
先前曾試過FluorineFx裡的Remoting聊天室範例,但始終一直出現錯誤訊息,上網找尋Flex聊天室,大部分都是搭配Java,除了本身不會Java外,也無平台可測試,因此只好投降輸一半,但今天在Google的Adobe論壇中,看到有人發問關於fms製作聊天室,此時又勾起梅干桑的好奇心,便使用fms作關鍵字,總算找到有好心人士的分享,除了有詳盡的教學解說外,還提供原始碼的下載,經梅干桑測試後,卻意外中的順利,同時不用搭配任何的Server端程式,只要FMS+Flex就可實現聊天室的夢想,接下來就為各位來介紹一下,如何設置FMS讓它變成聊天室伺服器。
Step1
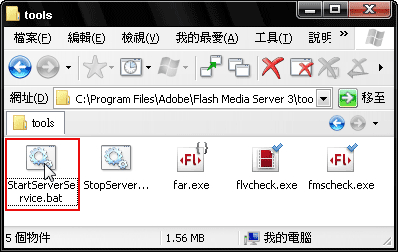
進入C:Program FilesAdobeFlash Media Server 3tools目錄下,雙響StartServerService.bat啟動FMS伺服器。

Step2
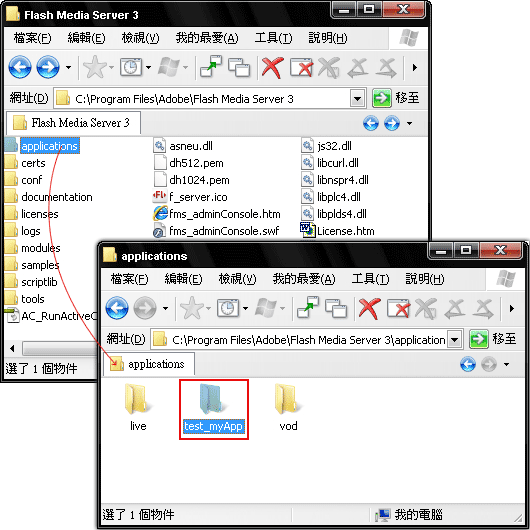
接著在C:Program FilesAdobeFlash Media Server 3applications目錄下建立一個test_myApp的資料夾。

Step3
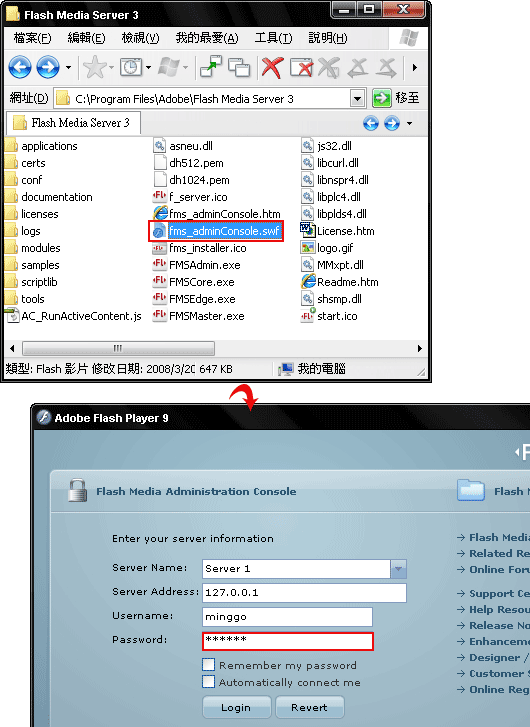
回到C:Program FilesAdobeFlash Media Server 3目錄,雙響fms_adminConsole.swf並輸入先前安裝時所設定密碼,登入管理界面。

Step4
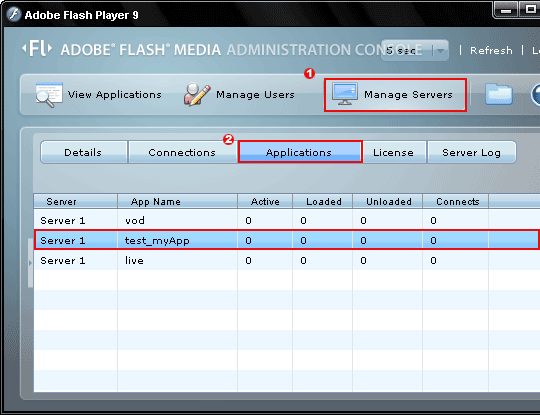
進入管理界面後,先點選Manage Servers / Applications,看下方有無看所建立的test_myApp資料夾,若沒有的話待會將會無法使用。

