
Bootstrap是目前相當主流是RWD自適應套件之一,除了功能完善外,再來就是它的網格概念相當的簡易好懂,同時也相當容易客製化,這也是讓梅干愛不釋手的原因,同時也將Bootstrap導入每個專案中,但Bootstrap本身只是一套framework,所以並沒有設計工具,因此只能透過一般的文字編輯器,將所需要用的特效或版面,一一的key到原始碼中,而為了縮短製作時程,有上過梅干的Bootstrap的朋友都知道,梅干將這些Boostrap製作成短code,並快速的產生這些特效的原始碼,但那天梅干開啟許久沒用的Dreamweaver CC 2015後,突然無意發現,在建立新檔案的地方,怎多了一個Bootstrap的頁籤,便引起梅干的好奇,就研究了一下,沒想到大家的需求Dreamweaver終於聽見了,將Bootstrp變成圖形化介可,讓許多習慣DW的網設,也能輕易的使用,因此習慣用DW的朋友,不妨也一塊來看看,怎在DW CC 2015下使用Bootstrap來開發RWD的網頁吧!
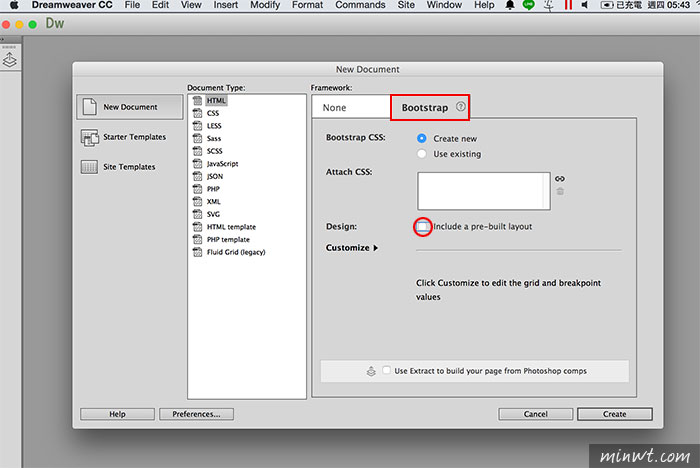
Step1
在建立新檔案後,將頁籤切到Bootstrap,並將下方的勾點掉,不用載入預設的版型。

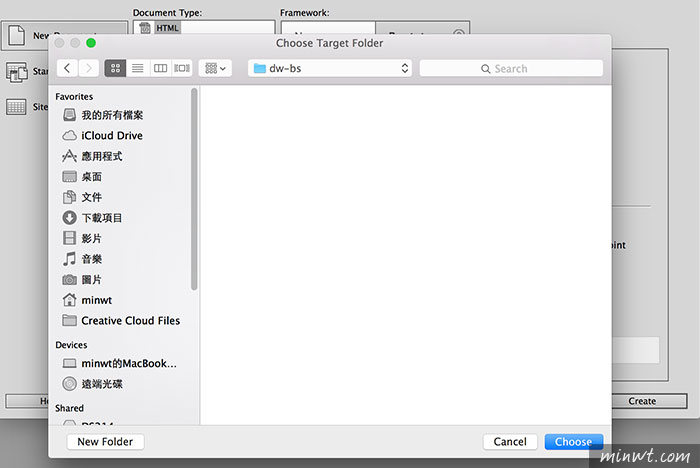
Step2
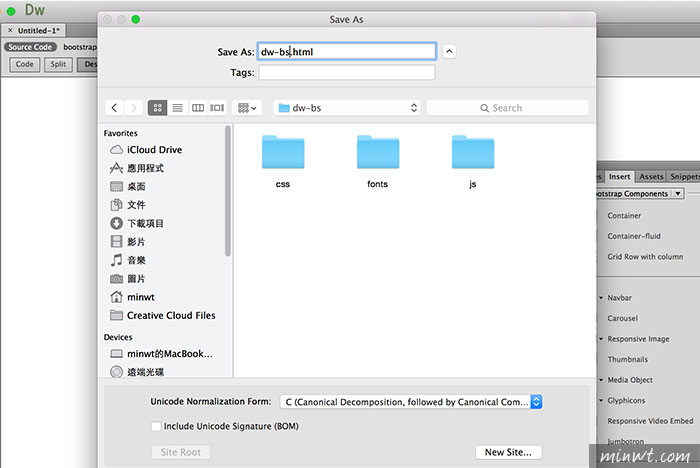
由於Dreamweaver會自動產生Bootstrap所會用到的元素,因此要先指定一個資料夾。

