 瞎米!!Flash載入CSS格式,對滴!你沒看錯,CSS不再是html的專利啦!現在也可應用於Flash中了,前二篇都是利用loadVariables函數,將純文字txt與網頁html的格式讀到Flash的文字框中,但也不難發現,二者的使用方式大同小異,而最大差別在於,html的變化性來的比txt高,雖html固然好用但在使用上還是有些限制,例如:連結無法變換顏色、文字底線..等,但現在有了CSS後,除了增加html的多樣性外,還便於管理文字類型。 |
|
☞範例素材: 
☞架構圖: 
☞圖解: 
☞關鍵影中的語法: System.useCodepage = true;
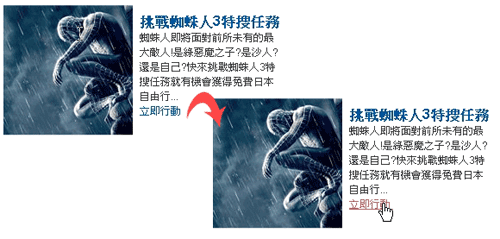
 挑戰蜘蛛人3特搜任務 挑戰蜘蛛人3特搜任務蜘蛛人即將面對前所未有的最大敵人! 是綠惡魔之子?是沙人? 還是自己?快來挑戰蜘蛛人3特搜任務就機會獲得免費日本自由行… 立即行動 head {
☞Flash支援的CSS: 目前Flash只支緩CSS1.0的格式,但並沒有完全的支援,只支援部分的語法,因此無法將網頁直接移轉到Flash中,否則會出現CSS無法套入的現象。 |