Step5
都完成以上設定後,接下來開啟Flex並新增一個專案,將下列的語法貼入。
FMSChat.mxml
<?xml version=“1.0” encoding=“utf-8”?>
mx:Script
<![CDATA[ import vo.Message; import mx.collections.ArrayCollection; import mx.controls.Alert;
private var myNetConnection:NetConnection; private var serverApp:String =“rtmp://127.0.0.1/test_myApp”; private var talk_so:SharedObject;
private function init():void { btn_send.addEventListener(MouseEvent.CLICK,btnSenClickHandler); myNetConnection = new NetConnection(); myNetConnection.addEventListener(NetStatusEvent.NET_STATUS,netStatusHandler); myNetConnection.connect(serverApp); }
private function netStatusHandler(evt:NetStatusEvent):void { trace(evt.info.code);
if ( evt.info.code ==“NetConnection.Connect.Success” ) { talk_so = SharedObject.getRemote(“talk”,myNetConnection.uri,true); talk_so.addEventListener(SyncEvent.SYNC,talkSoSyncHandler); talk_so.connect(myNetConnection); } else { Alert.show(“連接失敗”+evt.info.code); } }
private function talkSoSyncHandler(evt:SyncEvent):void { txt_content.text=“”; if ( talk_so.data.msgList!=null ) { var tmp:ArrayCollection = new ArrayCollection(); convertArrayCollection(tmp,talk_so.data.msgList as ArrayCollection);
for(var i:int=0;i<tmp.length ;i++) { var message:Object = tmp.getItemAt(i);
var fullMsg:String=message.nickname+“在”+message.time.toTimeString()+“說:“+message.msg;
txt_content.text=txt_content.text+fullMsg+“n”; } } }
private function btnSenClickHandler(evt:MouseEvent):void { var arr:ArrayCollection = new ArrayCollection();
if ( talk_so.data.msgList==null ) { arr = new ArrayCollection(); } else { convertArrayCollection(arr,talk_so.data.msgList as ArrayCollection); }
var obj:Message = new Message(); obj.nickname=txt_nickname.text; obj.msg=txt_message.text; obj.time = new Date();
arr.addItem(obj);
talk_so.setProperty(“msgList”,arr); txt_message.text=“”; }
private function convertArrayCollection(arrNew:ArrayCollection,arrOld:ArrayCollection):void { arrNew.removeAll();
for(var i:int=0;i<arrOld.length ;i++) { arrNew.addItemAt(arrOld.getItemAt(i),i); } }
]]>
/mx:Script
Step6
接下來於src下建立一個vo,並新增一個Message.as的類別檔。
Message.as
package vo{
public class Message
{
public function Message()
{
}
public var nickname:String;
public var msg:String;
public var time:Date;
}
}
Step7
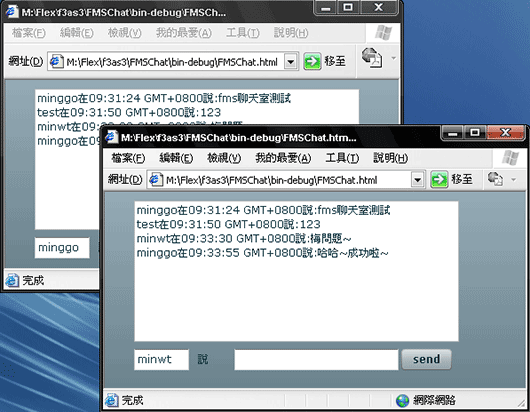
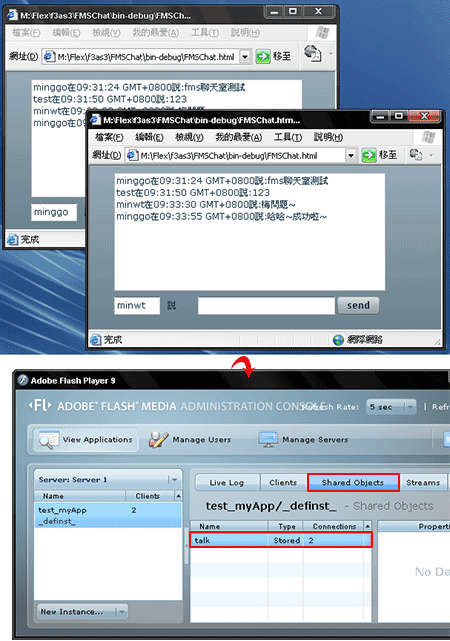
好了之後按下上方的箭頭測試一下,成功的話會出現如圖下的畫面。

[範例下載]