Step3
當建立完畢後,先進行儲存。

Step4
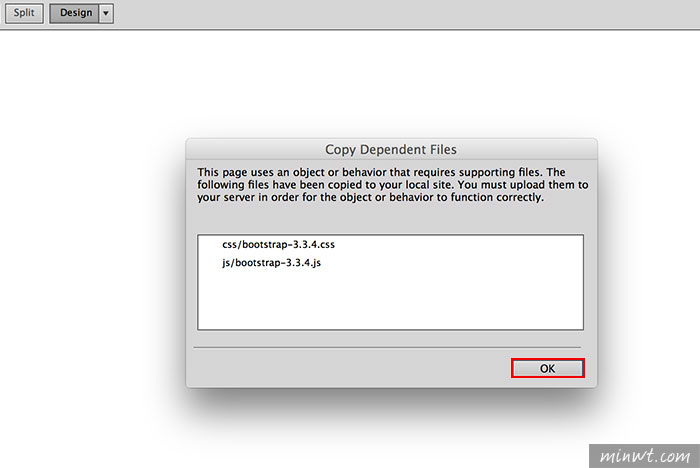
接著DW會把Bootstrap所會用到的檔案,複製到剛所指定的資料夾中。

Step5
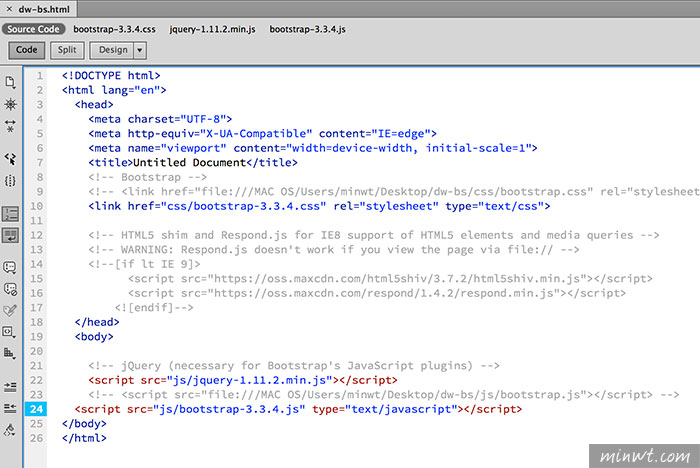
接著切到原始碼模式,可看到這就是基本的Bootstrap的網頁結構,且DW完全沒有加料。

Step6
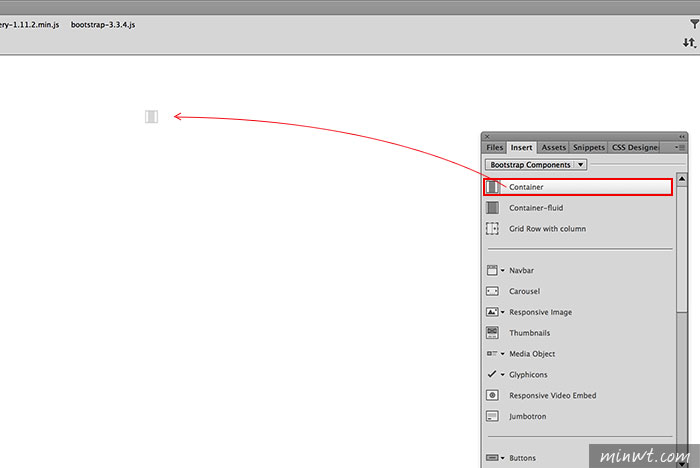
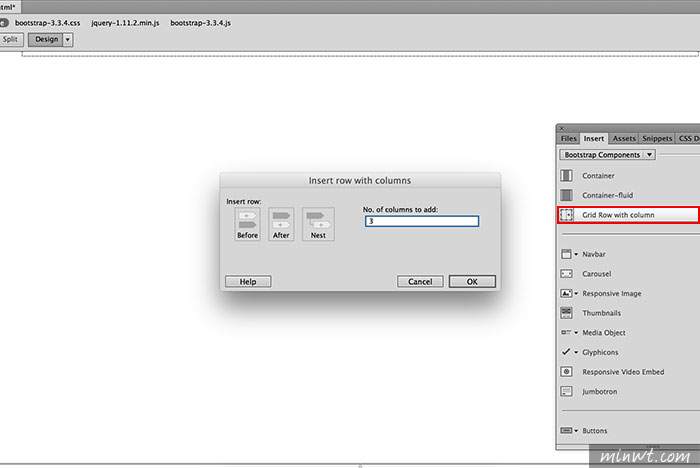
接著回到編輯模式,在插入面板中,將下拉選單更改為Bootstrap Compoments,這邊裡面都是Bootstrap所有元素。

