
最近有些朋友若點留言板,則會發現到,怎麼留言都不見了,難道是梅干砍留言嗎?呵~當然不是滴!而是梅干最近利用Dreamweaver來開發一個PHP留言板,並且與Wordpress作整合,雖然說網路中有不少Wordpress的留言外掛,但梅干始終覺得不怎麼好用,就想說甘脆來寫一個好了,各位千萬別被”寫”給嚇到,其實只要拉一拉,不用五分鐘,就可打造一個自已專屬的留言板,相當的EZ喔!
建立資料表:
Step1
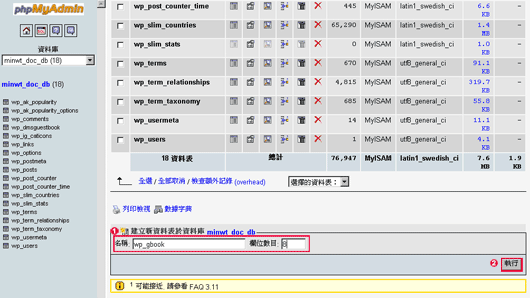
首先開啟phpmyadmin,進入wordpress資料庫中,並新增一個wp_gbook的資料表與欄位數目8。

Step2
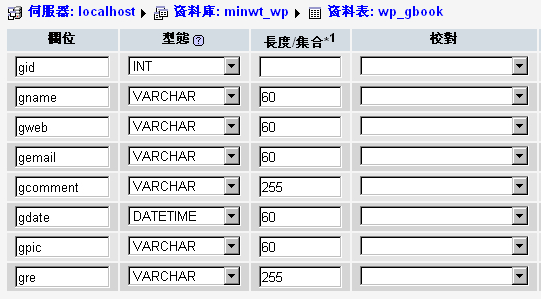
接著依照下方設定欄位的名稱與型態,並且把gid設為UNSIGNED與auto_increment,表示該欄不可重覆,同時自動產生。

