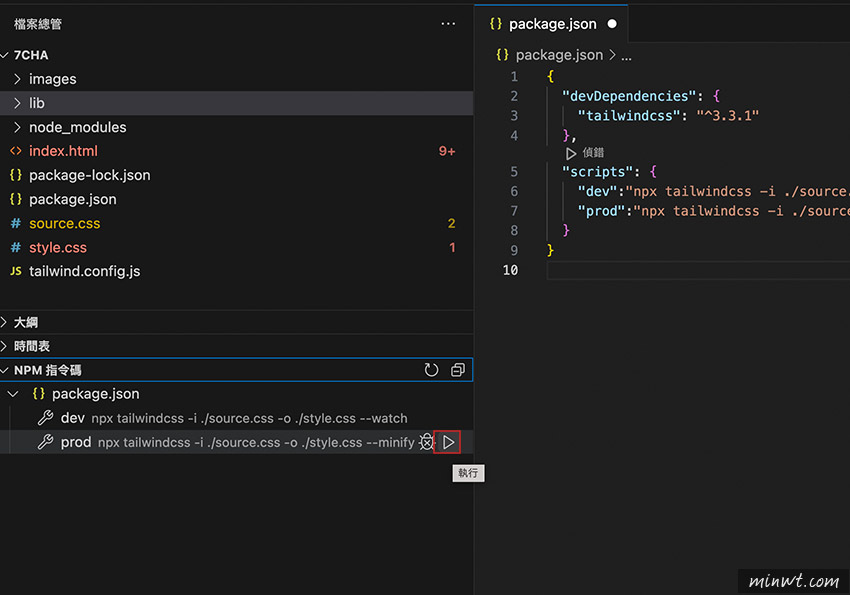
設定完畢後,在NPM下方就會看到剛所輸入的指令,接著再下後方的箭頭。

Step3
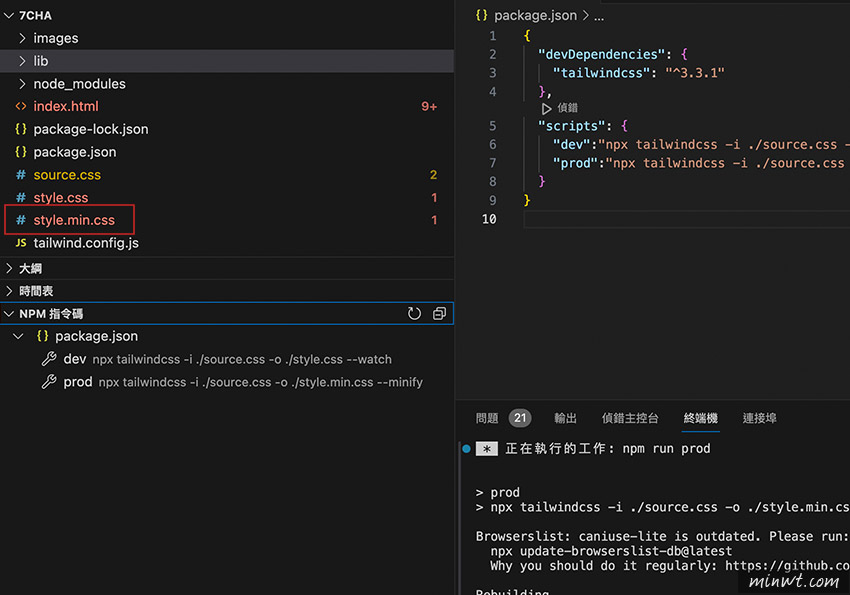
這時在專案目錄中,就會再產出一個min的css檔案。

Step4
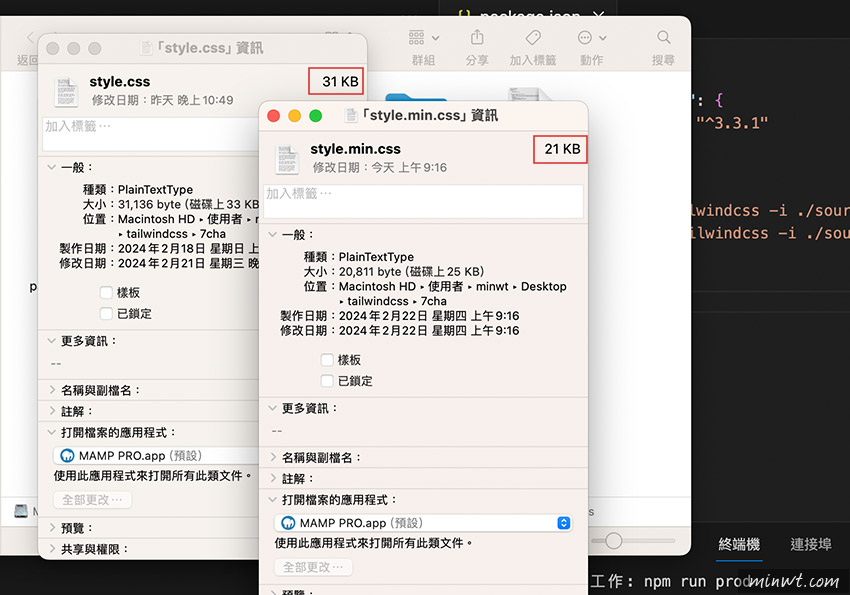
立馬來比較看看,當壓縮後CSS足足少掉了1/3,因此還沒使用的朋友,也趕快手動加入吧!