
先前在DW教學-Dreamweaver量身打造Wordpress留言板-PartI 教學文章中,已經成功的把前端留言機制與界面搞定了,雖然有了留言的機制,總也要有管理功能才能回覆留言,以及刪除不必要的廣告留言, 現在就馬上來為各位分享, 留言板後台管理的製作。
後台登入(gbk_admin.php):
Step1
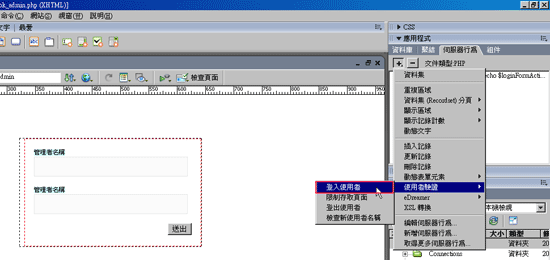
新增一個PHP頁面並儲存為gbk_admin.php後,再新增一個表單,並插入二個文字框,完成後選擇 伺服器行為 / 使用者驗證 / 登入使用者。

Step2
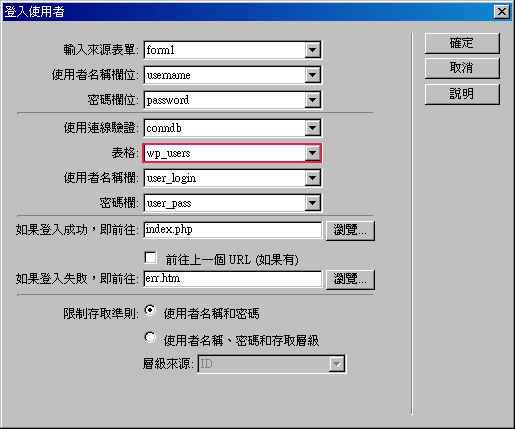
選擇連線驗證,再把表格選wp_users,並且把使用者名稱、密碼的欄位,與使用者名稱、密碼欄要對應到,在下方設定登入成功後前往到index.php,錯誤頁面可自行設定。

Step3
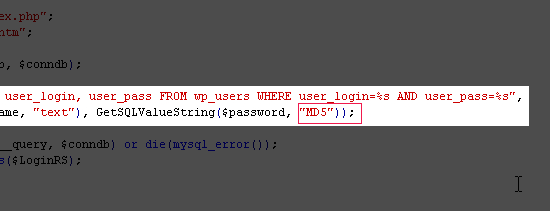
切到 程式碼 模式,找到$password後,把逗號後方改成MD5。

Step4
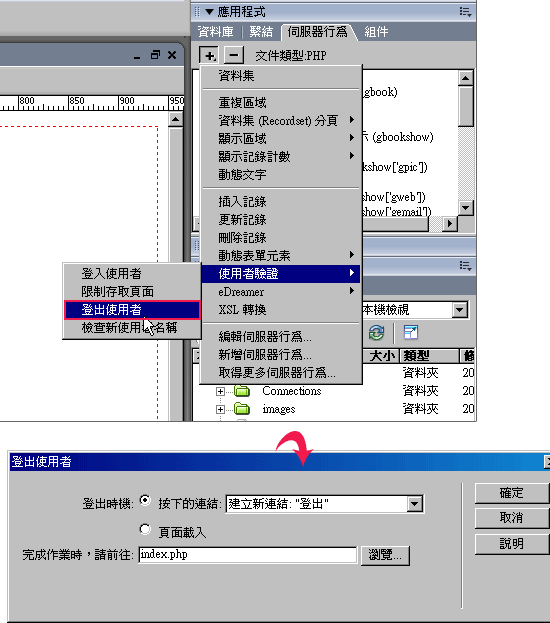
有登入總也要有登出,選擇 伺服器行為 / 使用者驗證 / 登出使用者。

