
許多從事網頁設計的朋友,應該很習慣使用Dreamweaver來編輯頁面,除了介面簡單操控容易外,再來就是可同時開發前後端程式,所以在4.0版後,就加入資料庫連接的功能,專門為視覺人所設計,完全不用懂任何的程式語法,只要拖來拖去,就可完成各種互動的網頁,從簡單的留言版、討論版、購物車….,都能在無痛中完成,所以當初梅干也靠它接了不少的案子,雖然說很EZ,但中間只要一出問題,那可真是要命的麻煩,光除錯就會讓人很抓狂,所以之後就慢慢的,開始學習原生的PHP語法,現在就已經不再用Dreamweaver內建的資料庫來開發。
一直以來Dreamweaver也把這當成,它重要的功能指標之一,所以無論每次的改版中,都會不斷的強化這一塊,但那一天有網友問到梅干此功能,才讓梅干發現到,Dreamweaver CC版竟然將它拿掉了,得自行安裝才行,好不容易安裝好後,在連接資料庫的部分,又狀況連連,真讓梅干很傻眼,而梅干也整理了一下檔案,與大家來分享,有需要的朋友,不妨看看囉!
資料庫面板-外掛程式存放位置:
Mac OSX: /Applications/Adobe Dreamweaver CC/Configuration/DisabledFeatures
安裝擴充元件管理工具:
Step1
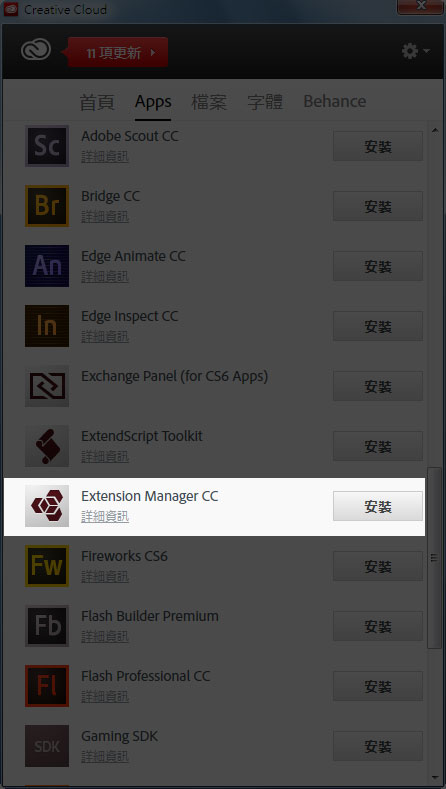
開啟Adobe CC安裝工具,切到Apps頁籤,並安裝Extension Manager CC。

安裝資料庫面板擴充元件:
Step2
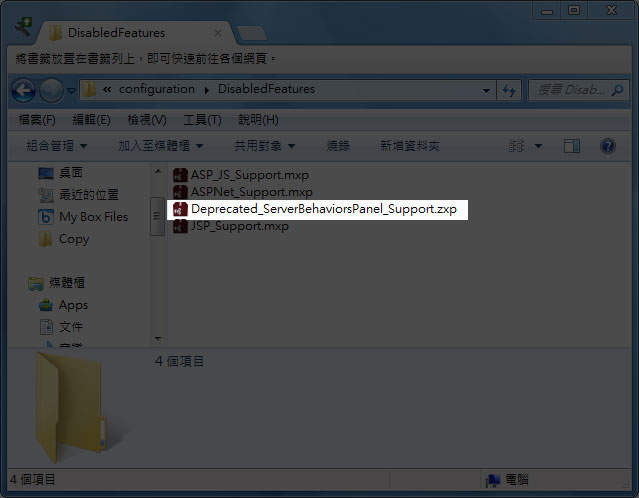
接著進到外掛元件的目錄下,雙響Deprecated_ServerBehaviorsPanel_Support.zxp。

