
有不少網頁設計的朋友,還是習慣使用Dreamweaver來編輯網頁,雖然一樣也是都在原始碼模式來輸入相關的標籤語法,但好處就是Dreamweaver可切換視窗模式,上方是顯示原始碼,下方則顯示設計畫面,因此在編輯時,可第一時間了解目前所編輯區塊的變化性,但有用過Sublime Text的朋友,應該對於Emmet這套件不陌生,透過Emmet可快速的產生HTML的標籤外,還可快速的產生CSS的語法,相當的方便好用。
雖然這套件支援的編輯器也相當多,甚至也支援Dreamweaver,也推出擴充元件,但雙響安裝套件時,一直出現版本不符的問題,但明明已是最新版了,這也讓梅干研究了好久, 終於找到解決辦法,並將它給裝起來了,現在終於可在Dreamweaver下使用Emmet啦!因此有使用Dreamweaver的朋友,也趕快來安裝一下囉!
Emmet:
套件名稱:Emmet
支援版本:Dreamweaver CS6+
套件下載:https://github.com/emmetio/dreamweaver#readme
套件官網:http://emmet.io/
支援版本:Dreamweaver CS6+
套件下載:https://github.com/emmetio/dreamweaver#readme
套件官網:http://emmet.io/
Step1
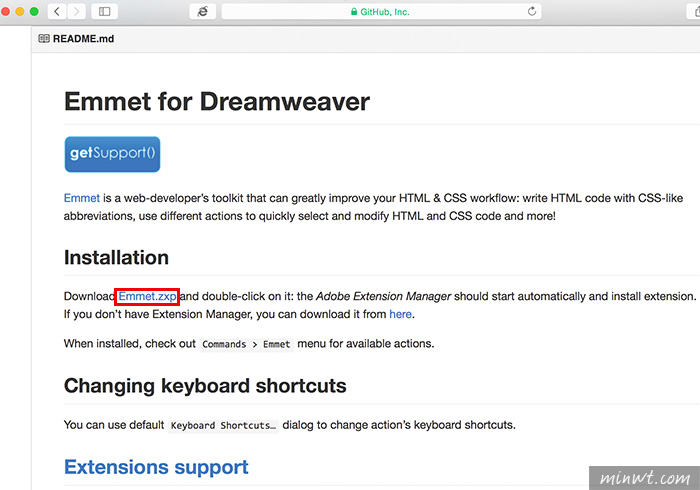
進入下載頁面後,點一下Emmet.zxp。

Step2
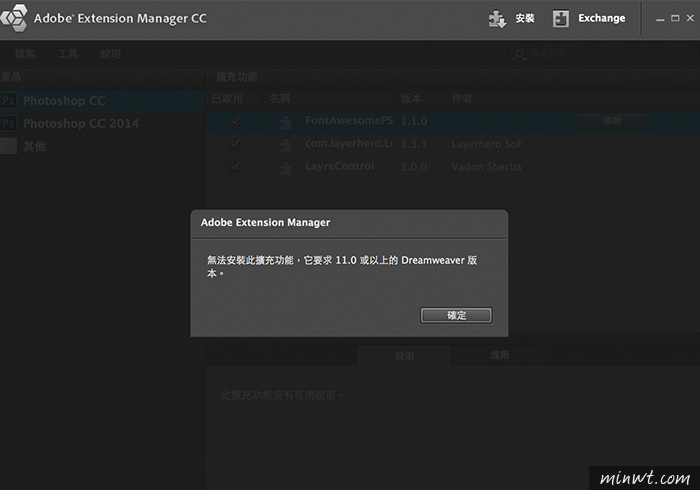
下載完畢雙響後,則會出現這個錯誤畫面,還真讓梅干感到相當的納悶。

Step3
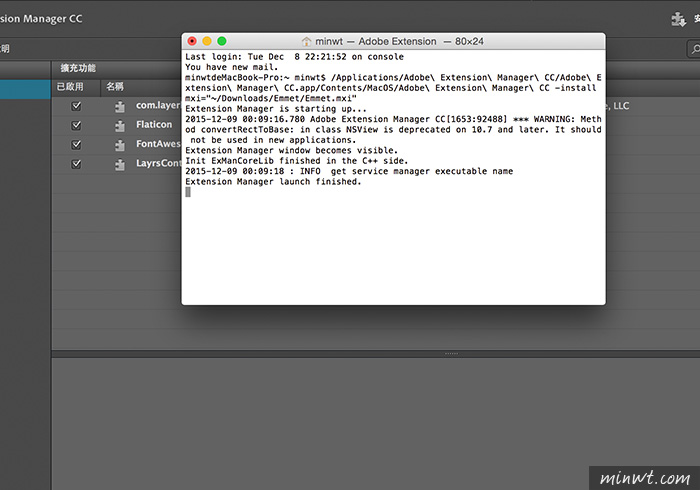
接著打開 「終端機」,再輸入下方的指令後,背面後就會自動開啟Adobe套件管理視窗,同時終端機也會出現已完成的訊息,這樣就安裝完畢了,這只能說好奇特的安裝方法。
/Applications/Adobe\ Extension\ Manager\ CC/Adobe\ Extension\ Manager\ CC.app/Contents/MacOS/Adobe\ Extension\ Manager\ CC -install mxi=”~/Downloads/Emmet/Emmet.mxi”

