
CSS3真是一個好物,先前也分享過,CSS3所代來的便利,接下來再分享一個,也是製作網頁常會用到的,那就是邊框圖片,在CSS2的時代中,若想要在DIV的邊框加圖片,就要用好幾層標籤來包,再才作到擴張延展,但到了CSS3後,只要作好一張邊框的範本檔,就可設定是要延展、擴張還是重覆,真是超方便的,但目前支援CSS3邊框圖片的瀏覽器有Google Chrome、Firefox、Safari….等,IE9.0依然還是不支援,看來要等到IE10了。
雖然IE9.0不支援,但其它三個瀏覽器的使用率,也接近七、八成,因此CSS3也的時代,也漸漸的來臨了,所以各位也可開始陸續使用,而梅干也把語法整理了一下,其實用法與之前差不多,唯一較大的不同則在於,圖片分割的部分,現在就一塊來看看,如何把邊框加入圖片吧!讓版面更靈活。
邊框圖片border-image支援瀏覽器:
Google Chrome、Firefox、Safari
邊框圖片border-image語法:
border-image-source:邊框圖片來源
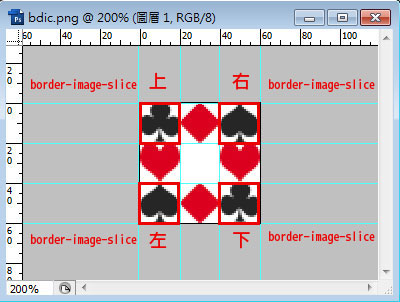
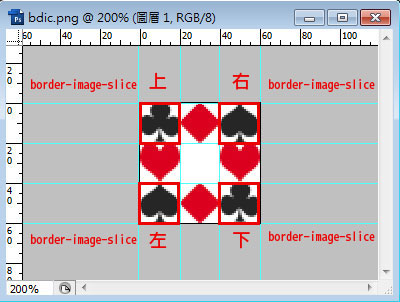
border-image-slice:邊框圖片分割,border-image-slice 會把圖片分成九公格,抓出圖片四角的圖片位置,分別為上、右、下、左,數字後面不可加單位。

border-image-slice:邊框圖片分割,border-image-slice 會把圖片分成九公格,抓出圖片四角的圖片位置,分別為上、右、下、左,數字後面不可加單位。

border-image-width:邊框圖片寬度。
border-image-repeat:邊框圖片中間重覆設定,共有三個參數可作控制。
stretch:延展方式填滿。
repeat:重複方式填滿。
round:重複方式填滿。當無法以整數的倍數填滿時,就會依照整數倍數來縮放圖片並填滿。
space:重複填滿。用整數倍數填滿,其它不足的部分,再縮放圖片填滿。

邊框圖片border-image實作:
/* Safari and Chrome /
-webkit-border-image-source: url(bdic.png);
-webkit-border-image-slice: 20;
-webkit-border-image-width: 1em;
-webkit-border-image-repeat: stretch;
-moz-border-image-source: url(bdic.png);
-moz-border-image-slice: 20;
-moz-border-image-width: 1em;
-moz-border-image-repeat: stretch;
border-image-source: url(bdic.png);
border-image-slice: 20;
border-image-width: 1em;
border-image-repeat: stretch;
-webkit-border-image-source: url(bdic.png);
-webkit-border-image-slice: 20;
-webkit-border-image-width: 1em;
-webkit-border-image-repeat: stretch;
/
Firefox /-moz-border-image-source: url(bdic.png);
-moz-border-image-slice: 20;
-moz-border-image-width: 1em;
-moz-border-image-repeat: stretch;
/
CSS3 */border-image-source: url(bdic.png);
border-image-slice: 20;
border-image-width: 1em;
border-image-repeat: stretch;
邊框圖片border-image結果預覽:
#Google Chrome:

#Firefox:

#Safari:

[範例預覽] [範例下載]