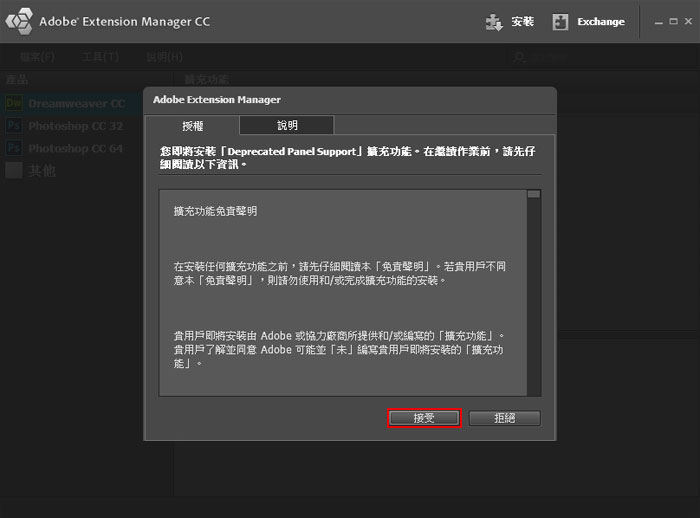
Step3
按接受。

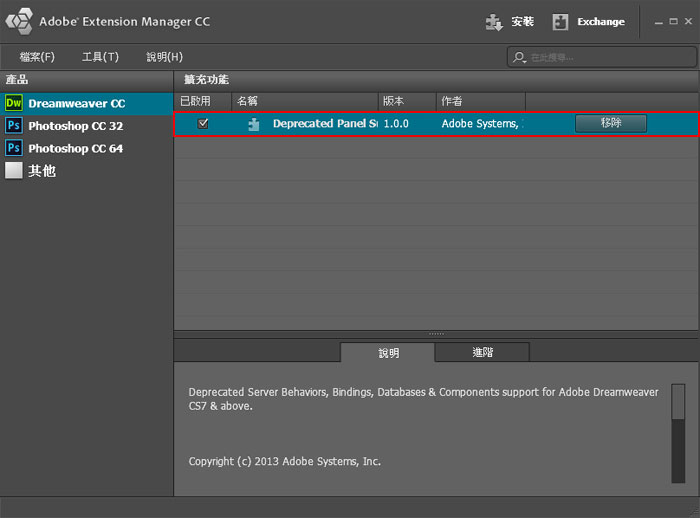
Step4
這樣就安裝完成囉!

