
雖然說在Dreamweaver量身打造Wordpress留言板-PartII這一篇當中,讓留言板後台的帳號與Wordpress帳號共用,但登入的部分,還是得個別登入,這樣感覺還是有些小麻煩,於是梅干突然想到,若能取得Wordpress是否已登入的話,那將子就只要登入一次好了,於是上網Google了一下,哈~果真可以也,於是梅干就把它與留言板整合起來,讓Wordpress登入後,就可直接編輯留言,並且也把del.php加入安裝防護,以防有人士若直接在後面打del.php?id=xxx時,就可直接刪除留言,因此現在若沒有登入時,輸入del.php是無法執行任何的動作滴!
取得Wordpress是否已登入:
Step1
新增一個php網頁,並儲存為wp_login.php,輸入下方的語法。
wp_login.php
<?php
require(‘../wp-blog-header.php’);
if ( is_user_logged_in() ) {?>
已登入<br>
<a href=”<?php echo wp_logout_url(get_permalink()); ?>“>登出</a>
<?php } else {?>
尚未登入
<?php }?>
Step2
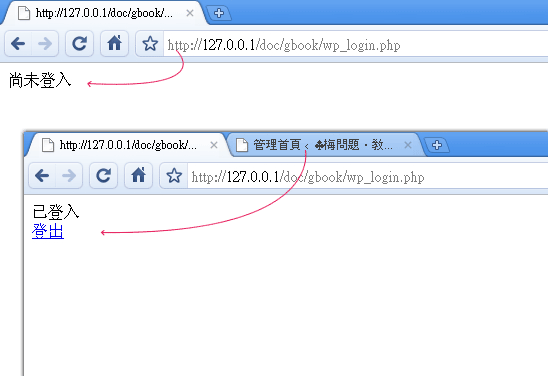
開啟瀏覽器測試一下,若wordpress未登入時,在wp_login.php就會顯示尚未登入的訊息,有了這概念後,就能共用這個登入帳號。

del.php加入登入驗證:
Step3
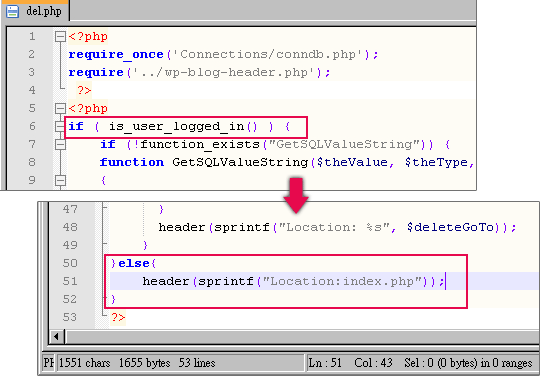
開啟del.php找到if(!function_exists上加入if(is_user_logged_in()){,拉到最下面在?>上加入}else{ header(sprintf("Location:index.php"));{ }。

index.php改由Wordpress登入驗證:
Step4
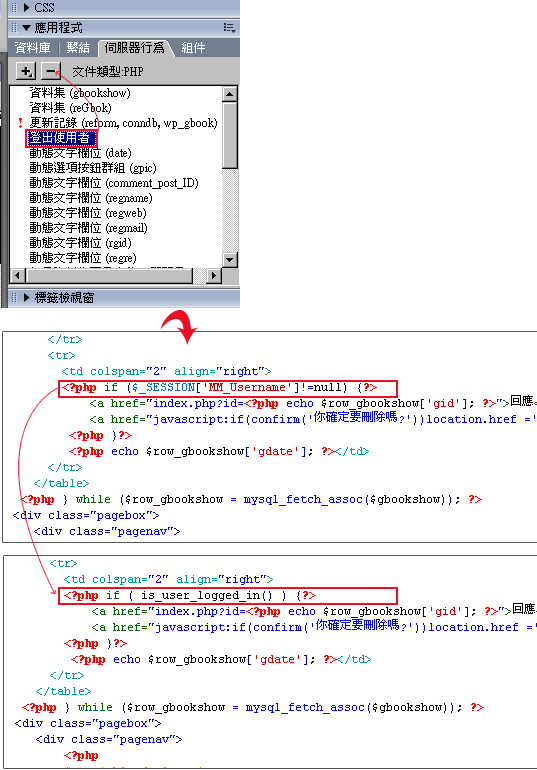
開啟indexphp將 伺服器行為 / 登出使用刪除,接著切到程式碼模式,將原本的 if($_SESSION[….替換成if(is_user_logged_in()){。

Step5
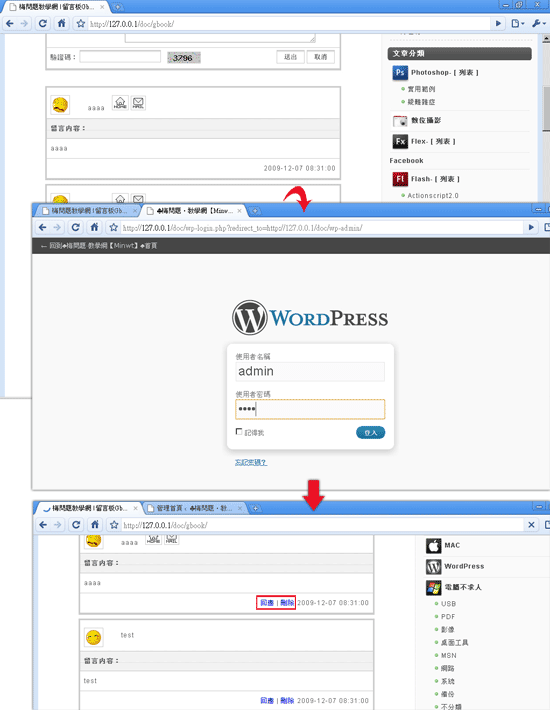
呼~ 總算搞定了,發佈一下來測試一下,哈~大成功。

都完成後記得別忘了,把之前登入的頁面砍掉,以防到時候被用爆力破解,那剛所作的就白費了,其實用此方法比用Dreamweaver來判斷管理者,是否已登入還更容易,接下來就把時間留個各位啦!趁這假日抽空加工一下吧!梅干也要去數綿羊了。

