
雖然Flex可透過Remoting的方式與資料庫來作溝通,但今天案子不大時,弄個Remoting感覺有點殺雞用牛刀,若只是單純的會員登入,其實也可以像html中的POST方式,把資料傳送出去,經帳號、密碼確認後再回傳登入者名稱,所以梅干最近花了點時間, 弄了一個小範例,透過Flex的POST來傳送帳密,再經由PHP或APSX與資料庫作溝通,經確認後把資料回傳,其實作法就與html的方式相同,現在就來看看,如何利用Flex的POST方式來製作會員登入。
Flex程式碼:
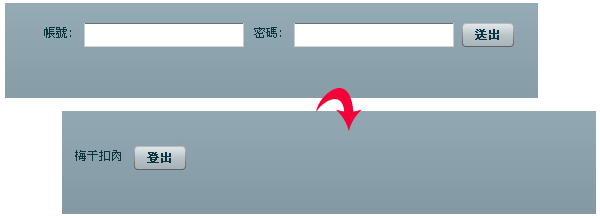
login.mxml
<?xml version=“1.0” encoding=“utf-8”?> <mx:Application xmlns:mx=“http://www.adobe.com/2006/mxml" layout=“vertical” fontSize=“12” viewSourceURL=“srcview/index.html”> <mx:Script>import mx.controls.Alert; import mx.rpc.events.ResultEvent; private function PostLoginHandler(event:ResultEvent):void { var sateLogin:String=event.result.toString(); var a:Array = sateLogin.split(","); if(a[0] == "admin"){//當登入成功後,載入使用者名稱 this.loginBox.visible=false; this.logoutBox.visible=true; this.Username.text=a[1]; }else{//當登入失敗跳出警告對話框 Alert.show("登入失敗:\r\n請再次確認帳號與密碼"); } } private function login_click(event:MouseEvent):void { var obj:Object = new Object(); obj.userID = this.userID.text; obj.userPW = this.userPW.text; this.loginService.send(obj); } </mx:Script> <mx:HTTPService id="loginService" url="http://127.0.0.1/check.php" method="POST" resultFormat="object" result="PostLoginHandler(event)" /> <mx:HBox id="loginBox"> <mx:Label text="帳號:"/> <mx:TextInput id="userID"/> <mx:Label text="密碼:"/> <mx:TextInput id="userPW" displayAsPassword="true"/> <mx:Button label="送出" click="login_click(event);"/> </mx:HBox> <mx:VBox id="logoutBox" width="100%" height="100%" visible="false"> <mx:HBox width="100%"> <mx:Label id="Username" fontSize="12" /> <mx:Button label="登出 "/> </mx:HBox> </mx:VBox></mx:Application>
PHP程式碼:
check.php
<?php $UID=$_POST[‘userID’]; $UPW=$_POST[‘userPW’];if($UID == “admin” && $UPW ==“0000”){ echo “admin,梅干扣肉”; }else{ echo “登入失敗”; } ?>
這邊梅干為了方便介紹,所以PHP就沒有與資料庫再作溝通,同時登入完成後也沒加入session,其實這部分與平常的寫法都一樣,梅干就不再多作介紹,而這裡除了PHP以外,也可使用自已所習慣的server端的程式語言,透過POST方式是否覺得容易許多,同時程式碼也沒幾行,若各位有需要透過Flex來作會員登入時,不坊可試看看喔!
[範例預覽] [範例下載]