新增網站:
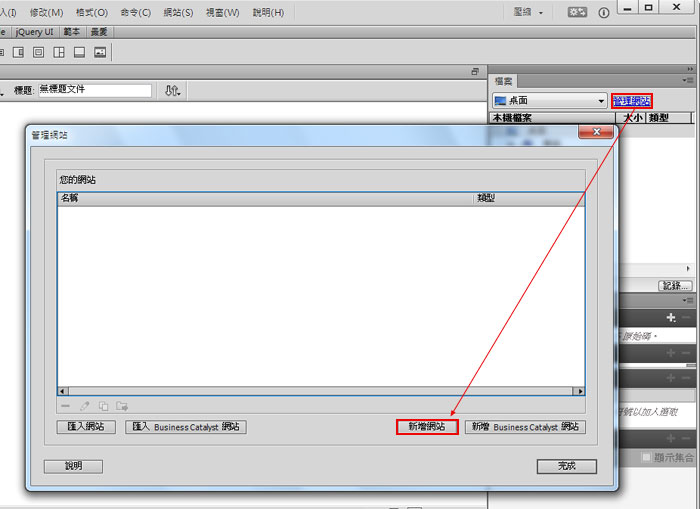
Step5
點一下管理網站,再按新增網站。

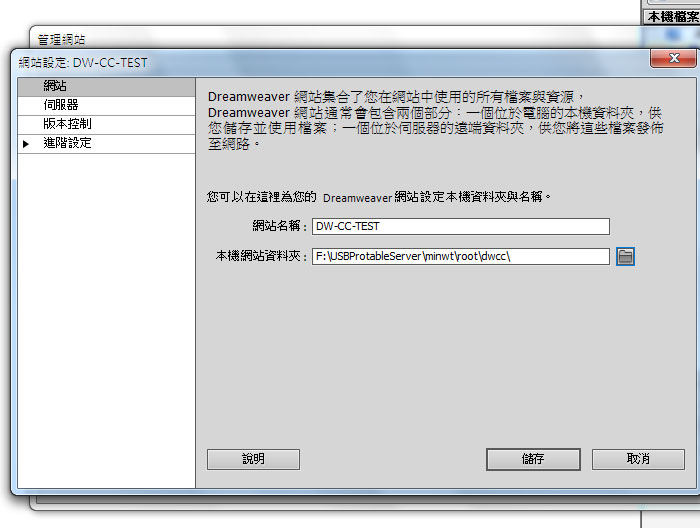
Step6
設定網站名稱與路徑。

Step7
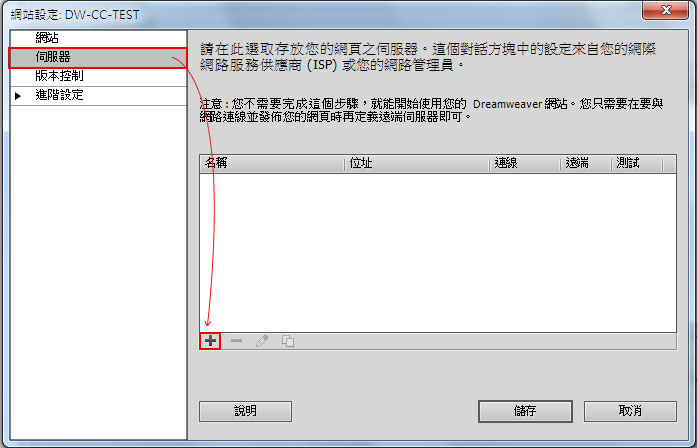
接著切到伺服器的選項下,再按一下加號。

Step8
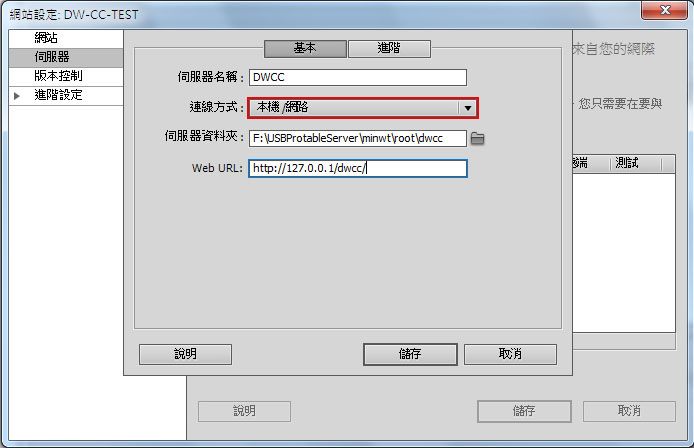
在基本的頁籤下,將連線方式設成本機/網路,再指定伺服器資料夾與網址。

