
現在社群的平台愈來愈多,身為社群龍頭的臉書,也不斷的推層出新,來吸引更多人加入以及提升使用者的黏著度,同時臉書更提供許多與網站整合的服務,像是可以將臉書中的影音、訊息、照片,以iframe的方式,嵌入自己的網站中,如此一來就能讓網站與社群更緊密的整合在一起。
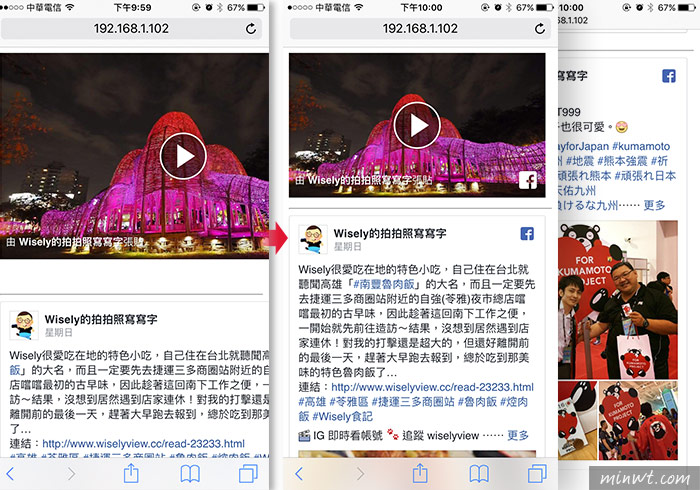
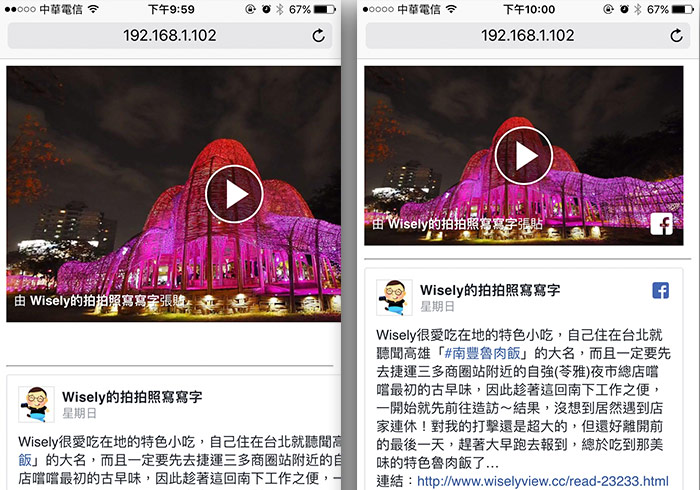
但最近好友衛大,則遇到一個問題,就是將臉書中的影音或訊息iframe嵌到網站中裡,在手機版下,不是區塊超出就是內容被裁掉,讓梅干研究好了一陣子後,才發現到單純改變iframe的寬度是無效的,由於臉書的iframe的網址中,還會帶入顯示範圍的寬度值,因此單純CSS是無法解決的,得再透過javascript來動態調整,所以就請好友男丁的協助下,終於解決了此問題,讓臉書的iframe在手機版下,可自動的縮放顯示範圍,如此一來就不會再發生跑版,或內容被卡掉的問題,因此有遇到此問題的朋友,現在也一塊來看看吧!
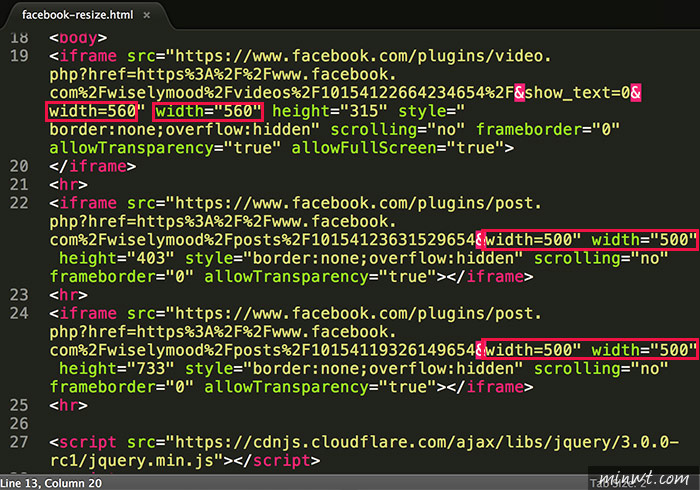
Step1
可看到在iframe中的src路徑裡也有一個width,而這一個width是用來控制內容的顯示範圍,而iframe中的width屬性是用來控制區塊大小,因此iframe的width可用css來控制,但iframe src的路徑就得用javascript來作調整。

Step2
接著分別只需將css與javascript,加到網站中,當視窗小於480時,就會自動縮放。
css:
@media (max-width: 480px) {
iframe[src *= “facebook”]{
max-width:360px;
height: 197px;
}
}
javascript:
var w = 350;
var _w = $(window).width();
$(function(){
if(_w <= 480){
var ifrs = document.getElementsByTagName(‘iframe’);
for(var i=0;i<ifrs.length;i++){
var ifr = ifrs[i];
var a = ifr.src;
if(a.indexOf(‘https://www.facebook.com/') == -1) continue;
var b = a.indexOf(’&width=‘);
var c = a.substring(0, b + 7);
var d = c + w;
ifr.src = d;
ifr.width = w;
}
}
});
Step3
這時在手機中,就會看到,無論是iframe中的內容,還是iframe的區塊,就會依照目前裝的大小,自動縮小就不會有超出跑版的問題啦!