設定回應留言 | 刪除 | 編輯顯示區塊(index.php):
Step5
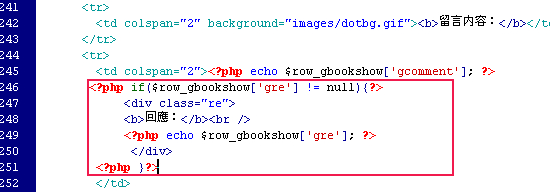
開啟index.php切到程式碼模式,在留言內容下方,輸入下方語法,這一段是用來設定當回應不是空時就顯示回應內容。

Step6
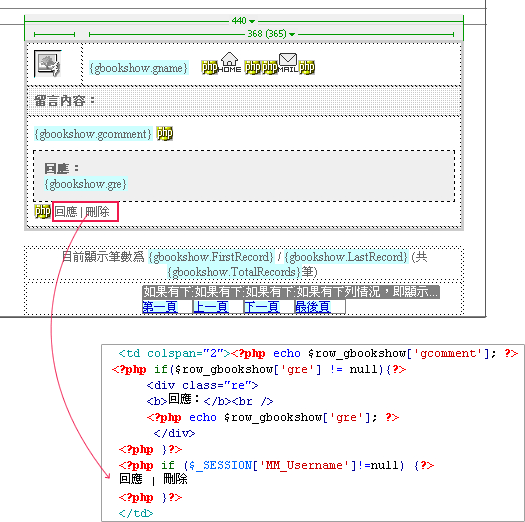
切到程式碼模式,在回應 | 刪除中,輸入下方語法,這段是用來設定當管理者登入成功時才顯示。

刪除 | 編輯留言設定:
Step7
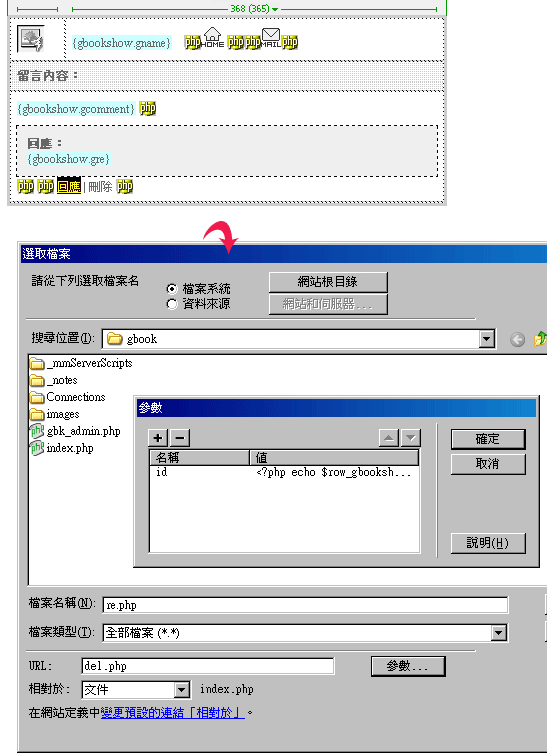
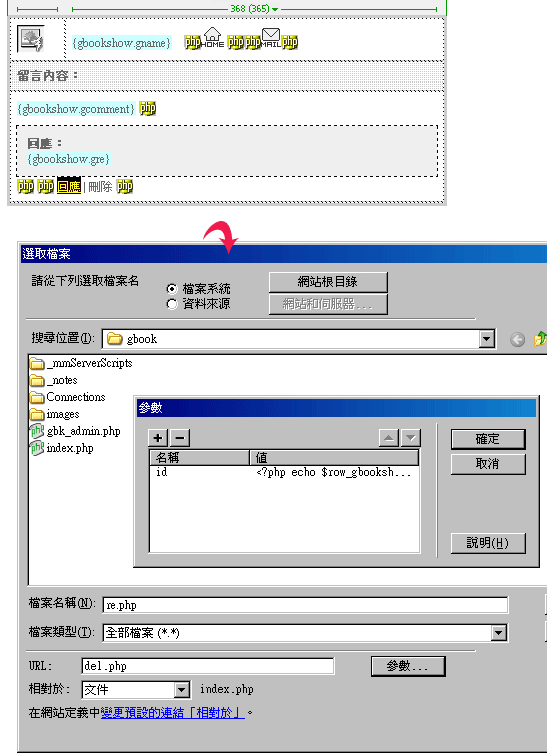
接下來把回應選取起來,把檔案名稱設為re.php,再點參數鈕將名稱設為id,值的部分選擇gid。