Step9
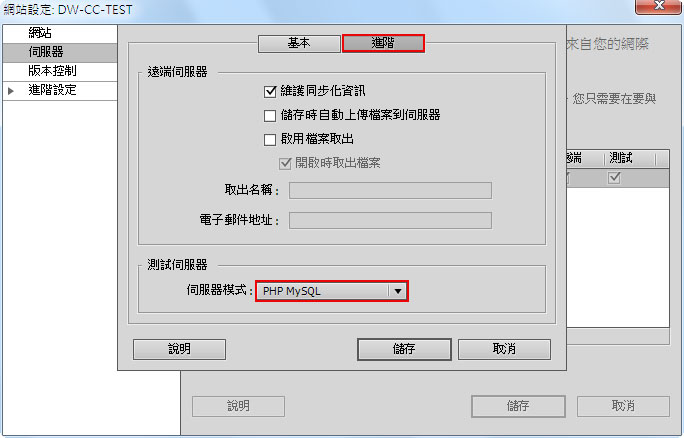
切到進階頁籤,將伺服器模式,設成PHP MySQL。

Step10
都設定好後,馬上來檢測一下。

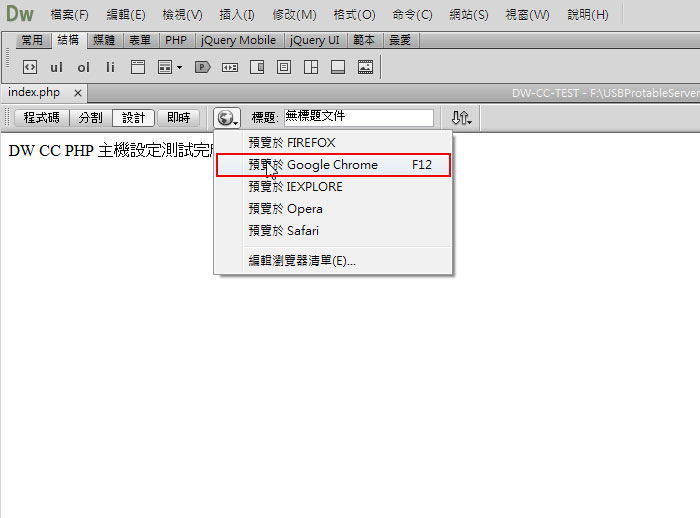
Step11
伺服OK~正常運作。

連接資料庫:
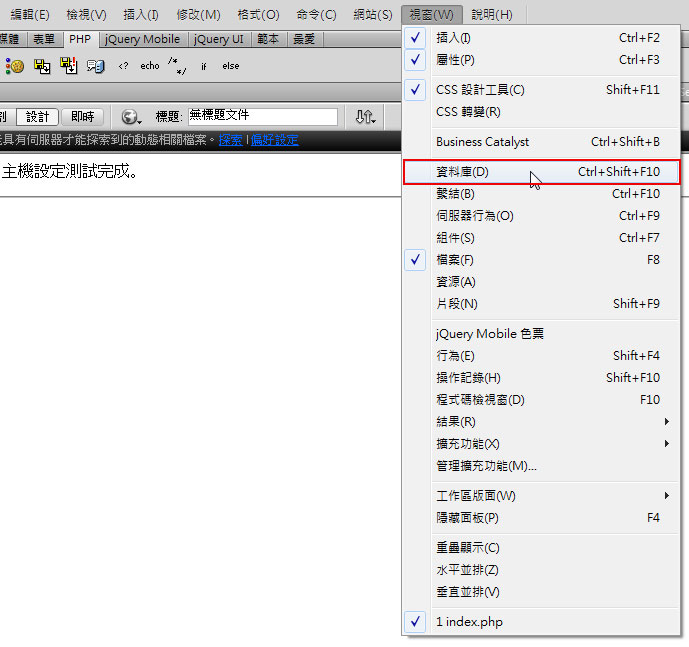
Step12
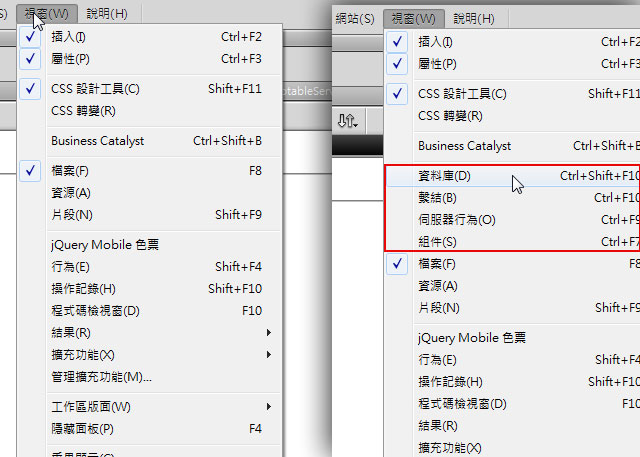
回到Dreamweaver,點一下視窗 / 資料庫 選項。

