
但若你所使用的平台不在 Facebook 的整合夥伴清單裡,這時就得透過手動安裝或是轉換 API 閘道,而今天梅干要來分享的是,透過Facebook所提供的轉換 API 閘道的方式,一樣免寫任何的程式,甚至也不用產生權杖,就能快速的將Facebook 轉換API佈署到AWS的主機中,因此有在投放Facebook廣告,且也為Facebook轉換API感到棘手的朋友,不妨也試試看,官方所提供這個方法吧!
Step1
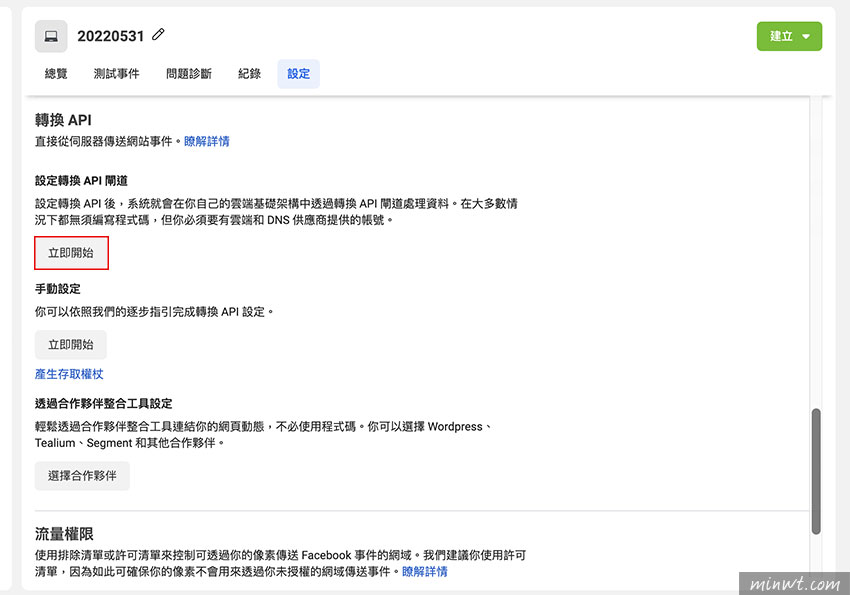
首先進到你的 事件管理工具,切到 設定 / 設定轉換API閘道,點一下 立即開始。

