
CSS已是製作網頁不可或缺的一環,透過CSS可任意的定義網頁的區塊、文字的樣式、以及色彩和位置,由於CSS本身只能設定各樣式的屬性,因此若有10組用到相同的色彩、文字大小時,在無法排除的狀況下,就得一筆一筆的慢慢寫,下回若其中一個要修改時,就得改十次,相當的麻煩,因此最近梅干發現一個好用的CSS Framework,讓CSS就像在寫程式一樣,可以設定好相關的參數,之後無論是class還是id,都可任意的引用,日後修改也只要修改原來的設定值就好,相當的方便,但唯一最大不便的是,官的封裝器只有出Mac版,若是一般使用Windows的朋友,那不就無望了,哈!梅干搜尋了一下Dreamweaver的外掛套件,竟然也有Less的封裝外掛啦!使用上相當的方便喔!若你也有在用Less的朋友,不坊也一塊來看看吧!
DW less CSS Compiler:
Step1
下載完畢後,雙響LessCompiler.zxp進行安裝。

Step2
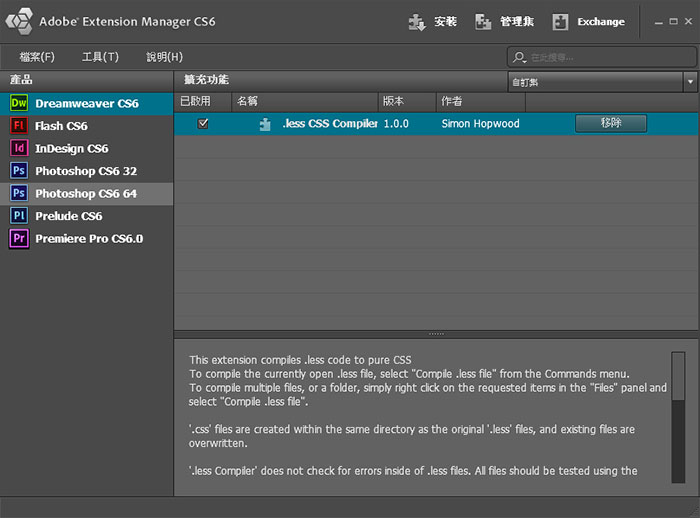
安裝完成後,在擴充面板中,就會看到less CSS Compiler的外掛名稱。

Step3
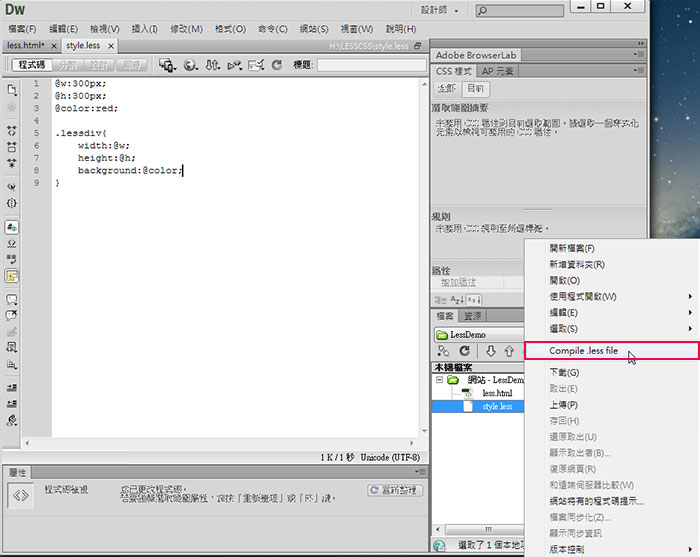
接著開啟DW,對著.less按滑鼠右鍵,選擇「Compile .less file」。

Step4
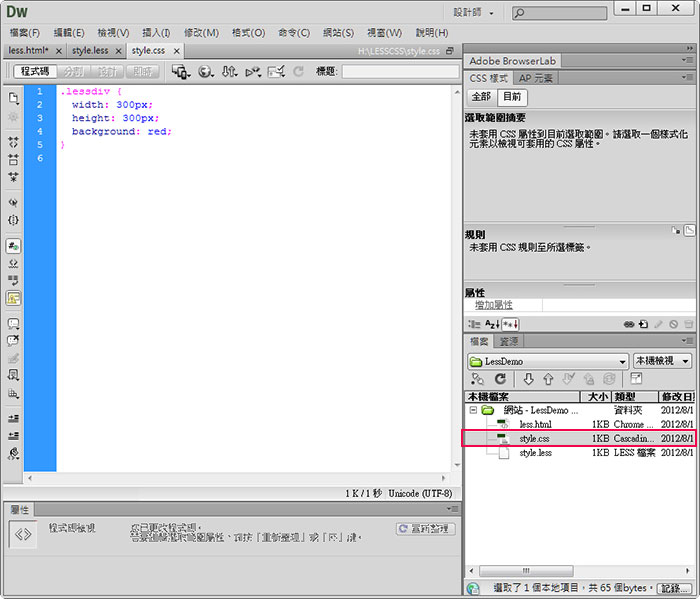
重整就會看到,在檔案的地方,則會再產生一個.css檔,並且把剛的值都給帶進去了,是不是超方便的呀。

或許有些朋友,可能對於Less還不太了解,梅干日後有時間,再整理一下,與各位來分享一下,整個Less的寫法與方法,其實只要熟悉CSS的朋友,大概10分鐘就能快速上手囉!若已經在用的朋友們,不坊也試試看,用DW CS6直接來封裝囉!