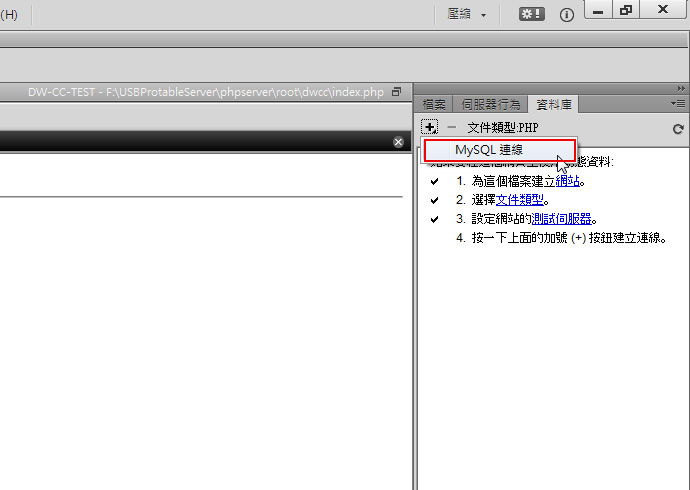
Step13
點下資料庫面板的加號,再點MySQL連線。

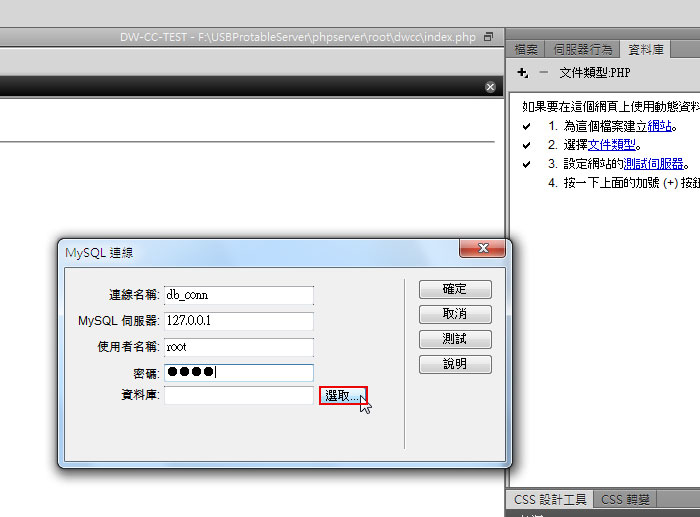
Step14
輸入MySQL的主機位置、帳號、密碼,再點選取。

Step15
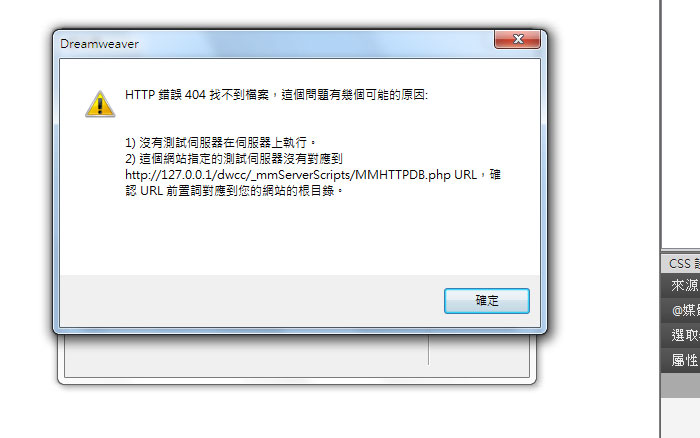
XD~經梅干檢查後,DW CC會產生該資料夾,但資料夾裡卻是空的。

修復資料庫連線錯誤:
Step16
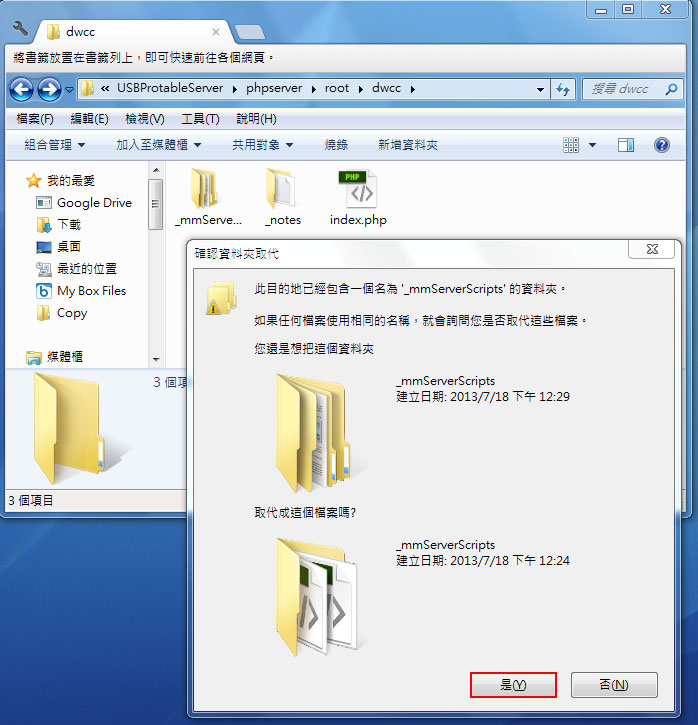
接著下載梅干整理好的檔案,直接覆蓋過去。[下載_mmServerScripts]