Step2
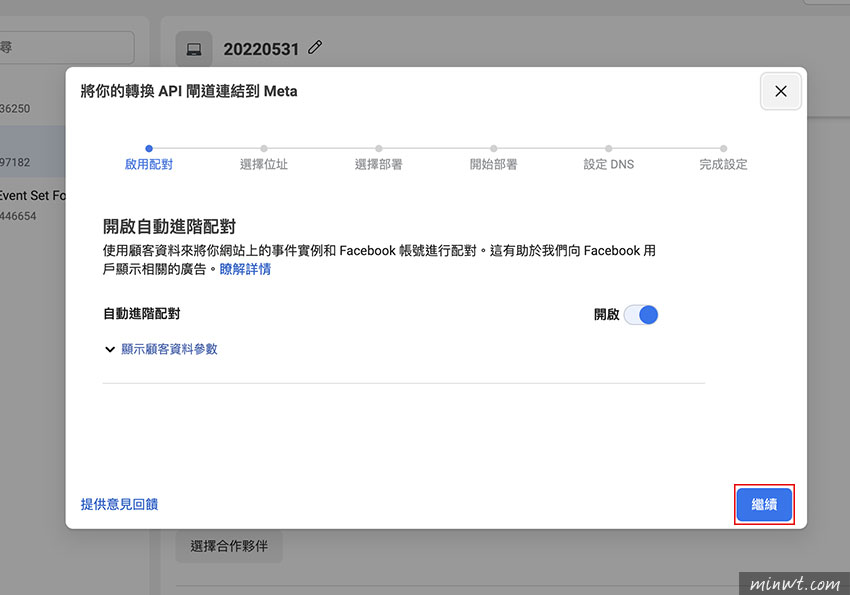
接著開啟自動進階配對,再按下 繼續。

Step3
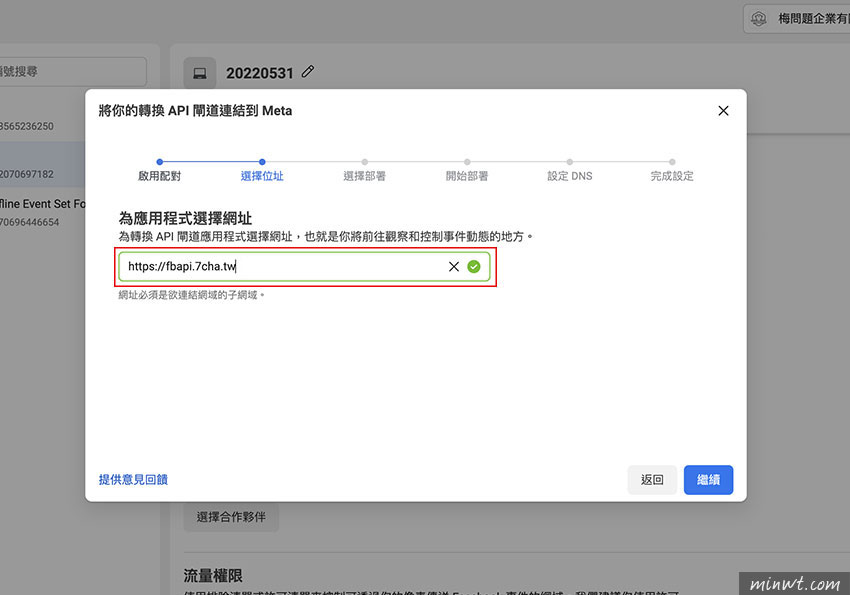
再輸入轉換API要放在什麼子域底下,同時這一個子域也是未來轉換API登入後台的網址。

Step4
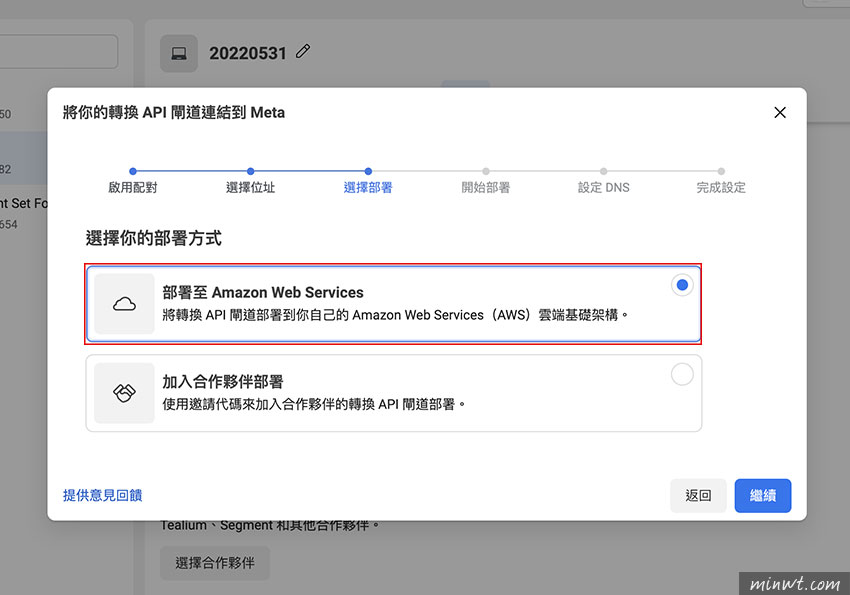
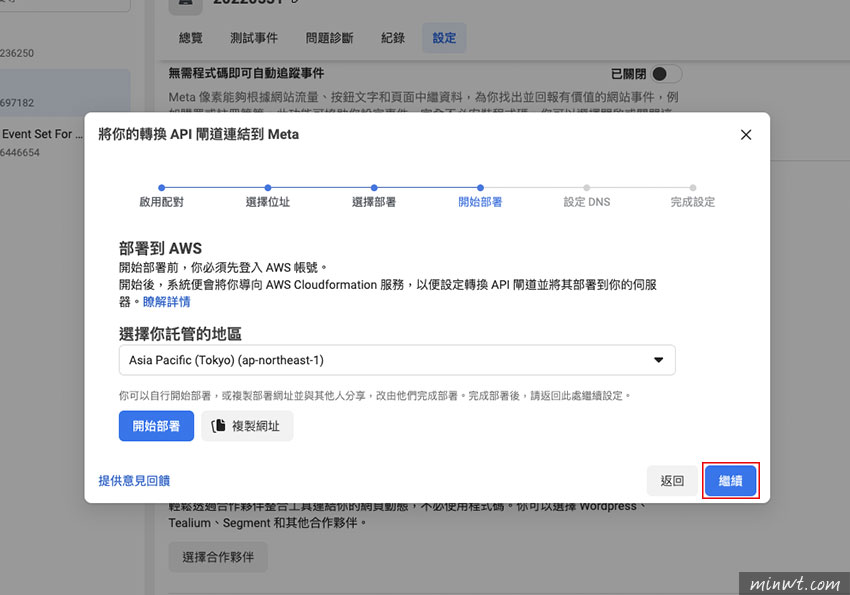
接著點選部署至Amazon Web Services後,再按繼續。

