
有經驗的朋友都知道,若不透過Flash,想讓網頁產生互動的效果,就得透過jQuery來產生動畫,其實現在只要透過CSS3也可作到相同的效果,無論是區塊的移動、變形、淡入淡出,雖然說透過CSS3來產生動畫可以不用再寫任何的程式碼,但要透過手動key那些動畫的碼,那還真是要命的,最近梅干發現一個好站,直接透過線上拖拉的方式,就可產生出各種的不同的動畫效果,同時還可線上即時預覽,真是簡單又方便,身為網頁設計的你,怎能錯過這個好東西,現在就趕快來看看吧!
CSS3動畫產生器:
Step1
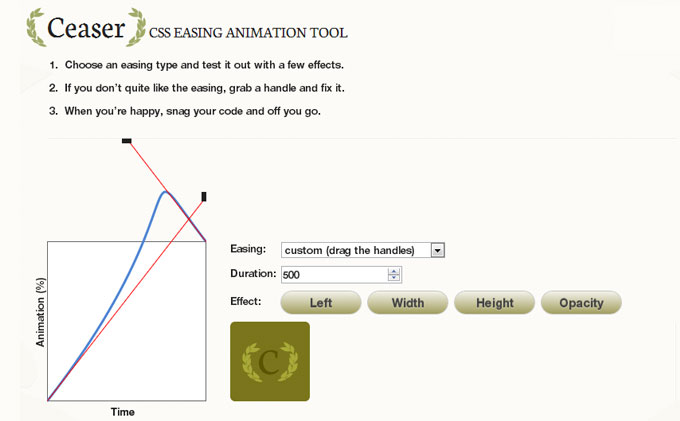
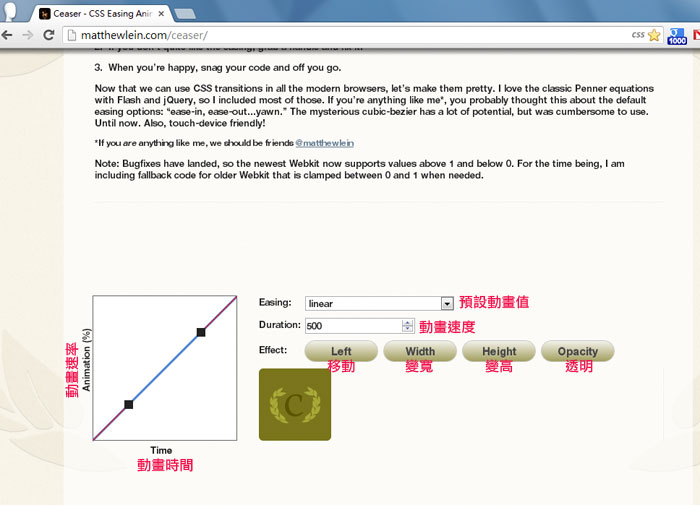
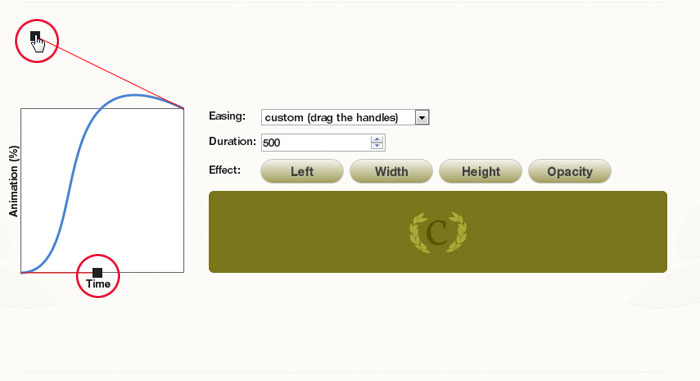
一進入網站,左邊會看到一個,長的跟PS很像的曲線圖,以及右邊有些控制項目,可即時預覽左邊調整後的數值,所產生的動畫效果。

