
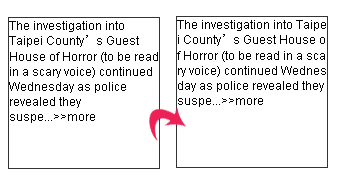
是否有遇到英文不齊行的問題,由於英文字為半行字元,因此常會出現二種情形,一種則是畫面被撐開,另一種情形則是英文無法左右齊行,雖然html裡面有左右齊行的語法,但是一旦使用了左右齊行,則會發現英文字的間距被強制拉開的現象,但解決方法卻是如此的簡單,只要入將下列的語法加入,就可完成英文左右齊行的夢想。
解決方法:
word-wrap: break-word;
word-break: break-all;※將上列語法加入容器中,如div、td、body…等。
[範例下載]

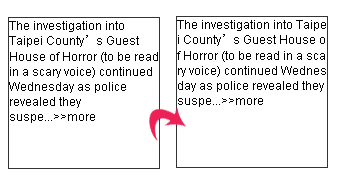
是否有遇到英文不齊行的問題,由於英文字為半行字元,因此常會出現二種情形,一種則是畫面被撐開,另一種情形則是英文無法左右齊行,雖然html裡面有左右齊行的語法,但是一旦使用了左右齊行,則會發現英文字的間距被強制拉開的現象,但解決方法卻是如此的簡單,只要入將下列的語法加入,就可完成英文左右齊行的夢想。
word-wrap: break-word;
word-break: break-all;