Step5
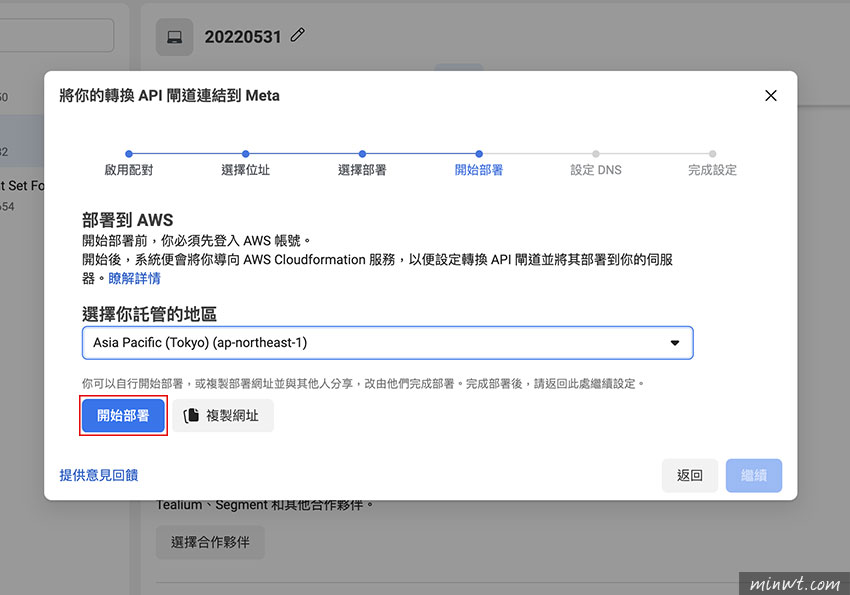
選擇託管的主機位置後,再按開始部署。

Step6
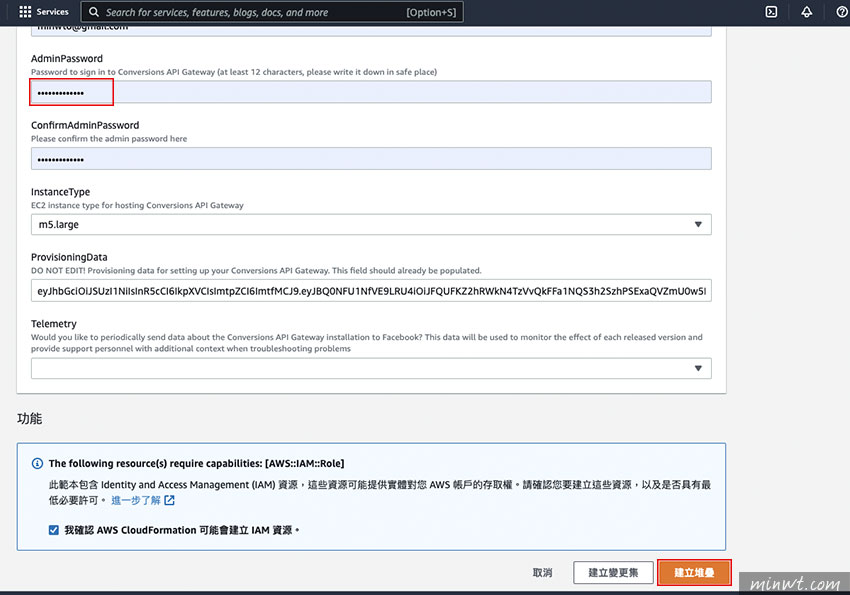
接著會看到AdminPassword,這是設定轉換API後台的管