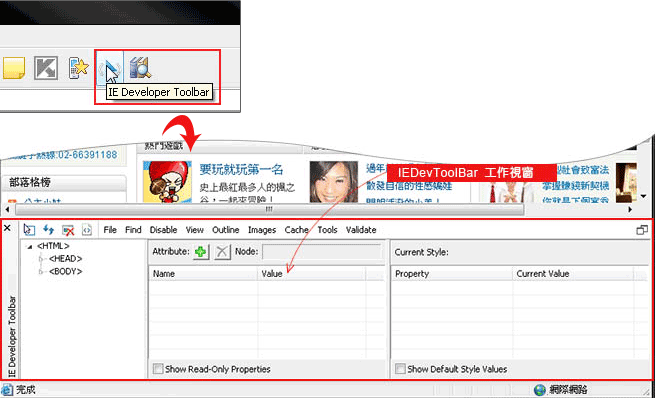
| IEDevToolBar是由微軟所推出外掛在IE瀏覽器上的CSS工具,而IEDevToolBar就好比網頁的照妖鏡,透過IEDevToolBar工具可快速查看網頁的樣式與區塊,同時該工具也相當人性化,除了透過view的選項查看網頁的畫分狀況外,還可利用選取工具,對著想要監看的區塊點一下,隨即下方則會秀出該區塊的樣式名稱或相關設定。
這也解決了人老易忘ㄟ毛病,每當作完一個專案時,過一段時間若要再修改裡頭的標題樣式時,早已忘了當初的命名為何,此時就可以利用IEDevToolBar的選取工具,對著標題點一下,隨即該標題的樣式名稱、屬性便無所遁形逐一秀出,接下來就來分享這套神奇的好用的工具。 |