
當IE與FireFox 兩大瀏覽器如火如荼的大戰下,最無辜的受害就網頁設計師與程式設計師,在IE底下看一切完美無缺,但到FireFox下真是讓人哭笑不得,而雙方各自有各自的愛好者。
唯一好里家在的事,mac內建的Safari瀏覽器與FireFox核心雷同,算是不幸中的大幸了,只要搞定了FireFox,相對的也搞定了MAC的瀏覽器,為了讓頁面同時能在兩大瀏覽器運行下讓梅干桑傷透了腦筋,果真辦法是人想出來的,在偶然的機會下又不小心逛到了某網站,終於解決了長久以來,困擾許久的問題。
語法解說:
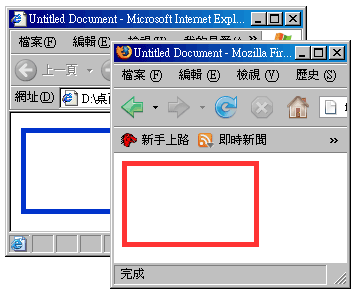
這一個方法應該有不少的網站也介紹過,解釋也相當的清楚,但對於單細胞的我,聽的一頭霧水,什麼優不優先的,最簡單的解釋就是當出現 !important 時,Firefox會以它為優先讀取,所以依下方的範例來看,當使用IE瀏覽時則會看到 藍色 框,使用Firefox則會看到 紅色 框。
CSS Code:
.apDiv1 {
width:125px;
height:75px;
border: 5px solid #FF3333 !important;
border: 5px solid #0033CC;
}
【範例預覽】