理者帳密,同時InstanceType類型選擇m5.large後,按下建立堆疊。

Step7
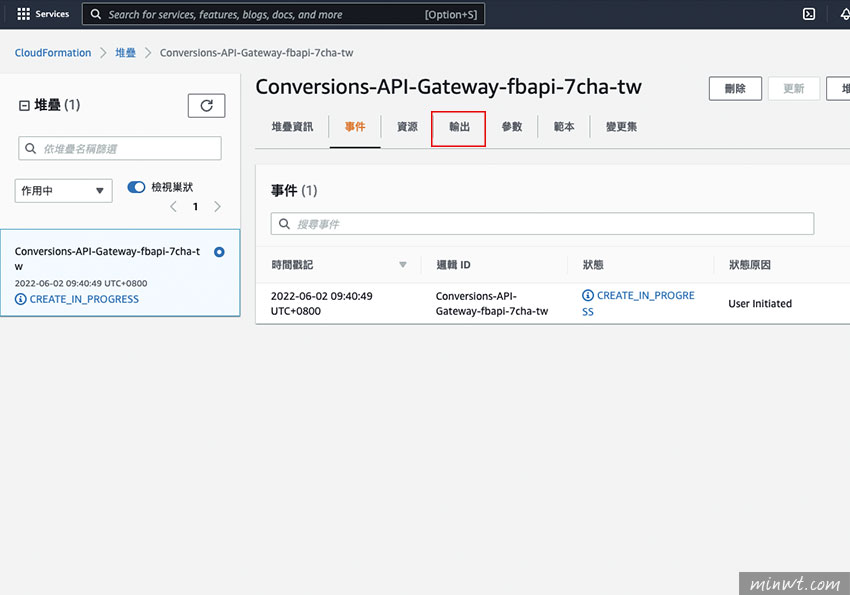
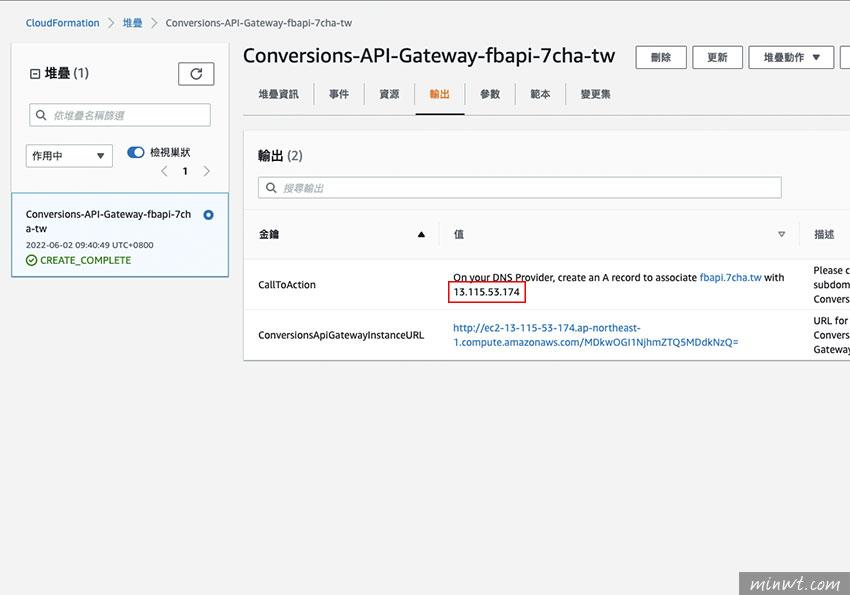
在部署完成後,將頁籤切到輸出。