Step8
接下來把刪除選取起來,把檔案名稱設為del.php,再點參數鈕將名稱設為id,值的部分選擇gid。

Step9
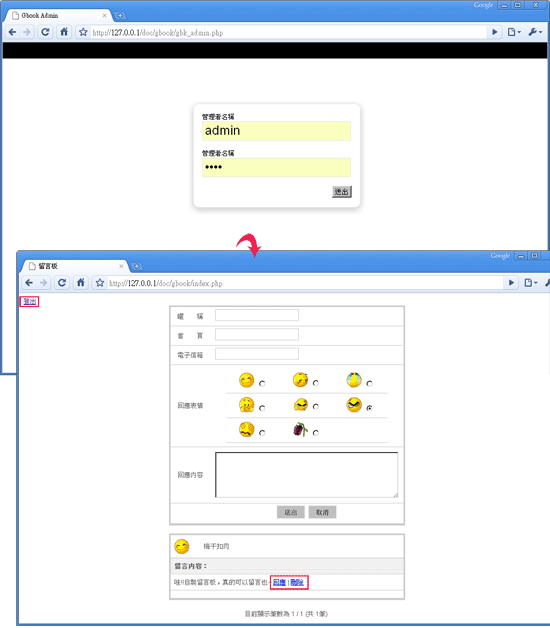
呼~總算都弄好~~那就發佈來測試一下吧!這邊的帳號、密碼就與Wordpress中的登入帳號密碼相同,登入完成後,就會看到 登出 及 回應 刪除 等文字。

刪除留言(del.php):
Step10
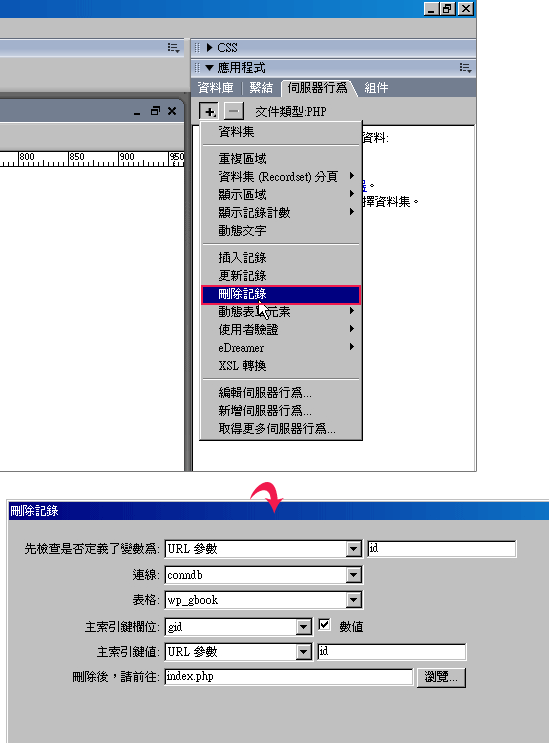
新增一個PHP頁面並儲存為del.php後,再選擇 伺服器行為 / 刪除記錄,將URL參數後方輸入id,並把表格設為wp_gook,主索引鍵欄位設為gid,這邊要特別注意到,id的部分要設對,否則等一下將會無法刪除 。