Step3
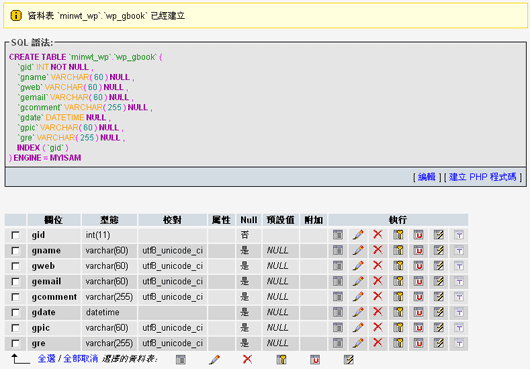
按下執行成功結果如下所示。

建立PHP站台:
Step4
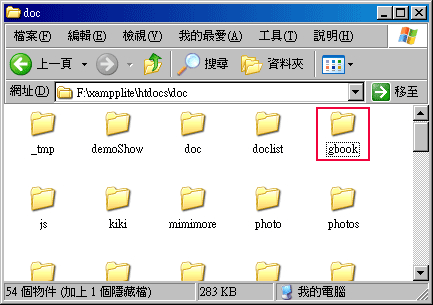
進入blog目錄,新增一個資料夾為gbook。

Step5
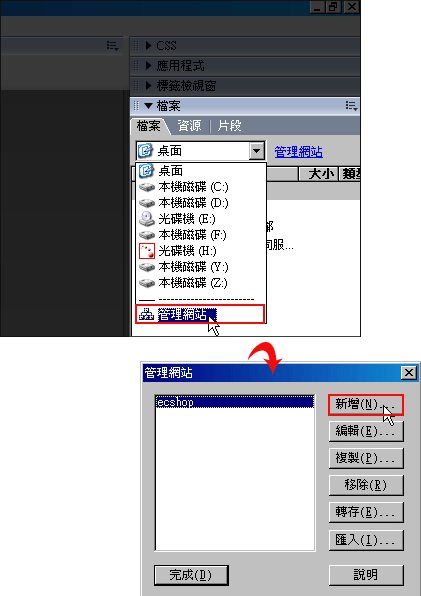
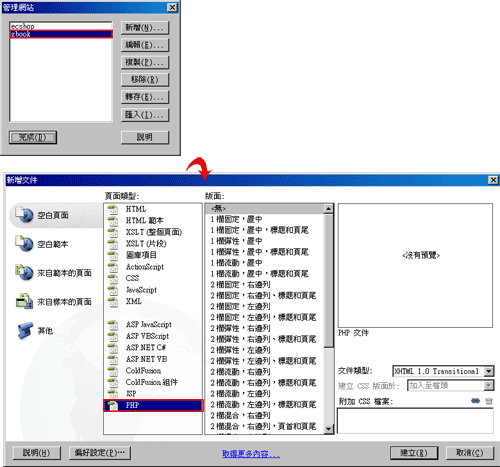
開啟Dreamweaver點選右側欄位中的,檔案 / 管理網站,並按新增。

Step6
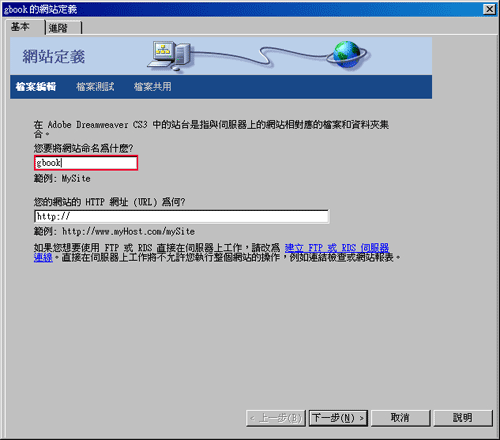
網站命名可自行設定,這邊梅干是取名為gbook。

Step7
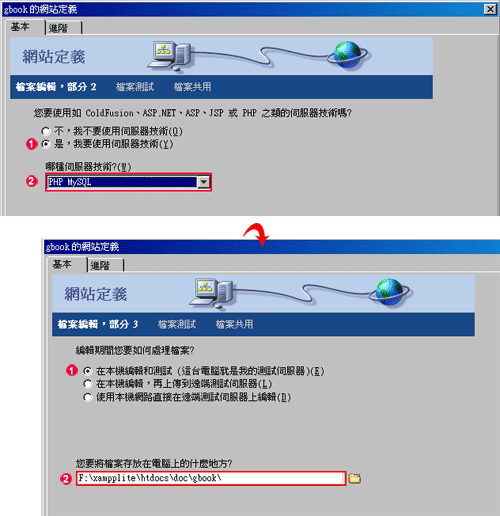
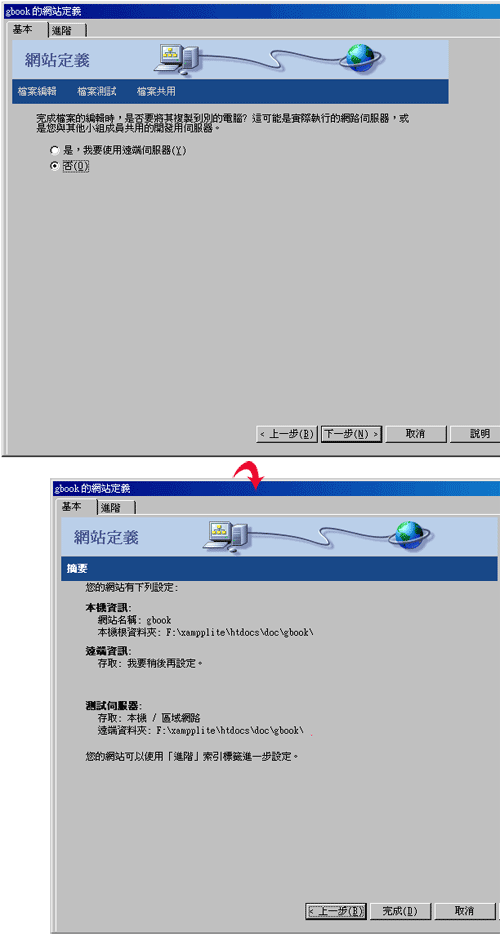
伺服器技行設為PHP+MySQL,選擇在本機編輯和測試,以及選擇網站的目錄位置。