Step8
這時就會看到剛所設定的子域的IP位置。

Step9
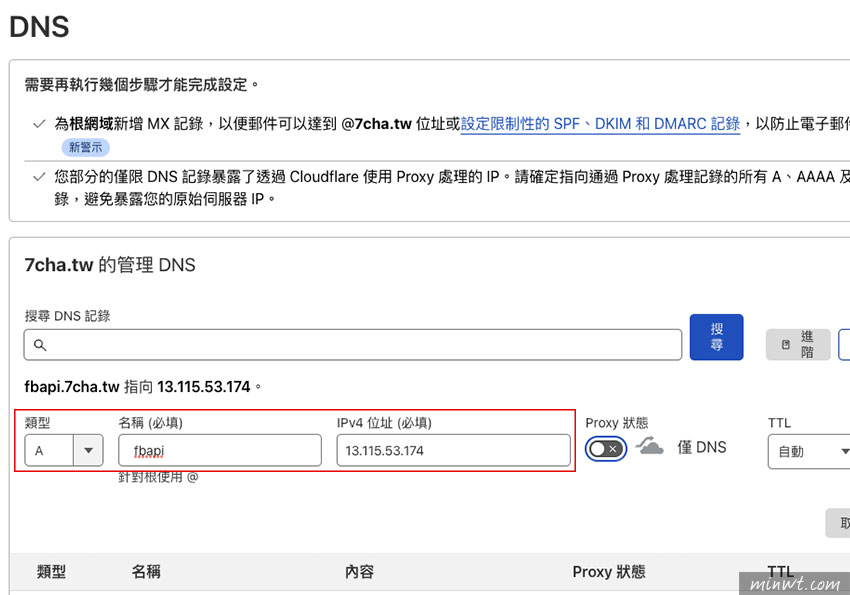
接著再到域名的DNS設置地方,加入一個A類型,再把對應的子域與ip位置輸入。