Step11
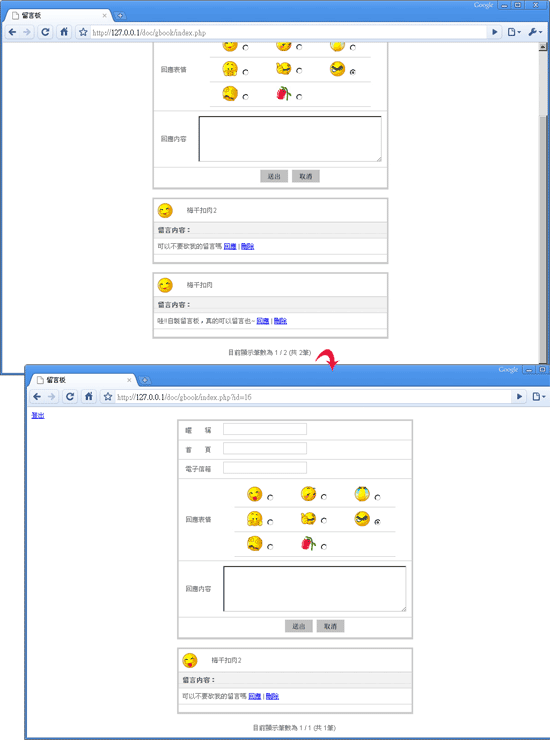
預覽一下,登入後就會看到回應刪除,直接點下刪除,就可把回應留言刪除。

回應留言(re.php):
Step12
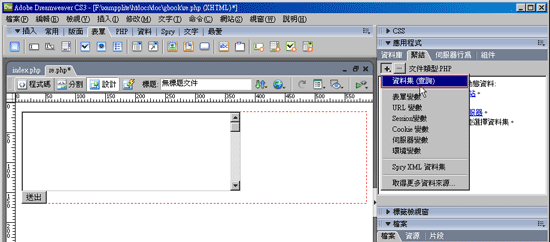
新增一個PHP頁面並儲存為re.php後,並在該頁面中,建立一個表單與段落文字框後,再選擇 繫結 / 資料集。

Step13
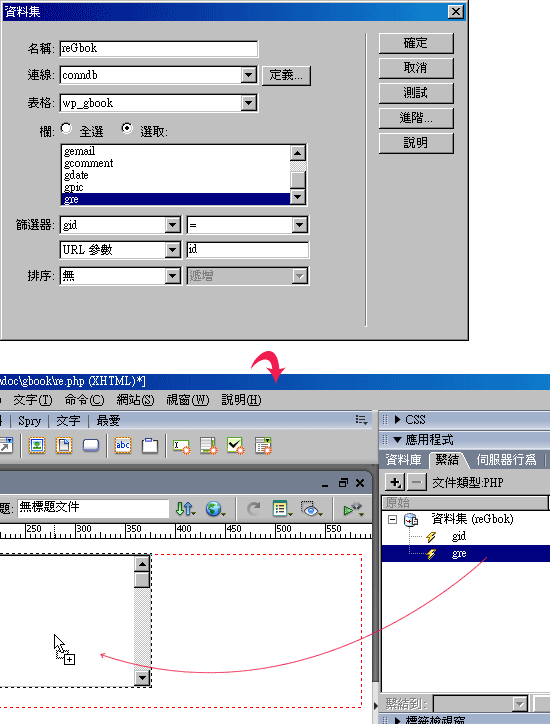
這邊表格選擇wp_gbook後,在欄位部分,只選取gid與gre好了之後,再把右方的gre拖到段落文字框中。

