
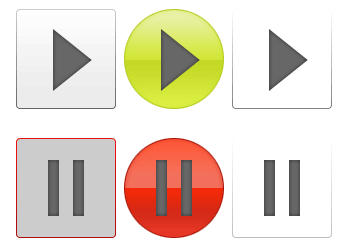
最近正在開發VideoDisplayer,當然裡面則會包含了播放、暫停、停止…等按鈕,由於Flex的Button元件提供了toggle開關功能,如此一來就可以將播放、暫停製作在同一個按鈕裡,但怪現象又出現了,當把按鈕的顏色、邊框都設成白色了,但從上圖中,卻可清楚看到最右邊的按鈕,下方還會出現1像素淡淡的灰色漸層框,真是令梅干桑百思不得其解,都已設白色了為何還會出現那漸層框,上網找了好多資料,總算解決了此問題,當Button把toggle設為true時,樣式設定有些不太一樣,接下來梅干桑就把程式碼放在下方,供各位引用參照。
ButtonStyle.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="horizontal" viewSourceURL="srcview/index.html">
<mx:Style>
Application {
backgroundColor: #ffffff;
backgroundGradientColors: #ffffff, #ffffff;
}
.myButton1{
borderColor: #cccccc;
themeColor:#eb1212;
}
.myButton2{
skin: ClassReference(null);/把預設skin設為null/
upSkin: Embed(source="upbtn.png");
overSkin: Embed(source="overbtn.png");
downSkin: Embed(source="downbtn.png");
disabledSkin: Embed(source="disbtn.png");
skin: Embed(source="downbtn.png");/select後的skin/
}
.myButton3{
fillAlphas: 1, 1, 1, 1;
fillColors: #ffffff, #ffffff, #ffffff, #ffffff;
borderColor: #ffffff;
themeColor:#ffffff;
}
</mx:Style>
<mx:Script>
<![CDATA[
[Embed(source="play.png")]
[Bindable]
public var playIcon:Class;
[Embed(source="pause.png")]
[Bindable]
public var pauseIcon:Class;
private function clickHanlder(event:MouseEvent):void{
if(event.currentTarget.selected){
event.currentTarget.setStyle("icon",pauseIcon);
//this.mybtn.setStyle("icon",pauseIcon);
}else{
event.currentTarget.setStyle("icon",playIcon);
//this.mybtn.setStyle("icon",playIcon);
}
}
]]>
</mx:Script>
<mx:Button id="mybtn1" width="100" height="100"
toggle="true" buttonMode="true"
icon="{playIcon}"
styleName="myButton1"
click="clickHanlder(event)"/>
<mx:Button id="mybtn2" width="100" height="100"
toggle="true" buttonMode="true"
icon="{playIcon}"
styleName="myButton2"
click="clickHanlder(event)"/>
<mx:Button id="mybtn3" width="100" height="100"
toggle="true" buttonMode="true"
icon="{playIcon}"
styleName="myButton3"
click="clickHanlder(event)"/>
</mx:Application>
範例預覽:
[範例下載]

