
浮動圖片算是相當實用的範例,雖然不是經常的被使用到,但每當要用時,時常是要找找沒有,不找快快的感覺,為了防止這種慘痛的事再度發生,特地製作成教學文件,以防日後使用,此範例不但符合W3C網頁標準化,且搭配Dreamweaver的使用,更能在最短的時間完成浮動圖片的效果。
Step1
先利用Dreamweaver的繪製圖層,任意拖拉出一個新圖層,並於新圖層內插入圖片。

Step2
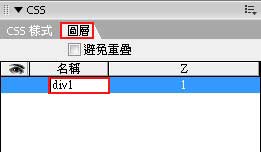
開啟 圖層控制面板 ,將原本的 Layer1 更名為 div1 。

Step3
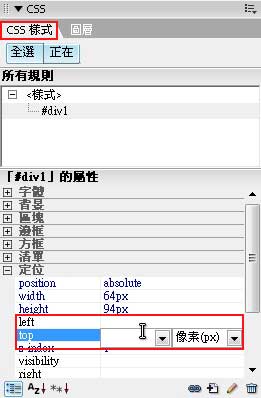
切回 CSS樣式控制面板 , 分別將定位屬性中的 left 、 top 的值清空。

Step4
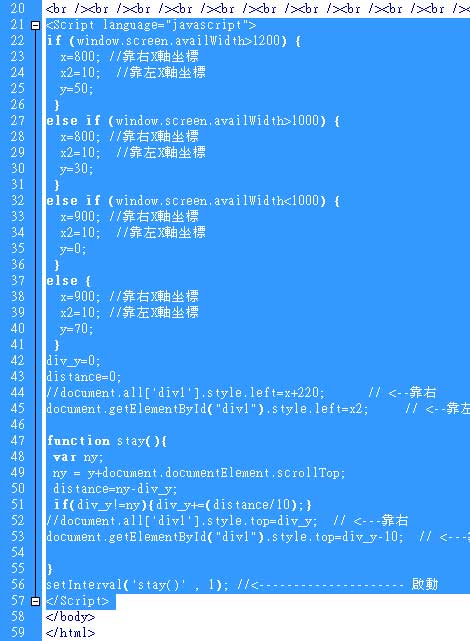
切換到 程式碼模式 , 將下列的程式碼拷貝到 的上方,如圖所示。

貼在</body>上:
<Script language="javascript">
if (window.screen.availWidth>1200) {
x=800; //靠右X軸坐標
x2=10; //靠左X軸坐標
y=50;
}else if (window.screen.availWidth>1000) {
x=800; //靠右X軸坐標
x2=10; //靠左X軸坐標
y=30;
}else if (window.screen.availWidth<1000) {
x=900; //靠右X軸坐標
x2=10; //靠左X軸坐標
y=0;
}else {
x=900; //靠右X軸坐標
x2=10; //靠左X軸坐標 y=70;
}
div_y=0; distance=0;
//document.all[‘div1’].style.left=x+220; // <–靠右
document.getElementById( "div1").style.left=x2; // <–靠左
function stay(){
var ny;
ny= y+document.documentElement.scrollTop;
distance=ny-div_y; if(div_y!=ny){
div_y+=(distance/10);
}
//document.all[‘div1’].style.top=div_y; // <—靠右
document.getElementById("div1").style.top=div_y-10; // <—靠左
}
setInterval(‘stay()’ , 1); //<— 啟動
</Script>
Step5
儲存檔案並按 F12 預瀏結果。

[ 範例預覽 ] [ 範例下載 ]

