
國內外有些時尚型的網站,為了完美的呈現出視覺的張力,則會採用全螢幕的表現手法,因此最常使用Flash來作呈現,但礙於智慧型手機不支援Flash的緣故,也開始陸續的改採用Html的方式,且透過javascript就可達到此效果,同時網路上也有不少相關的外掛元件,但若只是要全螢幕背景, 只要利用CSS3,就可輕易的完成,雖然CSS2也可辦到,但縮放視窗大小時,全螢幕背景則不會跟著一起縮放,因此透過CSS3提供的新屬性後,就可輕易的製作出,自動縮放全螢幕的背景,真是超方便的,但唯一最大的問題, 則是IE的部分,需要IE9以上版本才有支援,至於Chrome、Firefox、Safari、Oprea皆可正常顯示。
雖然說目前CSS3還沒釋出正式版本,但增加了許多的新屬性,確實有它的方便之處,像是這個全螢鄚的背景,只要簡單的下cover,立即就可完成全螢幕的背景,同時縮放視窗時,也不用再寫任何的程式判斷,就可輕易的依視窗的例,直接進行縮放,真是超方便的,現在就一塊來看看吧!
CSS3全螢幕背景:
使用語法:CSS3
適用瀏覽器:IE9、Chrome、Firefox、Safari、Oprea
適用瀏覽器:IE9、Chrome、Firefox、Safari、Oprea
css樣式 (放在<head>…..</head>之間):
body {
margin:0;
padding:0;
background: #000 url(minwt_bg.jpg) center center fixed no-repeat;
-moz-background-size: cover;
background-size: cover;
}
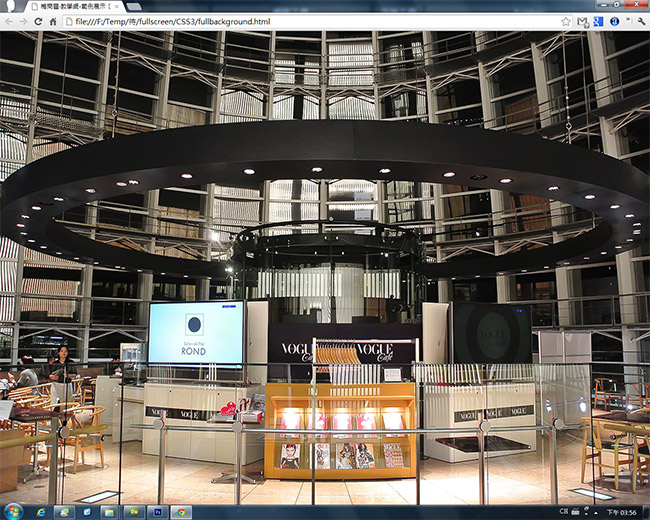
CSS3全螢幕背景展示:
全視窗顯示。

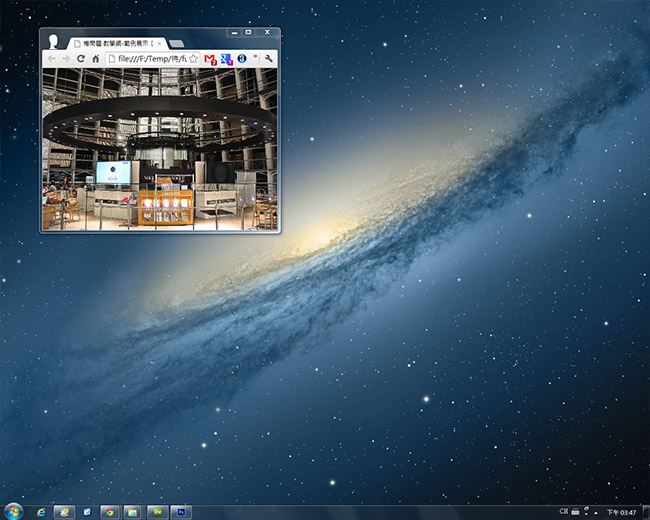
縮小視窗時,背景也會跟著縮小。

當變成廋長型時,則會依照比例顯示,下方不會有露白的現象。

縮小視窗時,背景也會同步縮小。

[範例預覽] | [範例下載]