Step8
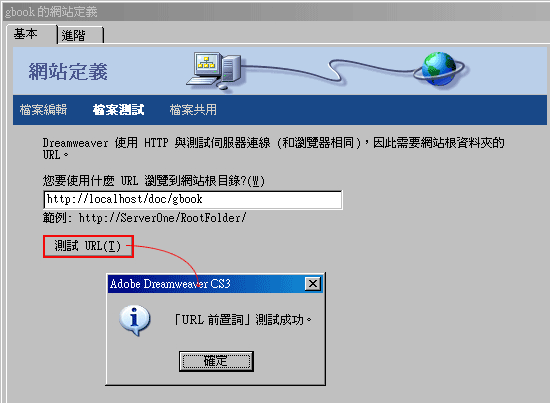
接著按下測試URL,若已與伺服器連結,則會出現測試成功。

Step9
按下一步就完成站台的設定了。

設定MySQL資料庫連線:
Step10
完成站台後,接下來新增一個PHP網頁。

Step11
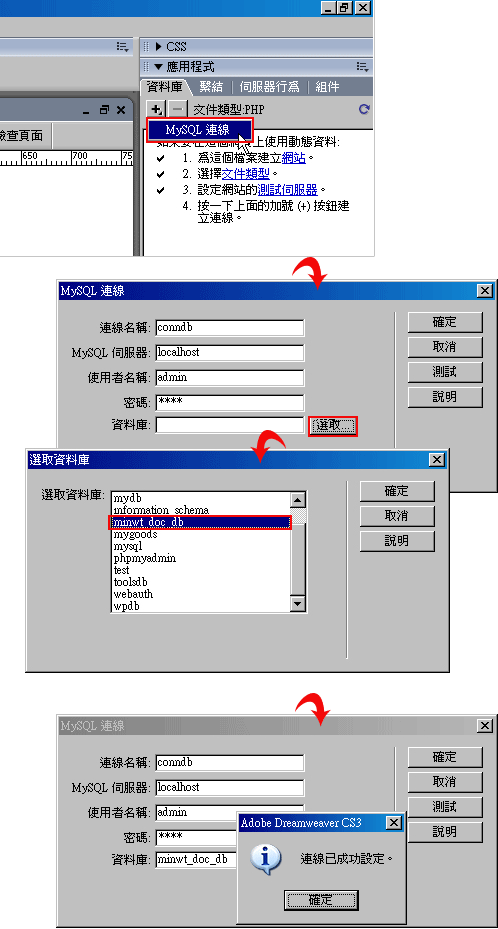
點選右側欄位中的 應用程式 / MySQL連線,並輸入連線名稱、伺服器位置、使用者名稱、密碼,完成後點一下選取,再選擇資料庫名稱,好了之後點下右邊的測試,成功連線則會出現連線已設定完成的對話框。

