
自從Dreamweaver CC版本推出後,就把原先的資料庫行為給拿掉,雖然梅干當時有找到相關的解決辦法,但有不少的朋友還是會出現一些不可預期的問題,透過Dreamweaver可快速的與資料庫作串接,因此就算是一般的視覺設計師,也能輕易的透過Dreamweaver製作出像留言板、部落格、最新消息、購物車…..等平台,且完全無需具備任何的程式背景,只要透過拖拉的方式,就能快速的開發完成。
而在Dreamweaver CC 2014的版本,終於解決了此問題,但內建卻不包含此功能,一樣需要透過額外安裝的方式來進行擴充,但比較好的是,此次是由Adobe官方所釋出的套件,所以無論是穩定度還是實用性,都與之前內建的一樣,再經梅干實用後,感覺一切都回來了,因此習慣使用Dreamweaver開發php的朋友,也趕快升級成Dreamweaver CC 2014吧!!
Dreamweaver CC 2014 資料庫行為擴充:
擴充連結:https://creative.adobe.com/addons/products/1315#.VL3b1S6Ufof
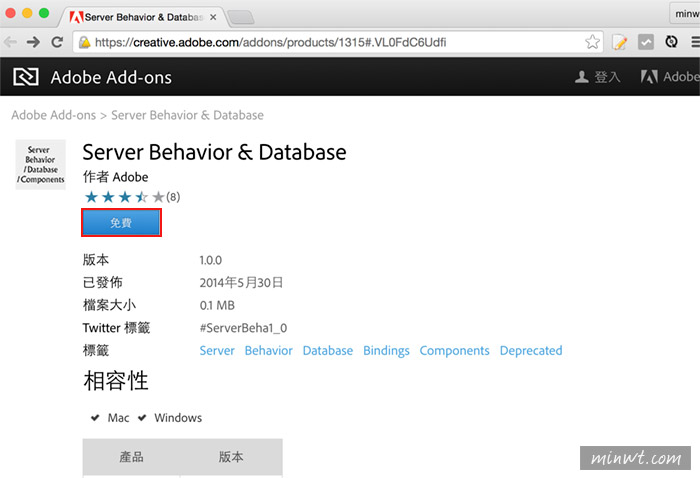
Step1
進入擴充頁面後,點一下「免費」鈕,再登入Adobe帳密,就可完成下載。

Step2
登入完畢後,再按「接受並繼續」。

Step3
完成後方就會出現已取得,其實現在新版的DW,則是將這些外掛套件存在雲端,這樣日後到其它台電腦,只要登入自己的Adobe帳號,就可將設定或外掛同步回來。

Step4
接著開啟Dreamweaver CC 2014後,就會看到剛所下載的擴充元件,已同步回DW中。

Step5
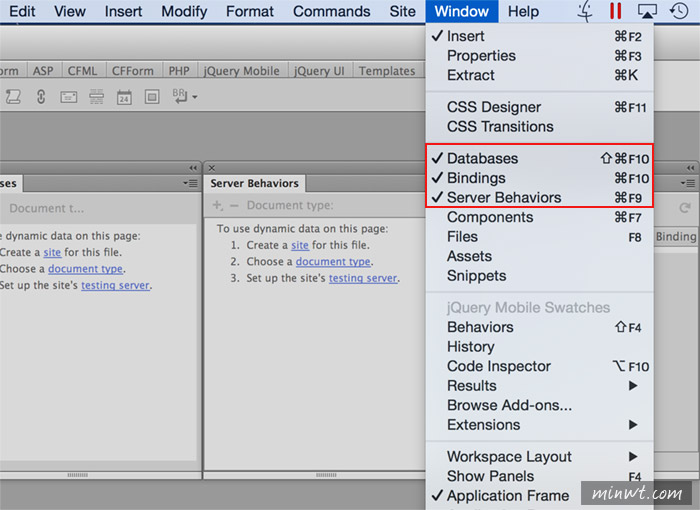
這時到Window選單中,就會看到先前資料庫的行為的選單都回來了,由於梅干是使用MAC,所以目前只有英文版。

