
九天的春節假期咻一下就放完了,日子過的太爽,都已經快忘了Flex要怎麼寫了,趁新春還不忙時,把去年寫的東西整理一下,順便也再複習一下Flex,今天要跟各位分享的就是,如何在XML中顯示HTML的原始碼以及斷行,在XML中顯示原始碼有二種方式,1.將 < 這轉成<(這是html的特殊字元符號),2.就是在原始碼的前後加上<![CDATA <a href="xxx"></a> ]]>,就能正常的顯示的原始碼了喔!
htmlCode.xml
這邊需注意到,若是使用html的特殊符號,來顯示原始碼時,斷行需用 ,若是使用<![CDATA[直接按Enter鍵即可。
<?xml version=‘1.0’ encoding=‘UTF-8’?>
<a href="http://images.minwt.com">梅問題教學網</a>
將平常工作上及朋友遇到的問題,記錄下來以及分享自已平日測試的心得,如:javascript、ActionScript、css、影像合成….等
<![CDATA[梅問題教學網
將平常工作上及朋友遇到的問題,記錄下來以及分享自已平日測試的心得,如:javascript、ActionScript、css、影像合成….等]]>
showHtml.mxml
<?xml version=“1.0” encoding=“utf-8”?>
mx:Script
<![CDATA[ import mx.rpc.events.ResultEvent;
private function App_init():void{ this.htmlXML.url=“htmlCode.xml”; this.htmlXML.send(); }
private function httpResultHandler(event:ResultEvent):void
{
this.myDataGrid.dataProvider=event.result.showCode.html;
}
]]>
/mx:Script
mx:columns
mx:itemRenderer
mx:Component
/mx:Component
/mx:itemRenderer
/mx:DataGridColumn
/mx:columns
/mx:DataGrid
/mx:Application
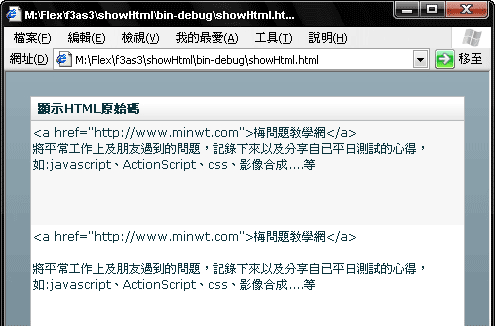
範例預覽
[範例下載]

