
有時候像是數學運算式,或是特殊名詞,文字會有上標或下標,因此在平面上,沒什麼太大的問題,許多影像軟體內建就有此功能,只要指定一下,就可將特定文字變成上標或下標,但在網頁時,該怎麼辦呢?大部分的朋友,應該會直接選擇製作成一張圖片,再將它安插在網頁中,但當圖片插入文字時,就會出現文字對齊的問題,因此對於文字上下標,其實透過CSS內建的語法,就可實現網頁上下標的夢想啦!且設定方法超簡單的,所以梅干就直接的實作一下,因此若有這方面需求的朋友,不妨也參考看看。
文字上標(super):
語法:vertical-align:super;(垂直向上對齊)
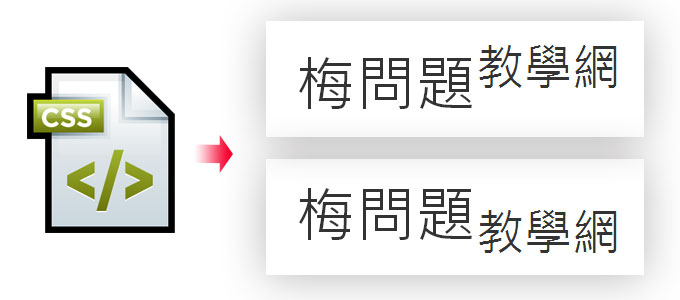
範例預覽:

範例預覽:

文字下標(sub):
語法:vertical-align:sub;(垂直向下對齊)
範例預覽:

範例預覽:

其實只要利用垂直對齊的方式,就可實現上、下標文字啦!因此下回若遇到時,不妨可試看看,就不用再將它作成圖片啦!且所有的瀏覽器皆支援,同時也可針對上、下標字,再設定它的字級與色彩,因此無論是數學運算式,還是專有名詞皆適用。
[範例預覽]