Step10
都部署好,也將DNS設定好後,回到剛剛Facebook的設定面板,再點繼續。

Step11
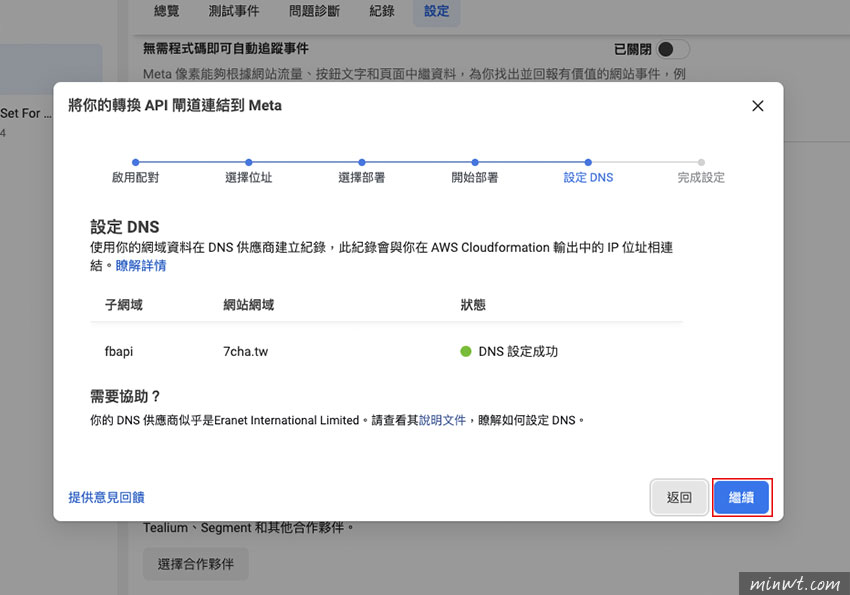
這時當狀態出現綠色燈號表示已設定成功,接著再按繼續。

Step12
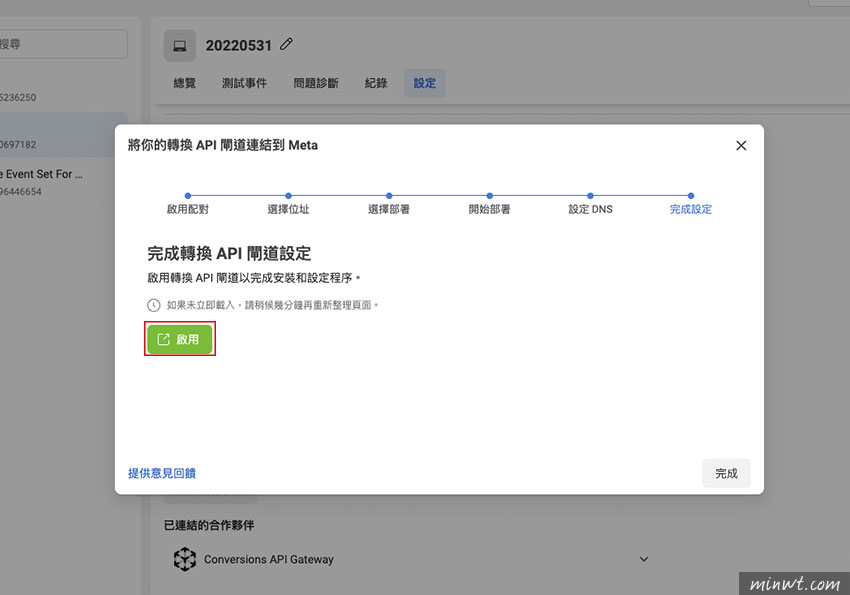
在完成設定的地方,按下啟用。

Step13
這時就會依步驟3所設定的網址,開啟一個登入的頁面,這時再輸入步驟6所設定的帳密。

Step14
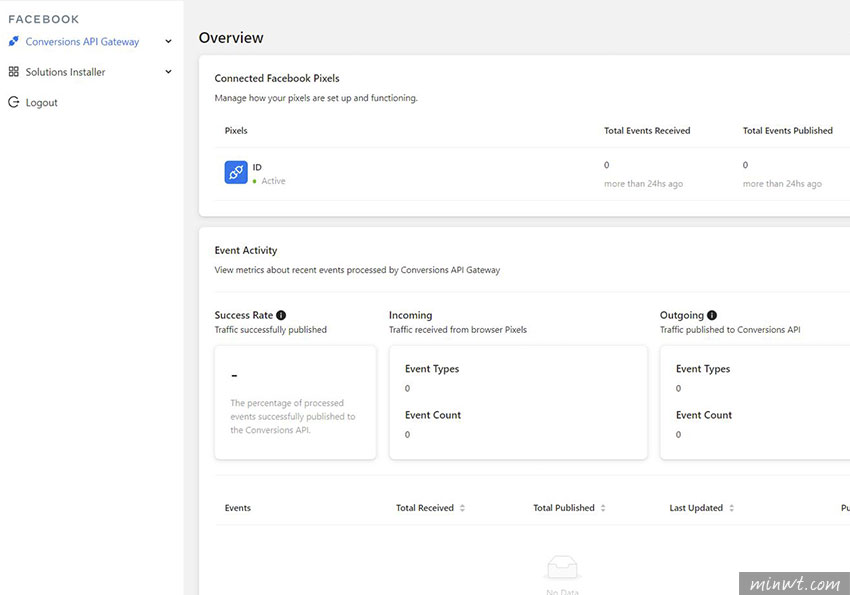
在登入完成後,就會看到剛剛所部署好的Facebook轉換API的後台。