Step4
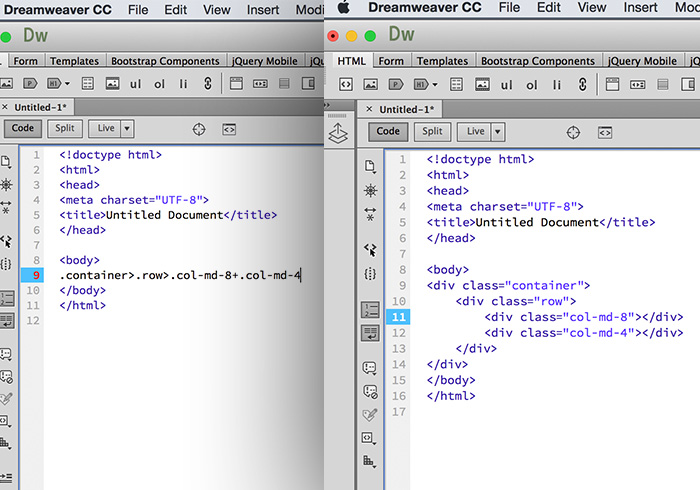
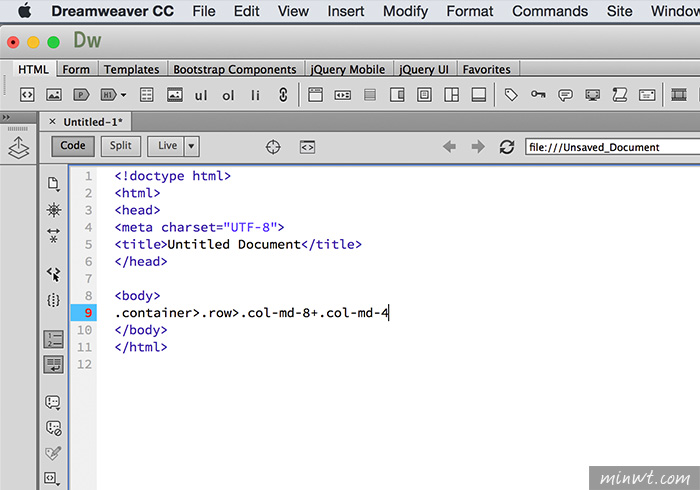
接著再開啟Dreamweaver,並切到原始碼模式,立馬來測試看看,直接輸出Emmet的編碼規則。

Step5
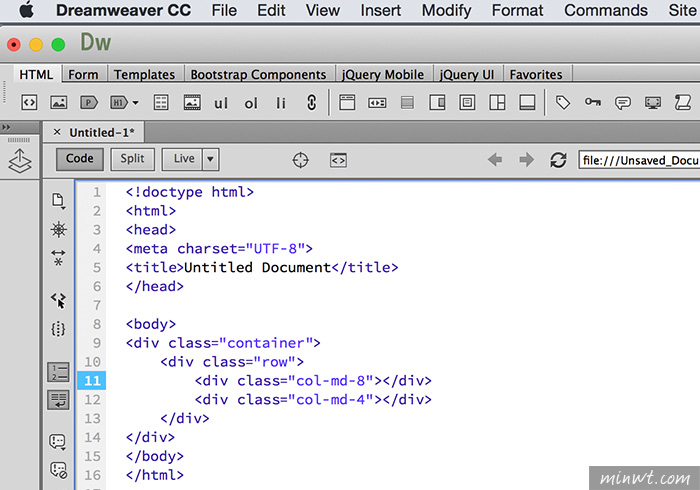
輸入完畢後,再按Tab鍵,哈~立即就產生出剛所輸入的HTML的標籤結構啦!就不用每天div打個不停啦!對Emmet有興趣的朋友,也可到好友男丁的網站中,有更多關於Emmet的教學喔!!