Step17
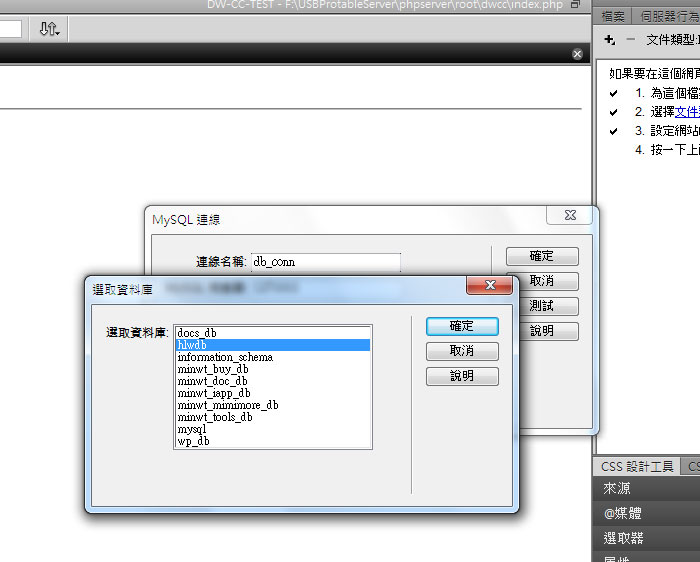
覆蓋好後,再試一次選取,就會出現許多資料庫可選擇。

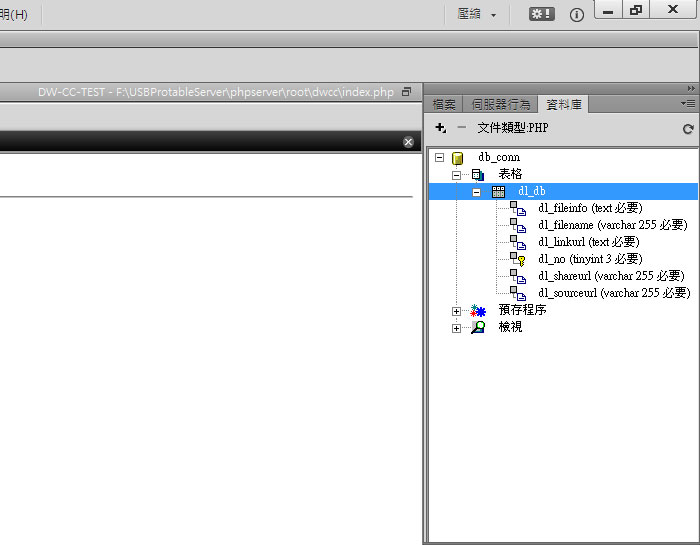
Step18
連接好後,點一下表格檢查,是否有正常的顯示資料欄位。

Step19
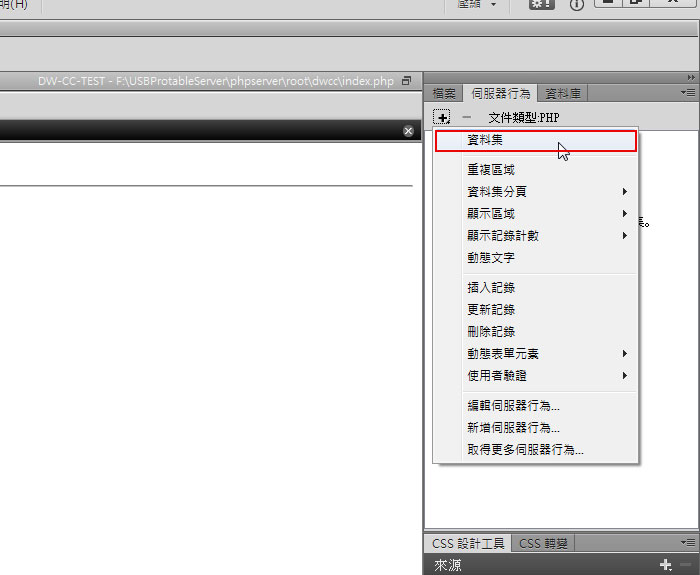
新增資料集。

Step20
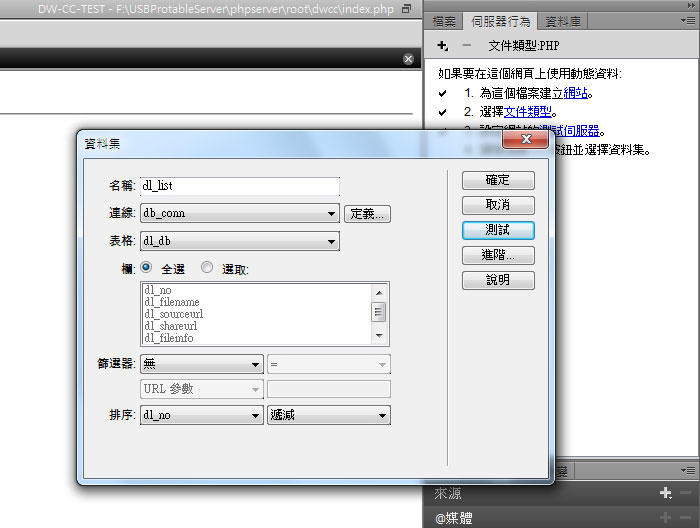
設定資料集的顯示欄位與排序。