繫結資料集:
Step12
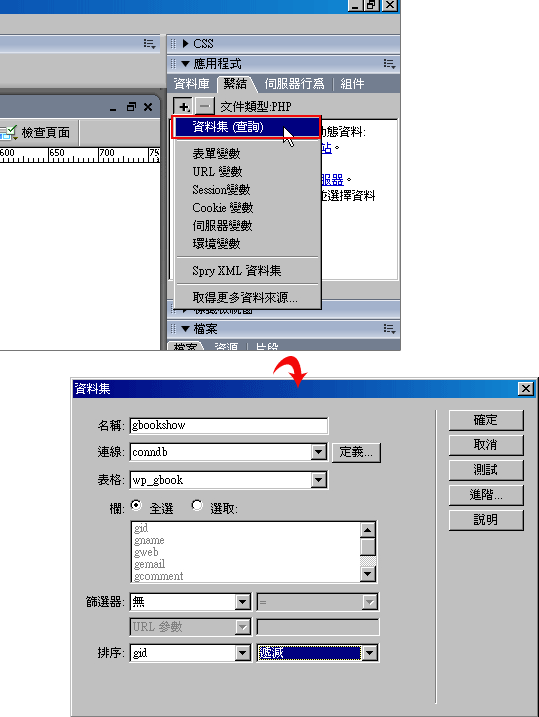
將應用程式頁籤切換至繫結,點下+選擇資料集(查詢),先選擇剛所設定的連線名稱以及表格,表格就是先前所新增的資料表名稱,完成後在下方的排序,選擇gid與遞減。

設定顯示留言區塊:
Step13
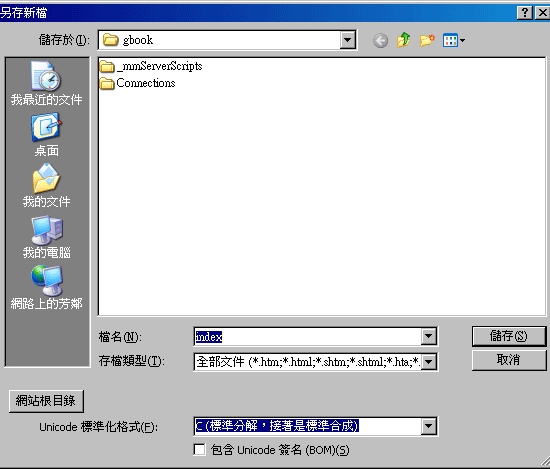
都完成連結後,將剛所新增的網頁儲存一下。

Step14
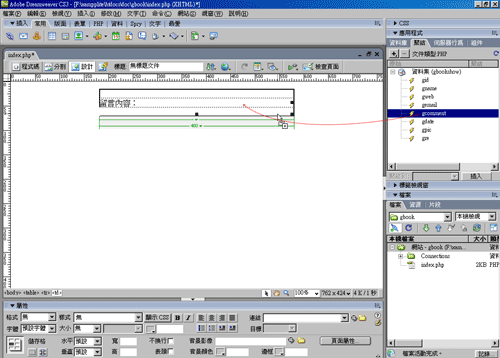
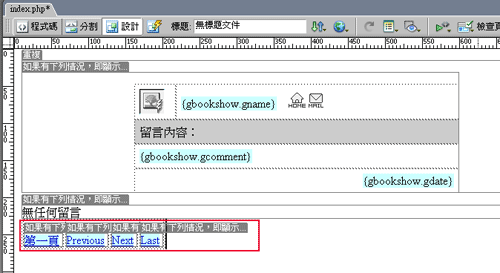
建立一個table,再把 應用程式 /繫結,將下方顯示的資料欄位拖曳到表格中。

Step15
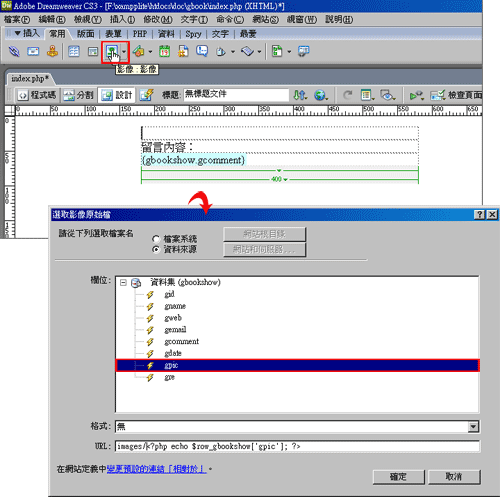
新增一個影像,並將選取影像原始檔切換成資料來源,URL輸入影像位置,再點gpic這是用來設定留言圖示。

