
雖然說Facebook只要登入帳密後,就可進到管理畫面,進行發文或是排程發文,一般張貼文章倒還好,若是要預約排程發文時,有時就要等好久,甚至一旦排程後,要再修改就有點小麻煩,因此若想不登入Facebook,就可發文或排程,這時就得透過Facebook API來進行串接,就可實現隔空發文啦!但要串接Facebook API,需具備一些基本的程式觀念,才有辦法實作出來。
而這對於許多小編而言,可不是一件容易的事,因此梅干今日要來分享一個,Facebook所提供的圖形化API功能,讓你完全不懂程式,也能輕鬆的透過這個圖形API,貼文或是預約排程文章,因此身為小編的你,也趕快來看看,要怎來善用Facebook官方所提供的圖形API吧!
Facebook圖形API
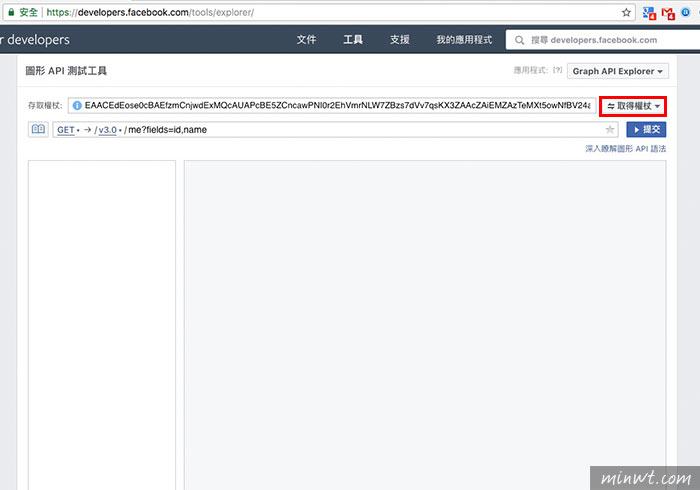
Step1
首先,進到Facebook圖形API的頁面後,點右上的「取得權杖」。

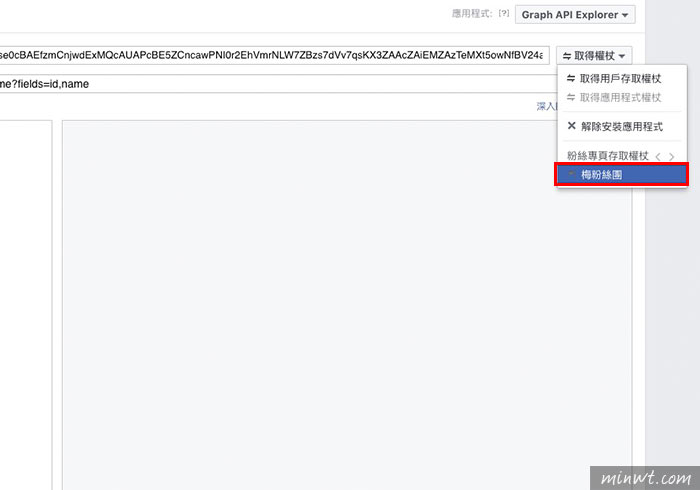
Step2
在取得權杖後,就可看到目前該帳號可存取的頁面,接著再點選要管理的頁面。