Step15
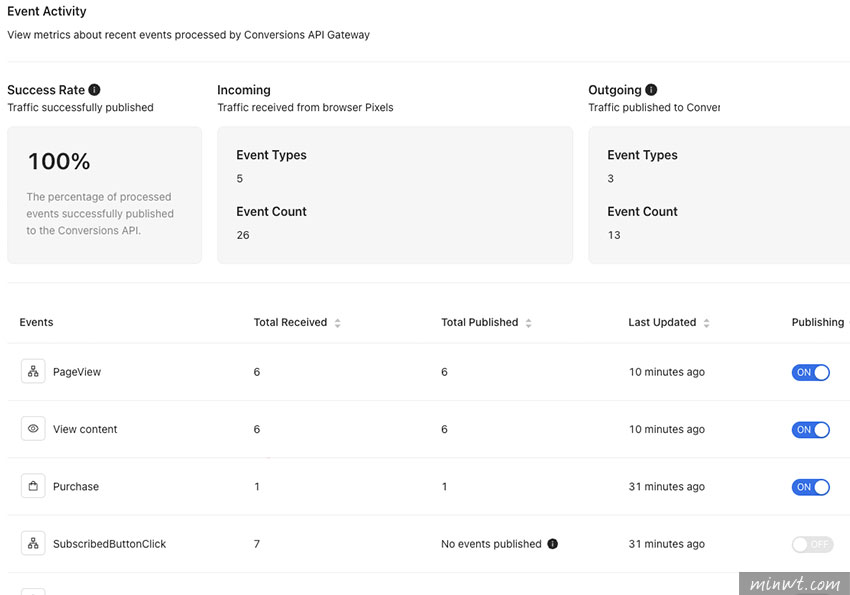
這時當有任何回傳的資訊,都會在這個管理面板中看到。

Step16
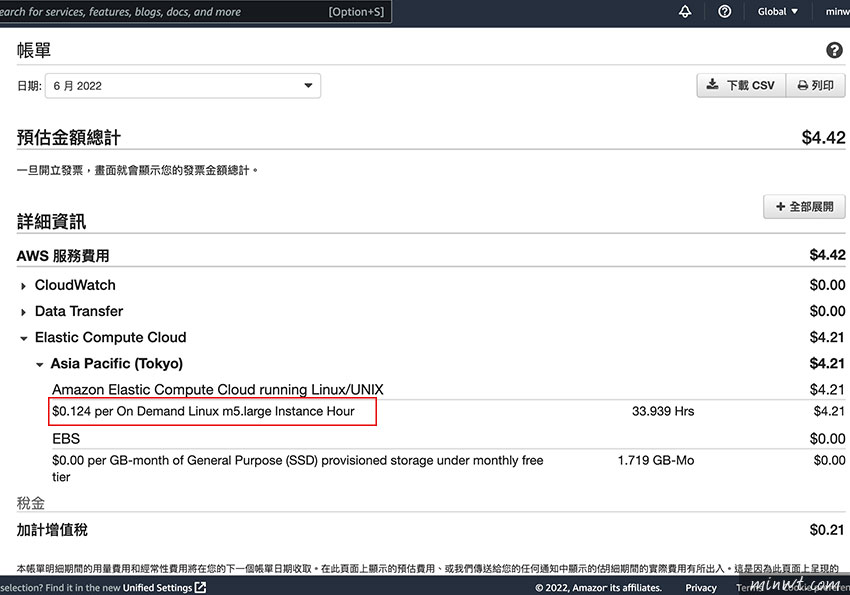
而大家一定會相當關心,這樣部署到AWS到底要多少錢,以目前m5.large的規格,每小時是0.124美元,換算下來,一個月差不多要90美元,雖用此方法不但簡單、快速且方便,同時完全不用寫到任何的CODE,但主機的費用各位就自行衡量一下囉!

#教學影片

