Step1
切換DW的工具選單到,表單 / 跳頁選單,依序的建立選單,如:請選擇、教網頁(url:http://bog.xuite.net/minwt/doc/、工具網(url:http://sharetools.minwt.com)…等,完成結果如下。

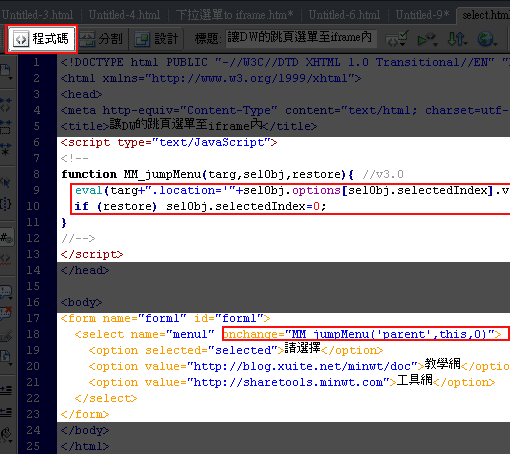
Step2
將模式切換至【程式碼】,此時請留意下圖中的二個紅色框框,待會要從此動點小手腳。

Step3
修改<script>….</script>
function MM_jumpMenu(targ,selObj,restore){ //v3.0
if(selObj.selectedIndex !=0){ //新增的地方,修改請選擇錯誤訊息
eval(targ+”.location=’”+selObj.options[selObj.selectedIndex].value+”’”);
if (restore) selObj.selectedIndex=0;
}//新增的地方
}
修改<form><select…
Step4
</form>下新增iframe的語法
<iframe src="" name="ifm" width="800" height="600"></iframe>
[範例預覽]