Step14
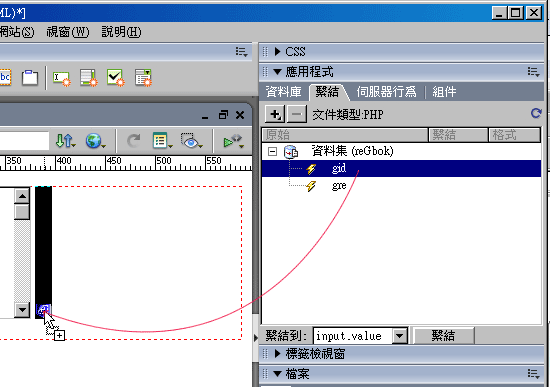
建立一個隱藏欄位,接著再把右方的gid拖拉到隱藏欄位中。

Step15
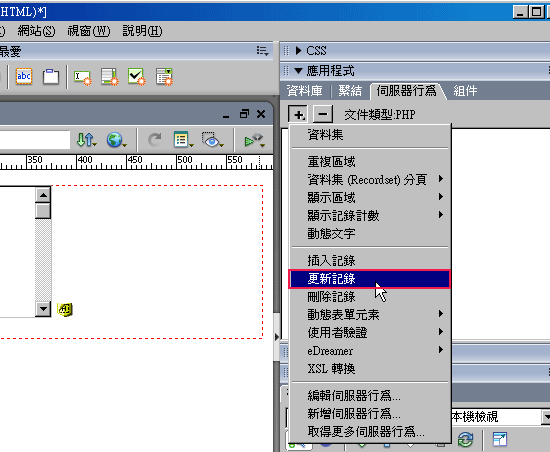
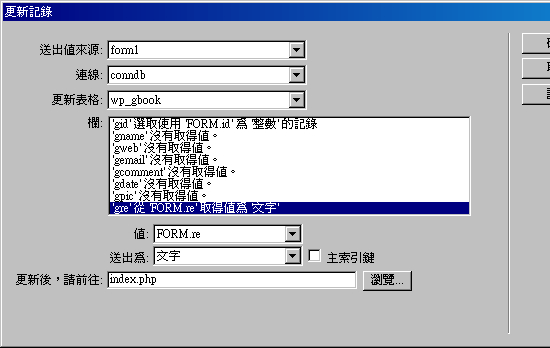
選擇 伺服器行為 / 更新資料。

Step16
在更新資料視窗中,分別將gid對應到剛隱藏欄位的id,gre對應到段落文字的id。

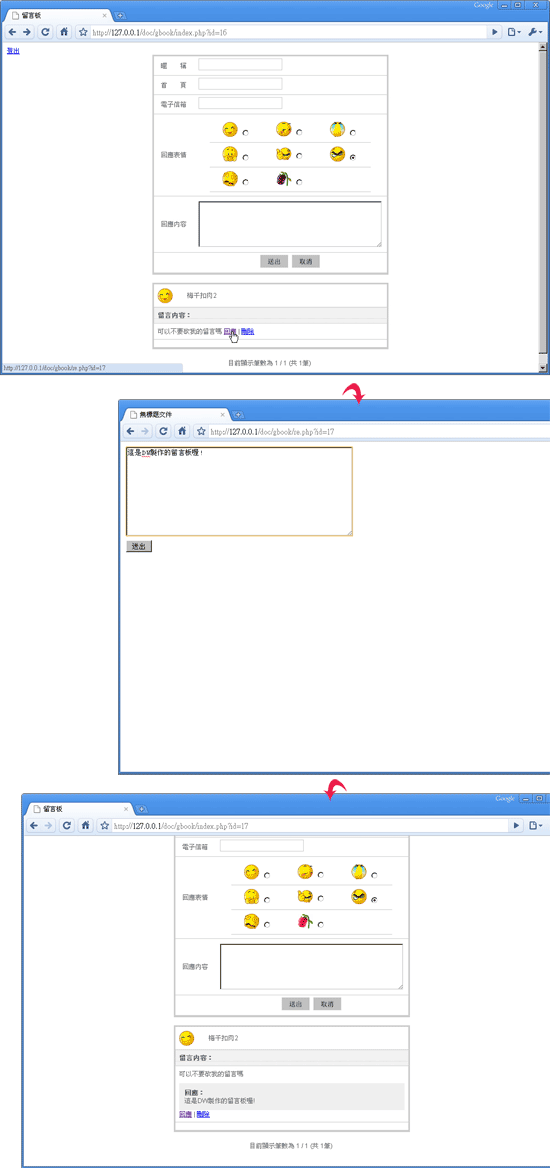
Step17
預覽一下,登入管理者再按回應,輸入回應內容後,按下送出,哈~也可正常運作。

其實這是一個很簡易的留言板,為了讓它能與wordpress整合起來,所以在管理者登入的地方,梅干則是直接去抓wordpress的欄位,將子管理帳號就直接從wordpress來管理即可,至於梅干的留言板有再小加工一下,像驗證碼與表單檢驗部分可參考http://www.minwt.com/?p=384 ,有需要範例的,可從下方取得。
[範例下載]