Step16
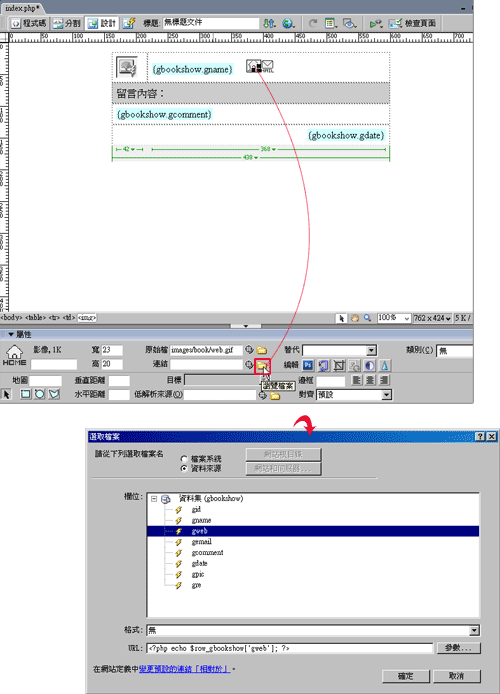
接著再新增二個圖示,分別為web與eamil,並點一下小圖,在連結的地方一樣切到資料來源,分別設定為gweb與gmail。

Step17
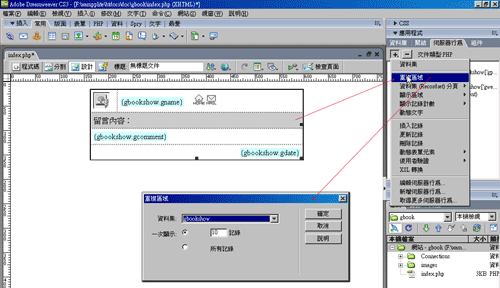
都完成後,把表格選起來,選擇 伺服器行為 / 重覆區域,這邊可自行設定每頁所要顯示留言的筆數,預設是10筆。

Step18
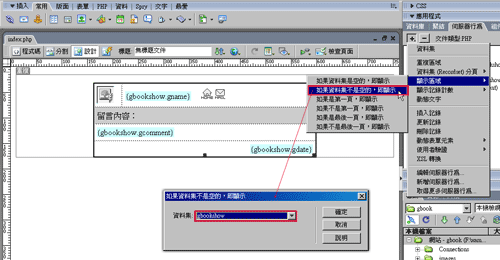
再選擇 伺服器行為 / 如果資料集不是空的即顯示。

Step19
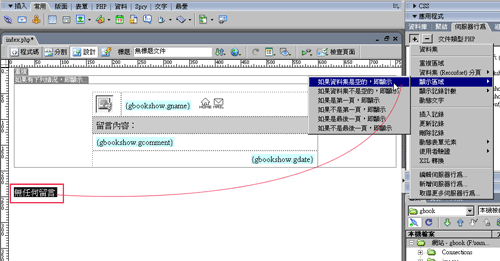
在空白處輸入無任何留言等文字,再選擇 伺服器行為 / 如果資料集是空的即顯示,這裡是用來設定,當資料庫是空時,就顯示此文字,當然要活潑點也可製作圖片或swf動畫。