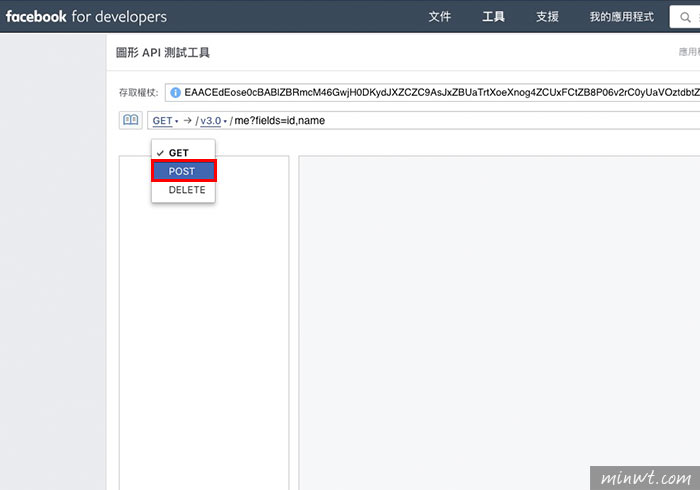
Step3
切換後,再將原來的GET改為「POST」。

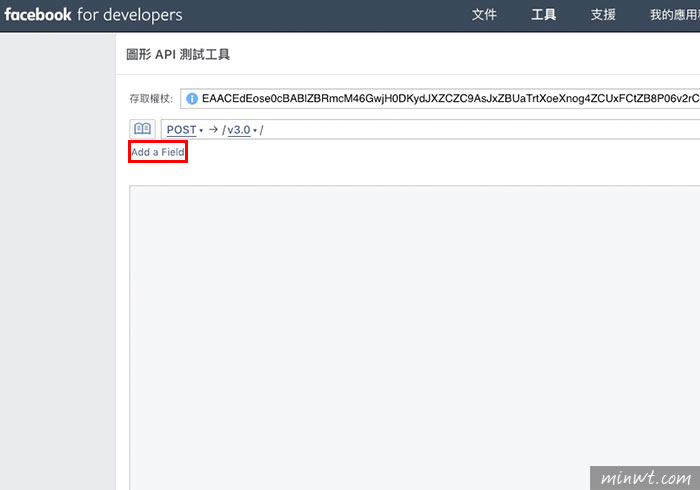
Step4
再點下方的「Add a Field」。

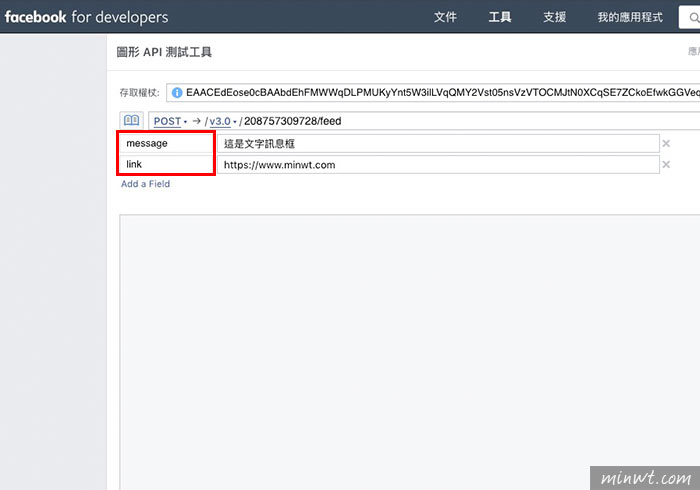
Step5
分別加入一個欄位為「message」這是文字訊息,另一個欄位為「link」就是連結網址。

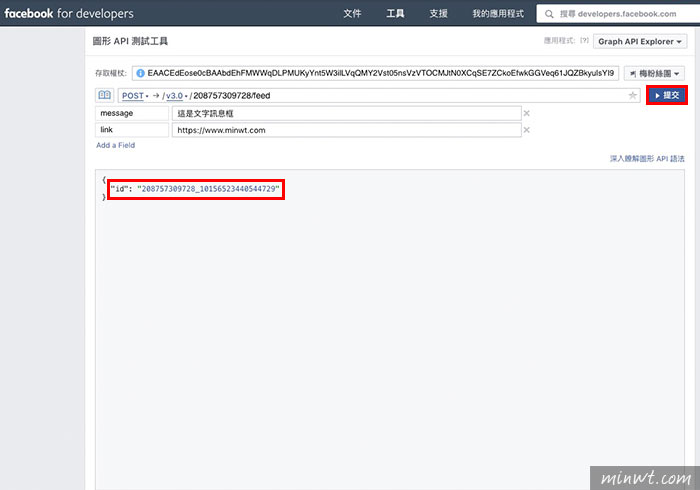
Step6
都設定好後,再按後方的「提交」,當發送成功時,下方就會出現id:xxx,就表示發送成功。

Step7
這時再到Facebook的粉絲專頁,就會看到剛所發布的訊息啦!是不是超方便的呀!

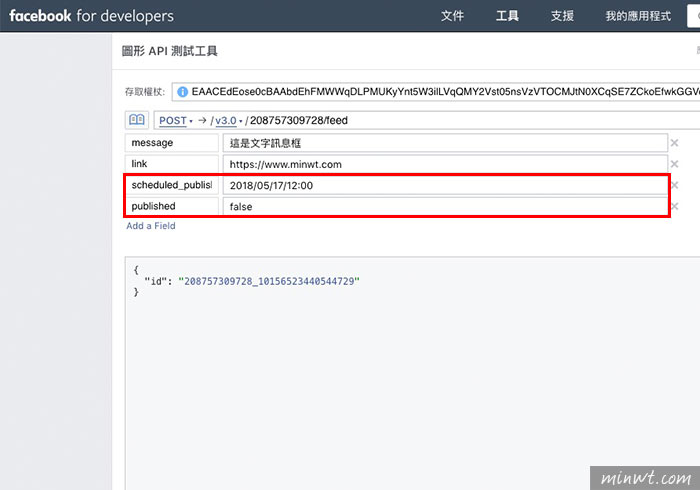
Step8
甚至也可排程發文,只需加入「scheduled_publish_time」,而時間格式為「2018/0101/00:00」,且需自行扣除時差為8時,當設定完畢後,一樣再按「提交」,成功時,下方一樣會出現一串數字。

Step9
這時再到Facebook粉絲專頁的排定貼文,就會看到剛所預排發佈的內容了,當有多則預發時,只需重覆上步驟,就可設定多筆排程貼文啦!是不是超EZ啦!完全無需寫任何的程式,同時在排程發文時,速度更快,因此身為小編的你,也趕快來試試囉!