Step6
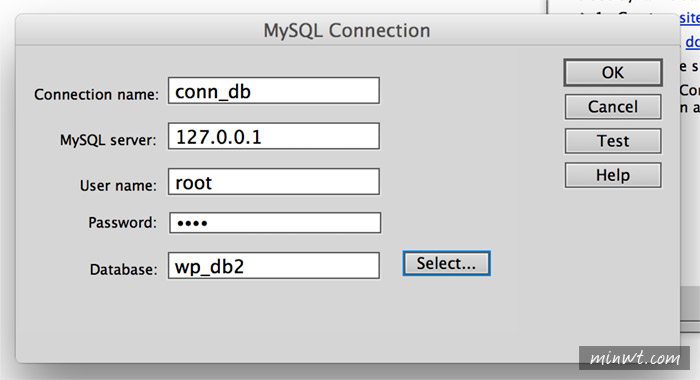
接著就可與之前操作方法一樣,先新增一個資料庫連線。

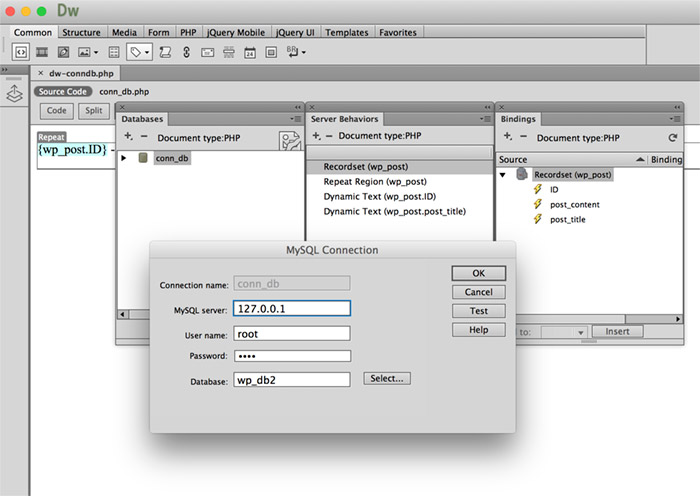
Step7
再輸入資料庫的帳密、位置,以及要連接的資料庫。

Step8
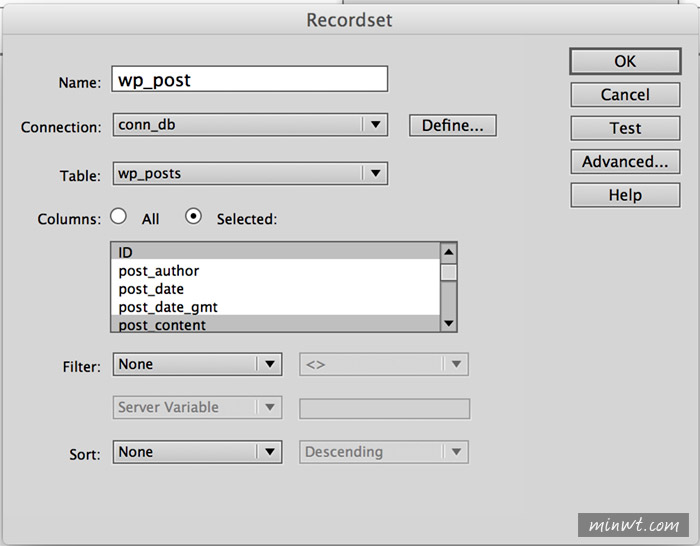
當資料庫連接完畢後,再連接資料表。

Step9
再選擇要顯示的資料欄位。

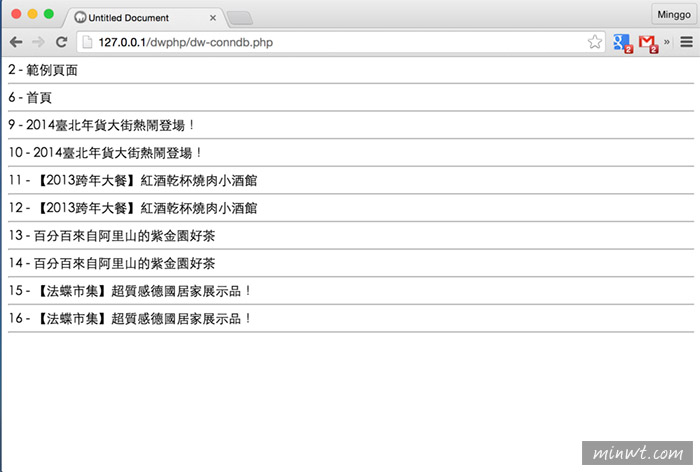
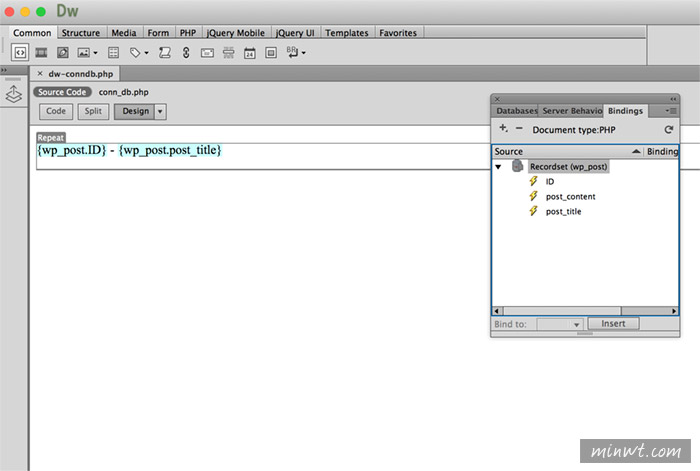
Step10
哈~這樣就可將資料給秀出啦!透過DW來開發PHP確實有它的方便性。