Step20
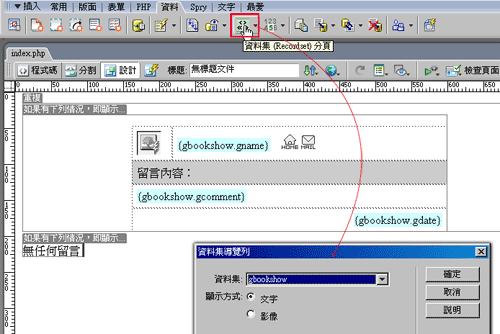
點上方的工具選單,資料 / 資料集分頁,接著將顯示方式設為文字。

Step21
完成後分頁則是英文,這時把它選取起來,直接修改成中文即可。

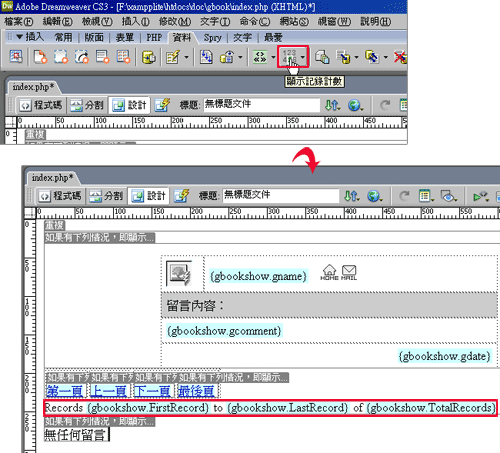
Step22
再選擇工具選單,資料 / 顯示記錄計數,用來顯示目前的筆數與分頁數。

新增留言區塊:
Step23
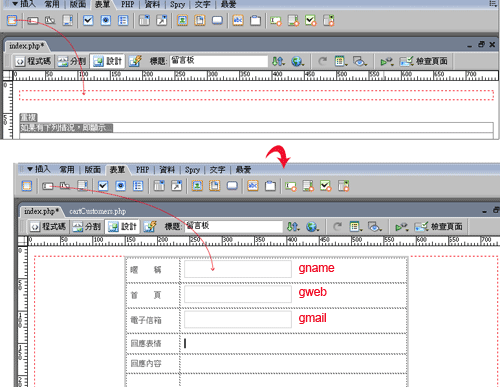
在顯示留言區塊上方,選擇工具選單,表單 /表單,新增一個表格,分一一的插入,文字欄位並將名稱設定如下。

Step24
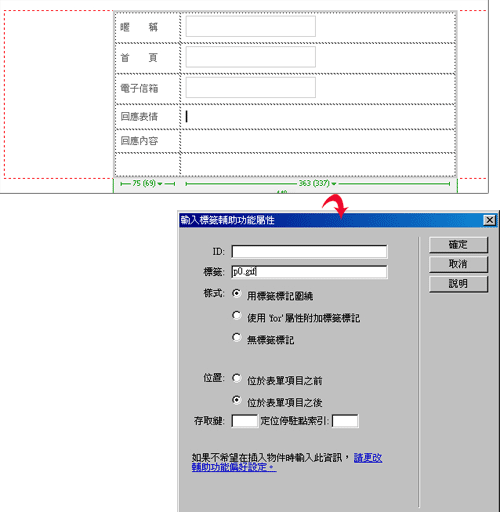
回應表情部分,選擇工具選單,表單 /選項按鈕,並將標籤輸入p0.gif。

Step25
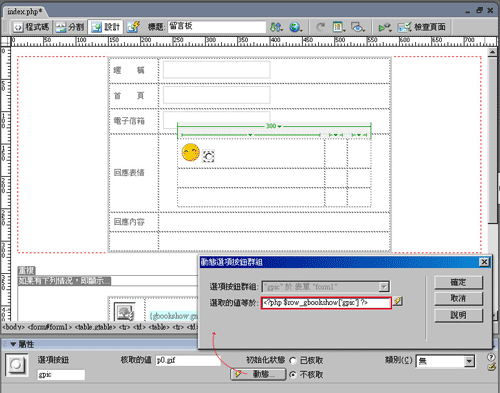
接著點一下選項按鈕,點一下動態鈕,點一下閃電選擇gpic。

Step26
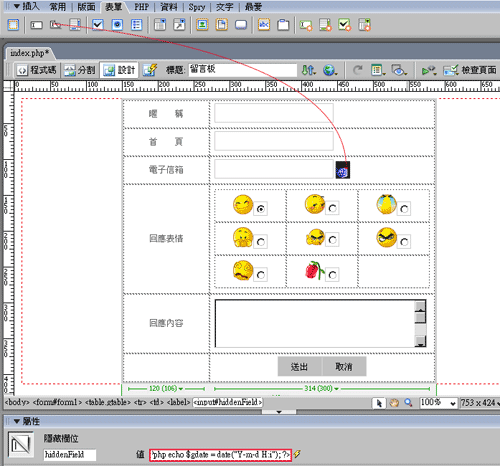
選擇工具選單,表單 /隱藏欄位,id:Date、值:<?php echo $gdate = date("Y-m-d H:i"); ?>。