Step2
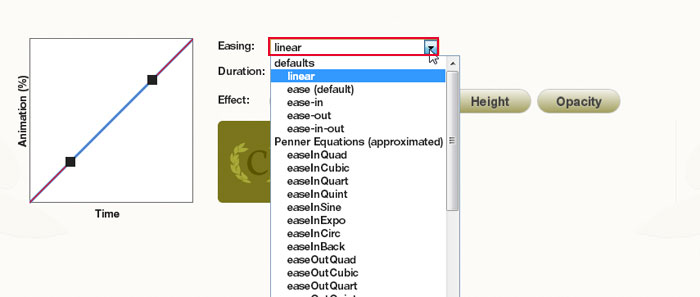
從右邊的下拉選單中,可選擇內建的動畫範本。

Step3
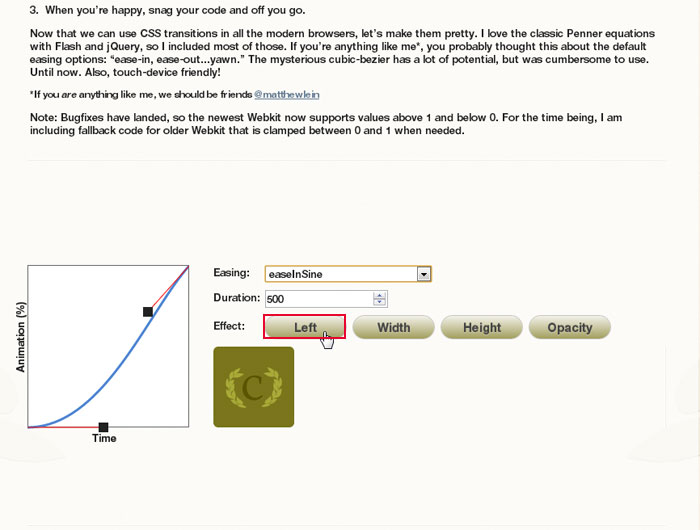
選完後,左邊就會產生出範本的動畫曲線,接著點右邊的Left、Width、Height、Opacity等鈕,就可預覽動畫效果。

Step4
若覺得內建效果不喜歡,也可自行調整曲線。

Step5
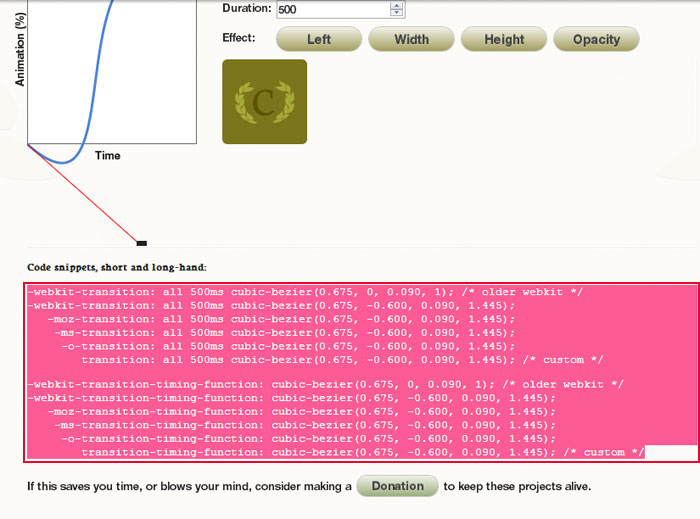
當喜歡此效果時,將頁面向下拉,把下方的語法全部複製起來。

Step6
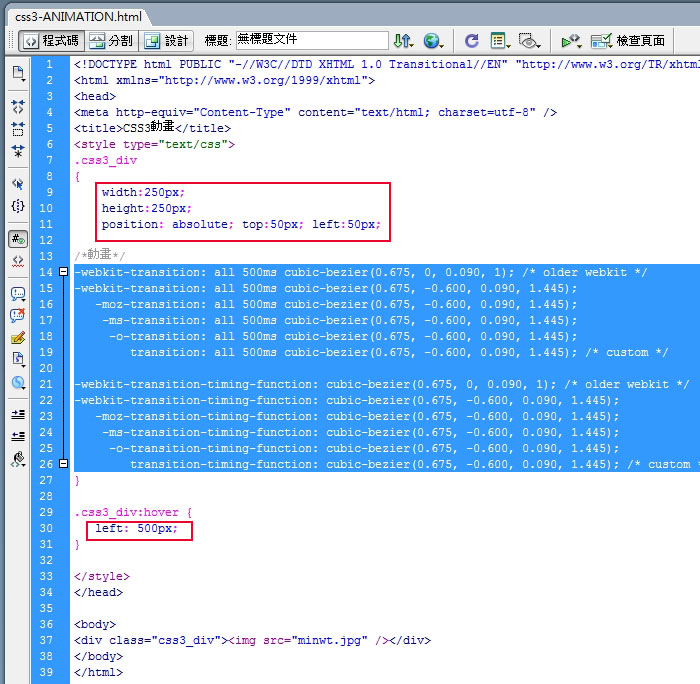
接著把那語法貼到網頁的區塊中,再設定區塊的大小、位置,以及當滑入時所要移動的數值,這樣就大功告成囉!

Step7
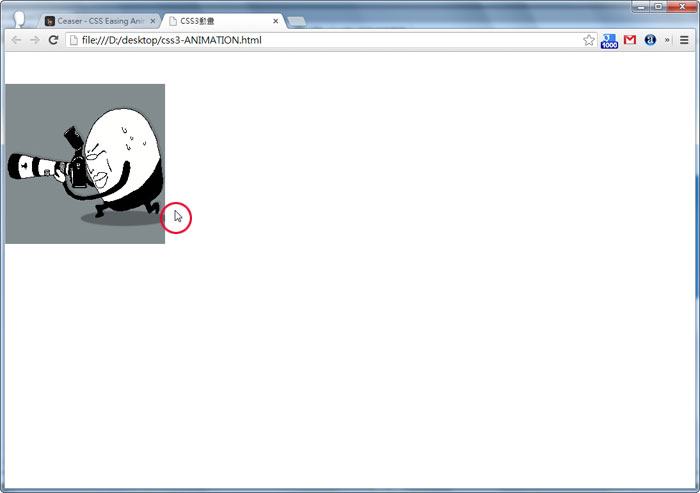
這時將滑鼠移到梅干身上,區塊就會向右移動囉!可直接點下方的範例預覽,直接預覽結果。

[範例預覽]

