
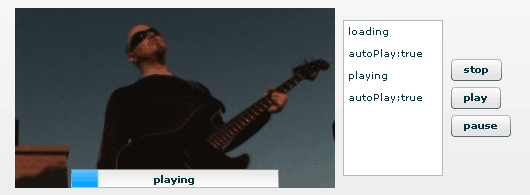
這真是一個很詭異的現象,當VideoDisplay中的source載入rtmp中的影片檔,並將影片設成自動撥放(autoPlay=”true”)第一次播放時,則會發現到影片好像被重覆載入二次的感覺,當執行停止播放,畫面中的影片雖然已經停止,但後面感覺還是有影片一直在播放,等播放完畢後就又正常了。
搞了好久才知道,這原來是Flex中的bug,使用Flex中的VideoDisplay元件,影片都是透過source來指定,會發生這種怪現象就一切都是它在搞的鬼,source這屬性同時包含了NetConnection(nc:http漸進式)、NetStream(ns:rtmp串流),但是它卻不會自動去偵測目前是來自http還是rtmp,因此當使用rtmp又將影片設成自動播放時,怪現象就出現了,而解決方法卻是如此的簡單,只要在VideoDisplay加入autoBandWidthDetection=”true”這屬性,就可解決此問題,經梅干桑測試後,果真解決了此問題,並將原始碼整理如下,提供給也遇到此困擾的朋友們。
flvDisplayer4rtmp.mxml
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="horizontal"
verticalAlign="middle" backgroundColor="white" viewSourceURL="srcview/index.html">
<mx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.collections.ArrayCollection;
import mx.events.VideoEvent;
[Bindable]
private var arrColl:ArrayCollection = new ArrayCollection();
private function videoDisplay_stateChange(evt:VideoEvent):void{
arrColl.addItem({label:videoDisplay.state});
arrColl.addItem({label:videoDisplay.autoPlay == true ? ("autoPlay:true") : ("autoPlay:false")});
progressBar.label = evt.state;
}
private function videoDisplay_playheadUpdate(evt:VideoEvent):void{
progressBar.setProgress(evt.playheadTime, videoDisplay.totalTime);
}
private function StopHanlder():void{
this.videoDisplay.stop();
}
private function PlayHanlder():void{
this.videoDisplay.play();
}
private function PauseHanlder():void{
this.videoDisplay.pause();
}
]]>
</mx:Script>
<mx:Canvas id="canvas">
<mx:VideoDisplay id="videoDisplay"
autoPlay="true"
autoBandWidthDetection="true"
source="rtmp://localhost/vod/sample.flv"
playheadUpdateInterval="50"
stateChange="videoDisplay_stateChange(event);"
playheadUpdate="videoDisplay_playheadUpdate(event);" />
<mx:ProgressBar id="progressBar" label="" labelPlacement="center"
mode="manual" bottom="0" horizontalCenter="0" />
</mx:Canvas>
<mx:List id="list" dataProvider="{arrColl}" width="100" />
<mx:VBox>
<mx:Button label="stop" click="StopHanlder()"/>
<mx:Button label="play" click="PlayHanlder()"/>
<mx:Button label="pause" click="PauseHanlder()"/>
</mx:VBox>
</mx:Application>
[範例下載]