Step26
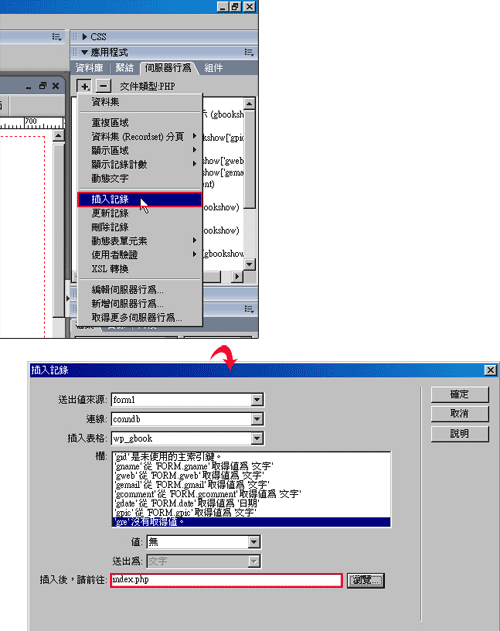
選擇右側的 應用程式 / 插入記錄,在欄的地方,得稍為注意下,剛剛所新增的文字欄位與按鈕選項,得一一的對到欄位名稱才行,否則等下在留完言後,則會出現資料沒有寫入的問題,最後在下方,當資料寫入完畢後,將網頁導回那一頁,這邊直接設定index.php即可。

Step27
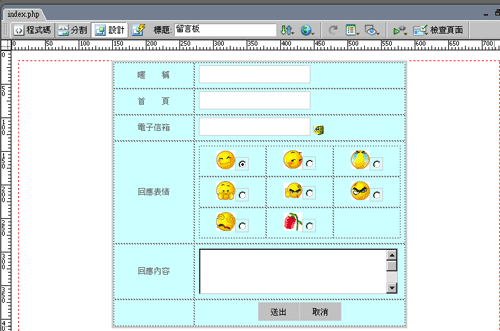
完成後在插入留言表格的地方,就會出現一個淡色的區塊。

Step28
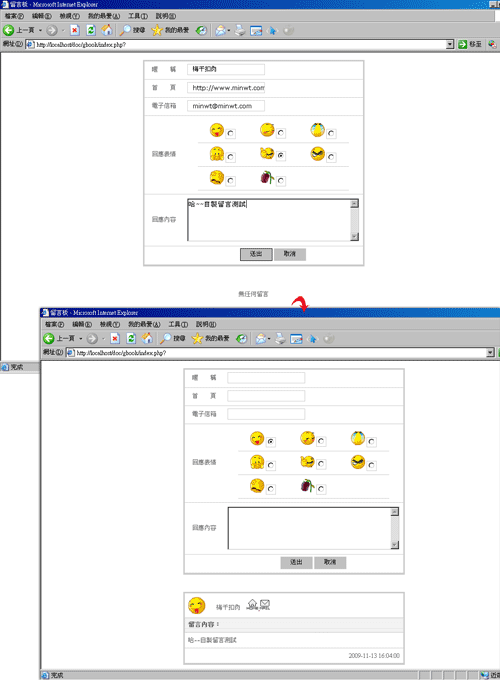
點選上方的地球,發佈直接來測試一下,哈~酷!搞定~。

呼!總算把前端給介紹完了,看起來好像很多,但實際操作起來大約只要5~10分鐘,其實用Dreamweaver開發真的很快,當用Dreamweaver把整個骨架弄出來後,不足的部分再coding一下就好,到目前為止只剩下後台管理的部分,讓梅干稍稍的休息,再把後台管理的部分po出來。
[範例預覽]