Step7
就可透過拖拉的方式,建立Bootstrap的版型。

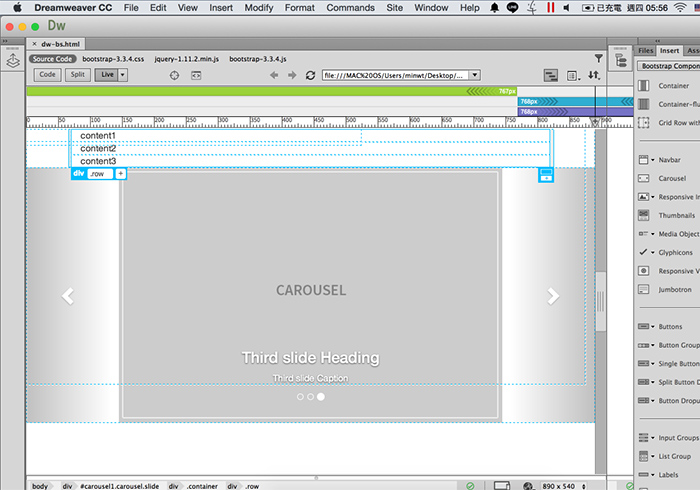
Step8
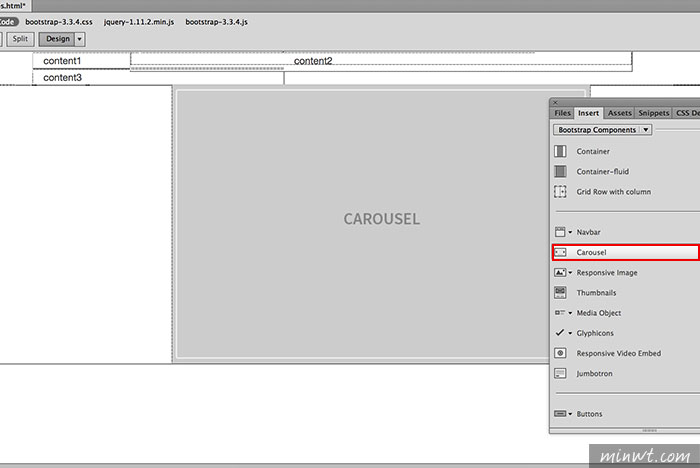
甚至也可直接嵌入廣告輪播。

Step9
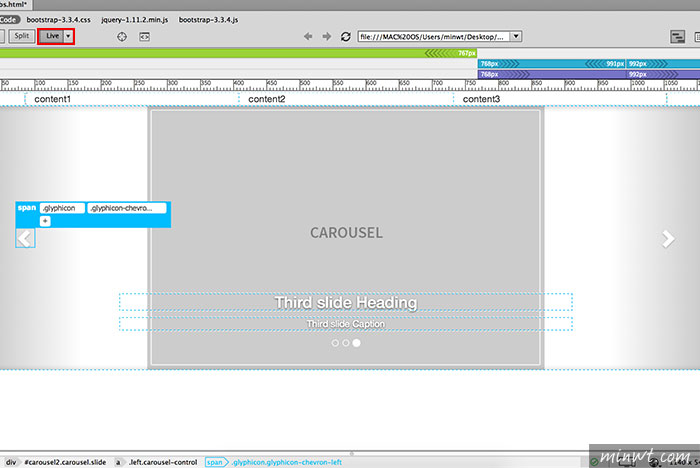
完成後,切到Live來預覽一下,此次的Live功能更加方便了,上方還有尺寸表,可清楚知道目前所在的解析。

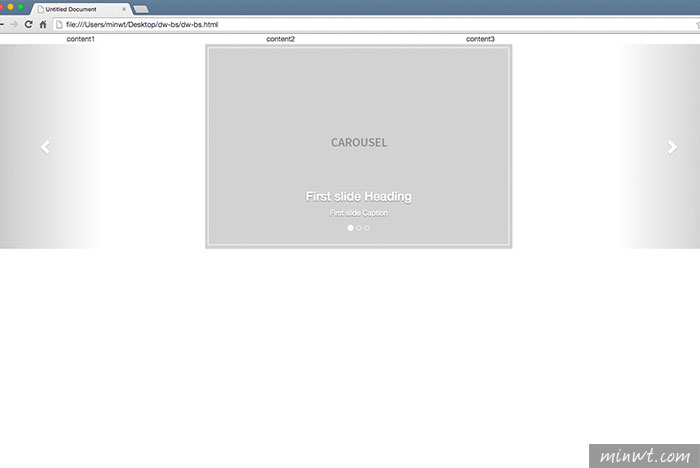
Step10
直接開啟瀏覽器預覽,一切都正常,因此當習慣DW的朋友,也趕快升到DW CC 2015後,就可用DW中使用Bootstrap,來製作RWD自適應的網頁啦!說真的還蠻方便的。