Step21
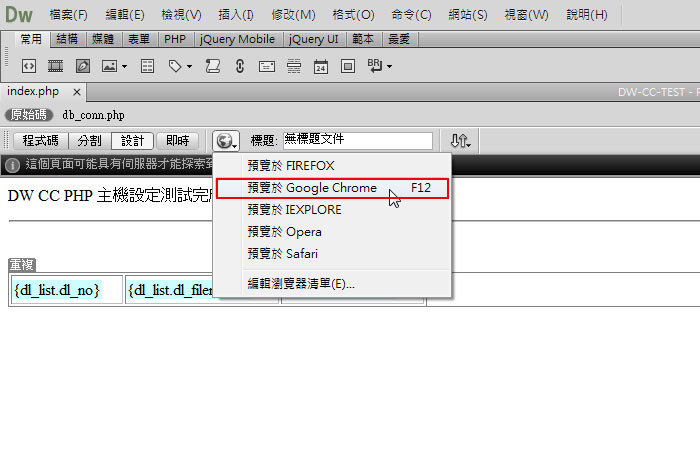
將要顯示資料的欄位建立後,再來瀏覽一下,看一下結果畫面。

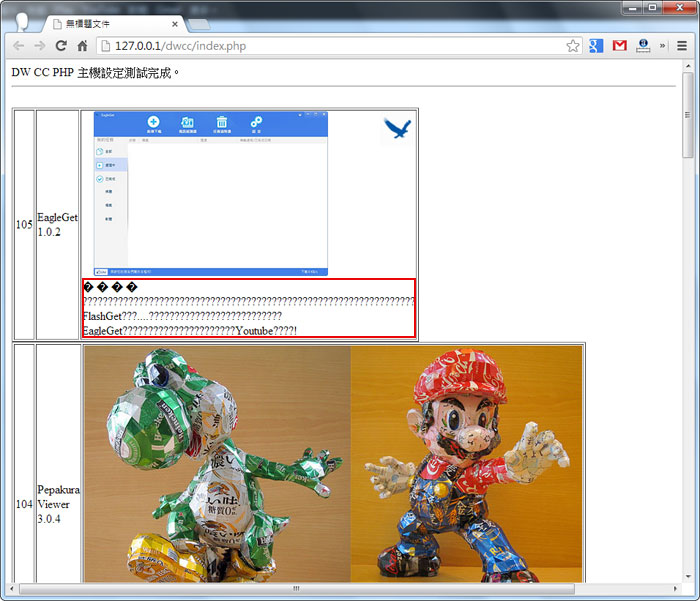
Step22
資料是出來了,但卻出現亂碼XD~

修復亂碼:
Step23
打開Connections資料夾下的php檔。

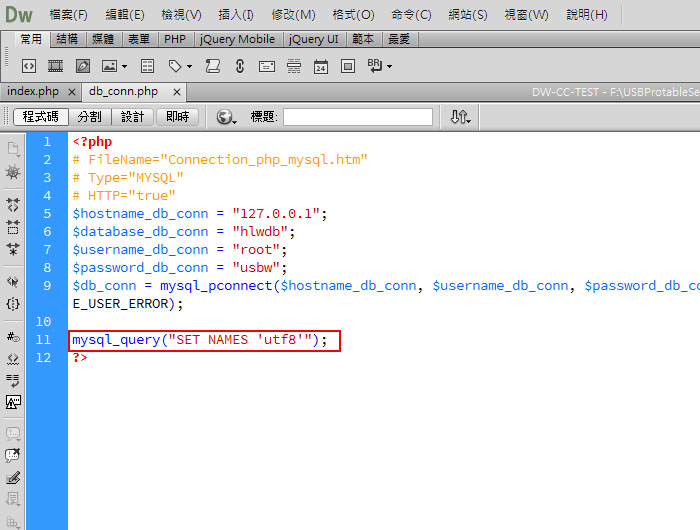
Step24
加入下方的語法。

Step25
呼~總算搞定好了,收工!